Ajax简介
1.1AJAX 简介
- AJAX 全称为
AsynchronousJavaScriptAndXML,就是异步的 JS 和 XML。 通过 AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。 AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
1.2XML 简介
- XML 可扩展标记语言。 XML 被设计用来传输和存储数据。 XML 和 HTML 类似,不同的是 HTML 中都是预定义标签,而 XML 中没有预定义标签,
全都是自定义标签,用来表示一些数据。
比如说有一个学生数据:
name="孙悟空";age=18;gender="男";
用 XML 表示:
<student>
<name>孙悟空</name>
<age>18</age>
<gender>男</gender>
</student>
- 现在已经被 JSON 取代了。
用 JSON 表示: {"name":"孙悟空","age":18,"gender":"男"}
1.3AJAX 的特点
1.3.1AJAX的优点
- 可以无需刷新页面而与服务器端进行通信。
- 允许你根据用户事件来更新部分页面内容。
1.3.2AJAX的缺点
- 没有浏览历史,不能回退
- 存在跨域问题(同源)
- SEO 不友好
HTTP
- HTTP(hypertext transport protocol)协议『超文本传输协议』,协议详细规定了浏览器和万维网服务器之间互相通信的规则。
约定, 规则
请求报文
- 重点是格式与参数
行 POST /s?ie=utf-8 HTTP/1.1
头 Host: atguigu.com
Cookie: name=baidu
Content-type: application/x-www-form-urlencoded
User-Agent: chrome 83
空行
请求体 username=admin&password=admin
响应报文
行 HTTP/1.1 200 OK
头 Content-Type: text/html;charset=utf-8
Content-length: 2048
Content-encoding: gzip
空行
请求体 <html>
<head>
</head>
<body>
<h1></h1>
</body>
</html>
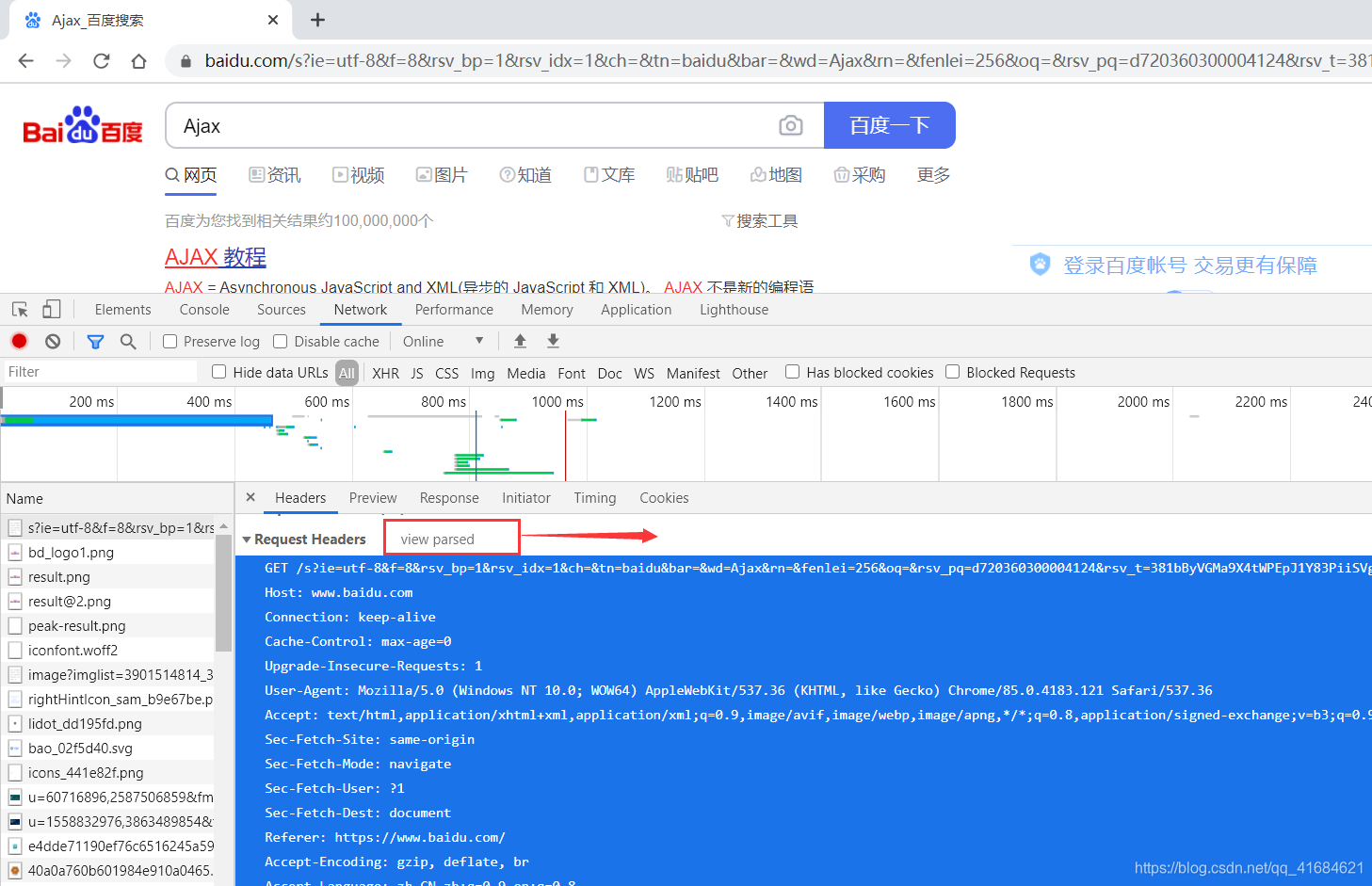
-
点击
view source就可以看见请求行了

