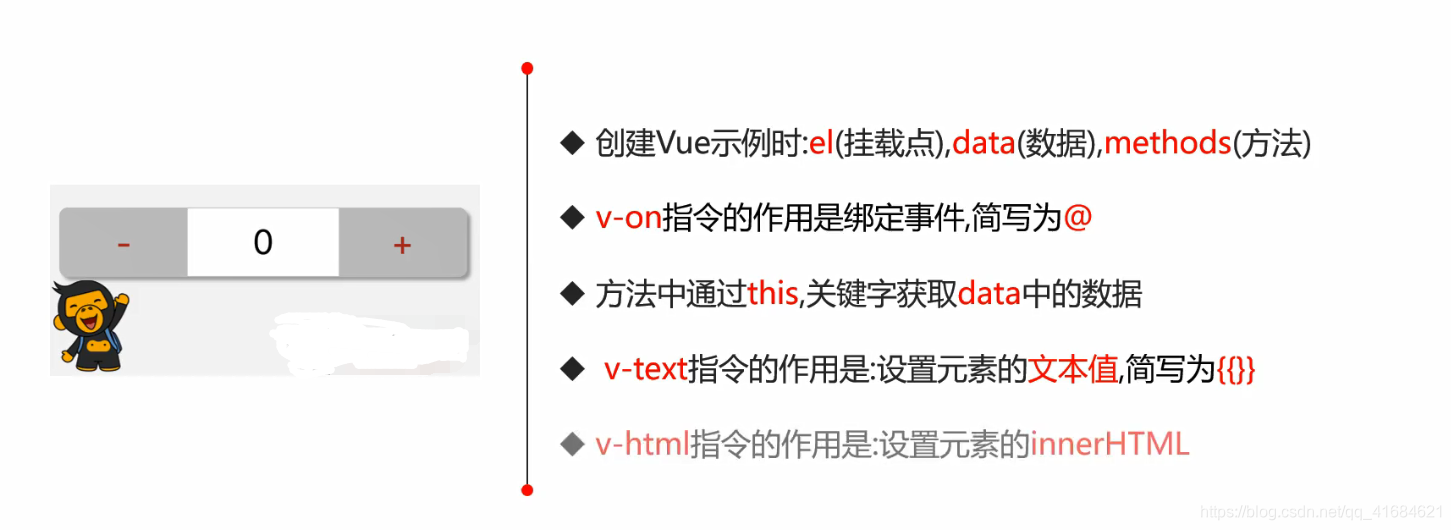
vue之计数器实现原理
计数器

<body>
<div id="app">
<button @click="add">
+
</button>
<span>{{ num }}</span>
<button @click="sub">
-
</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
num:1
},
methods: {
add:function () {
// console.log('add')
if (this.num<10){
this.num++;
}else {
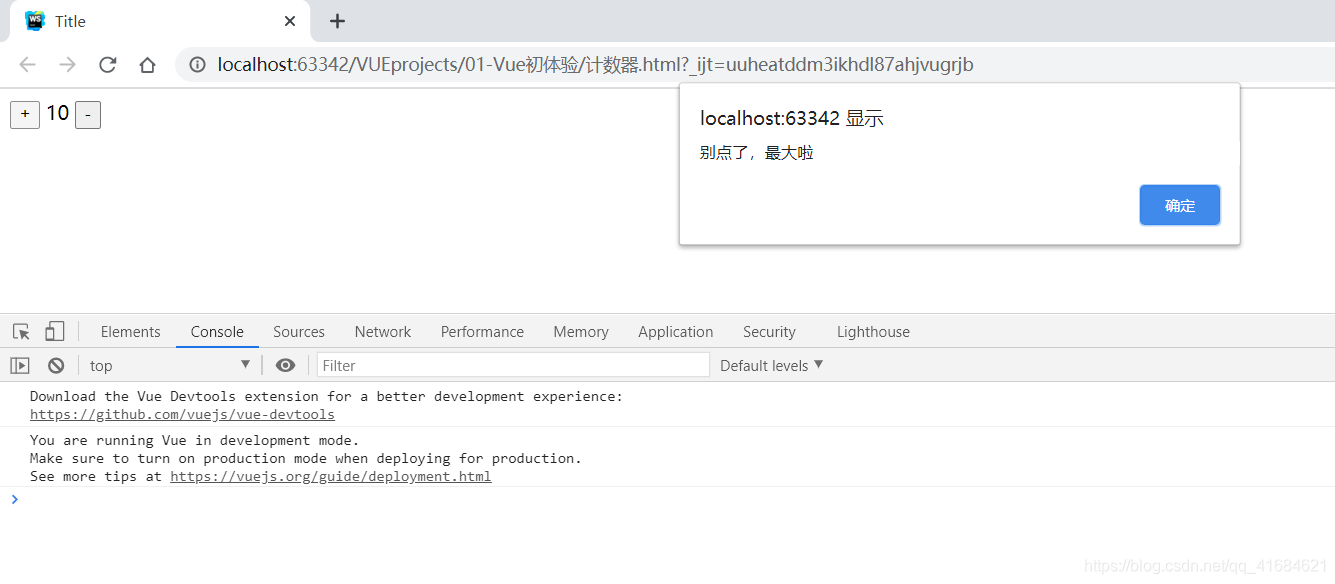
alert("别点了,最大啦");
}
},
sub:function () {
// console.log('sub')
if (this.num>0){
this.num--;
}else {
alert("别点了。最小啦")
}
}
}
})
</script>
</body>
- 设置计数器的初始值 num = 1,当值小于0时

- 大于10时

本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15254770.html


