vue之v-bind基本使用
v-bind 设置元素的属性(如:src,title,class)

<body>
<div id="app">
<img v-bind:src="imgSrc" alt=""><br>
<!--使用字符串拼接感叹号"!",加上三元表达式和点击事件-->
<img :src="imgSrc" alt="" :title="imgTitle+'!!!'"
:class="isActive?'active':''" @click="toggleActive"><br>
<!-- <img :src="imgSrc" alt="" :title="imgTitle+'!!!'"-->
<!-- :class="{active: isActive}" @click="toggleActive">-->
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
imgSrc: "http://xdr630.com/logo.gif",
imgTitle: "兮动人",
isActive: false
},
methods: {
toggleActive: function () {
this.isActive = !this.isActive
}
}
})
</script>
-
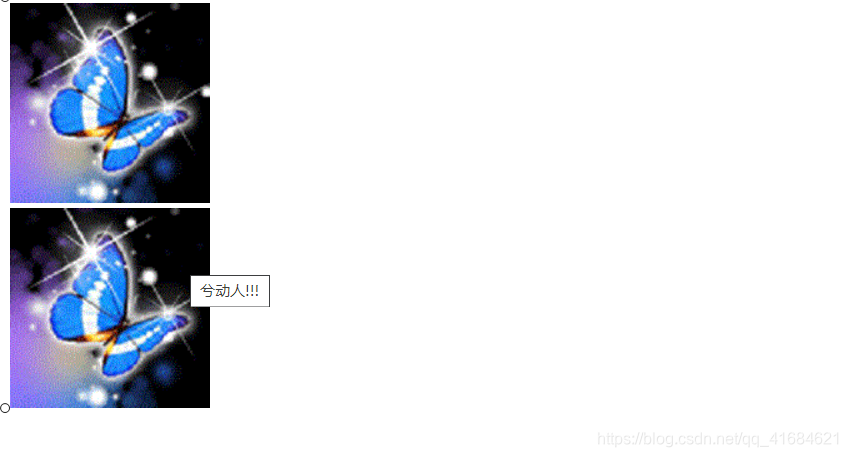
当鼠标悬停放在第二张图片时,就会有设置的title提示

-
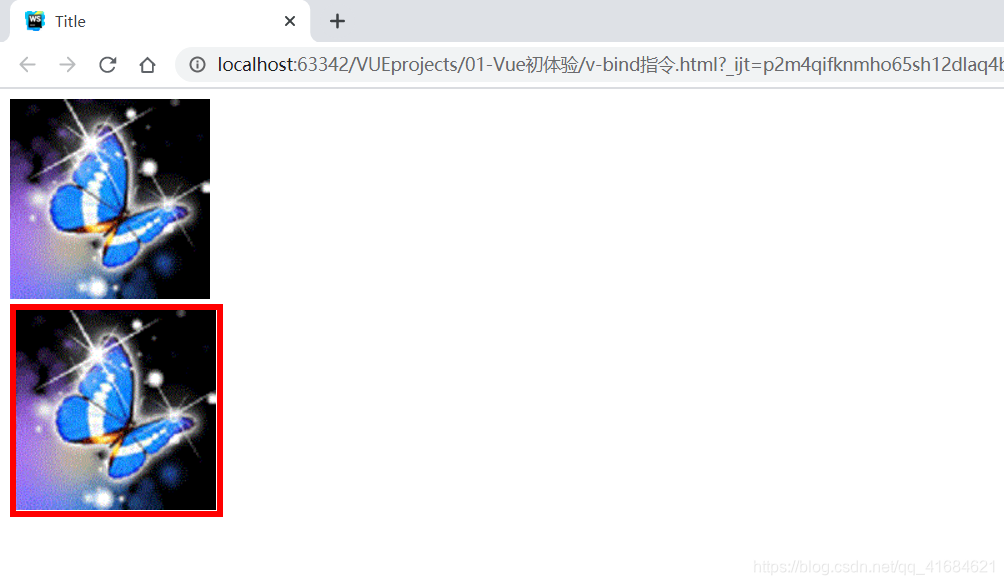
当点击第二张图片时,就会加上红色的边框效果

-
也可以把上面第二张图片用到的三元表达式用以下代替,更简便些,效果是一样的,类似于对象的写法
<img :src="imgSrc" alt="" :title="imgTitle+'!!!'"
:class="{active: isActive}" @click="toggleActive">
本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15254767.html