-
Query String Parameters 是对下面的参数的解析

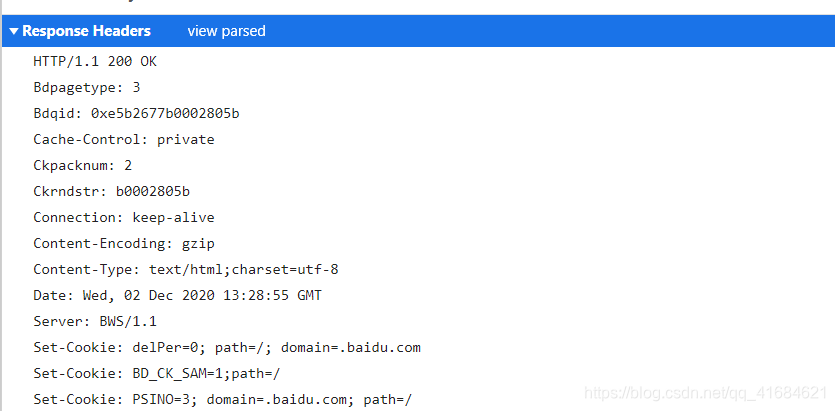
-
响应头在 Response Header 下

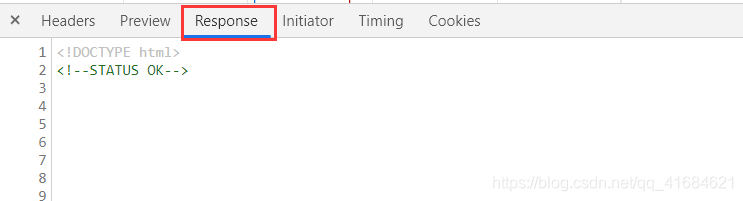
-
响应体在 Response 里

-
Preview 是对响应体的预览
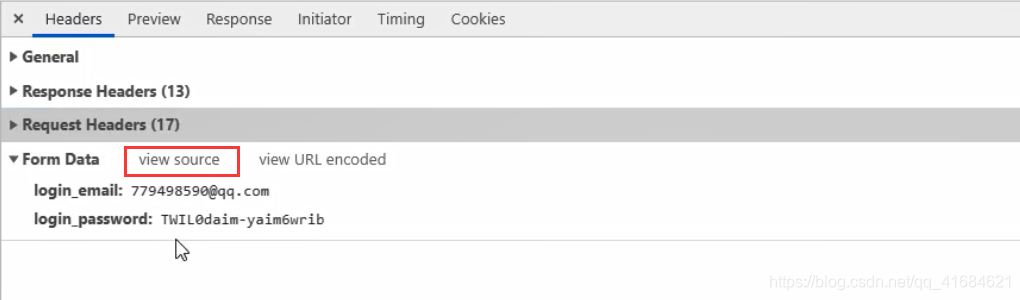
-
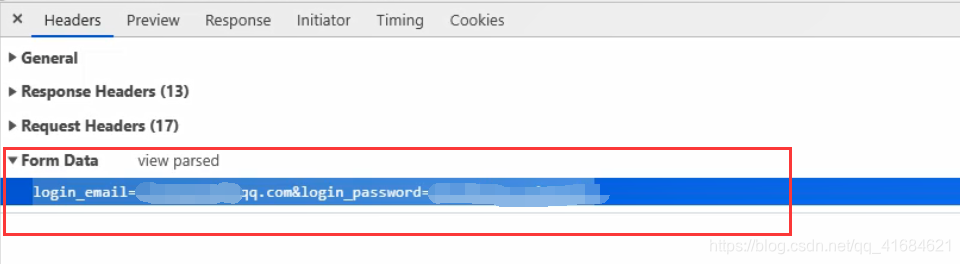
POST表单的请求体:点击
view source下查看

表单的请求体

本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15254825.html


