vue之v-show基本使用
v-show:根据表达值的真假,切换元素的显示和隐藏


- v-show 本质是切换元素的 display
<body>
<div id="app">
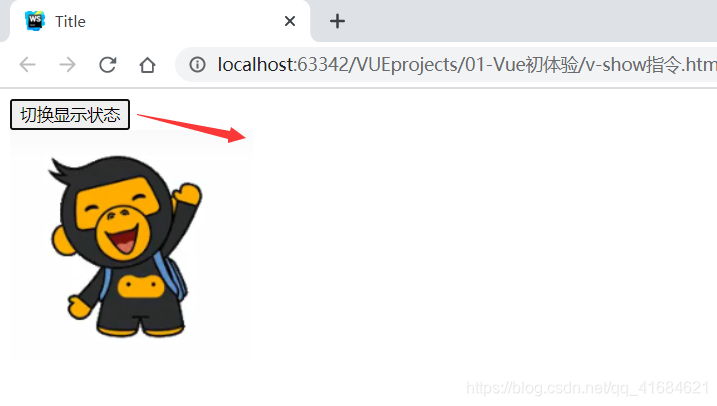
<input type="button" value="切换显示状态" @click="changeIsShow"><br>
<img v-show="isShow" src="img/monkey.png" alt="">
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isShow: false,
age: 17
},
methods: {
changeIsShow: function () {
this.isShow =! this.isShow;
}
}
})
</script>
</body>
- 点击切换状态 显示/隐藏

- 增加 age 累加效果
<body>
<div id="app">
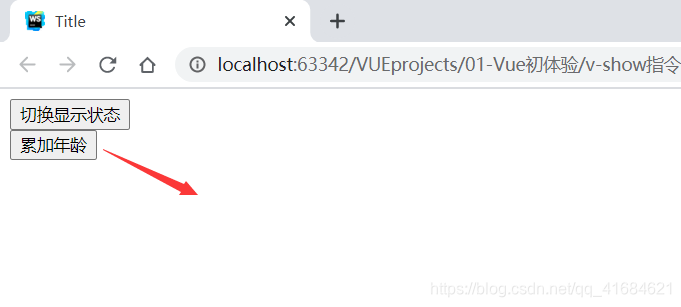
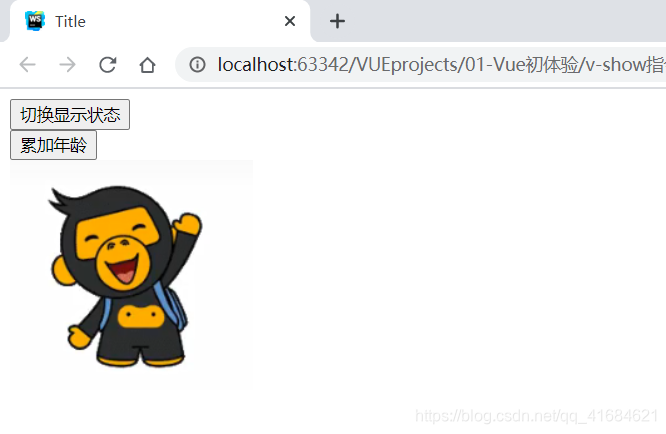
<input type="button" value="切换显示状态" @click="changeIsShow"><br>
<input type="button" value="累加年龄" @click="addAge">
<img v-show="isShow" src="img/monkey.png" alt="">
<img v-show="age>=18" src="img/monkey.png" alt="">
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isShow: false,
age: 17
},
methods: {
changeIsShow: function () {
this.isShow =! this.isShow;
},
addAge: function () {
this.age++;
}
}
})
</script>
</body>
- 当点击累加年龄时,就会出现 图片,因为默认给定的age=17,累加年龄后就会显示 图片


本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15254769.html


