vue之图片切换
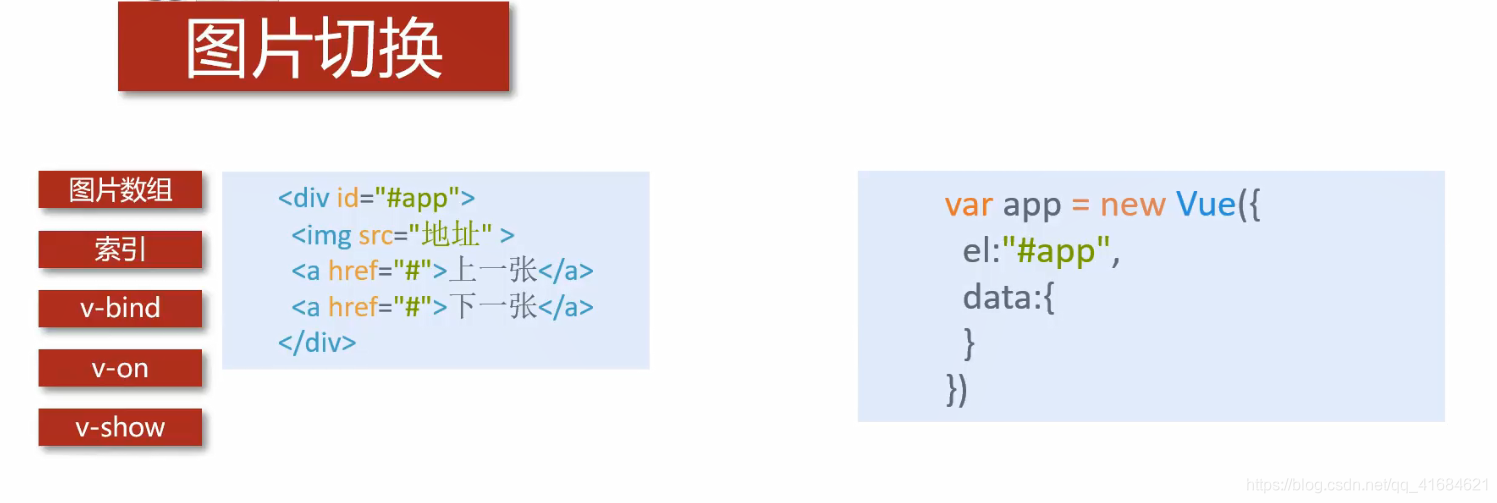
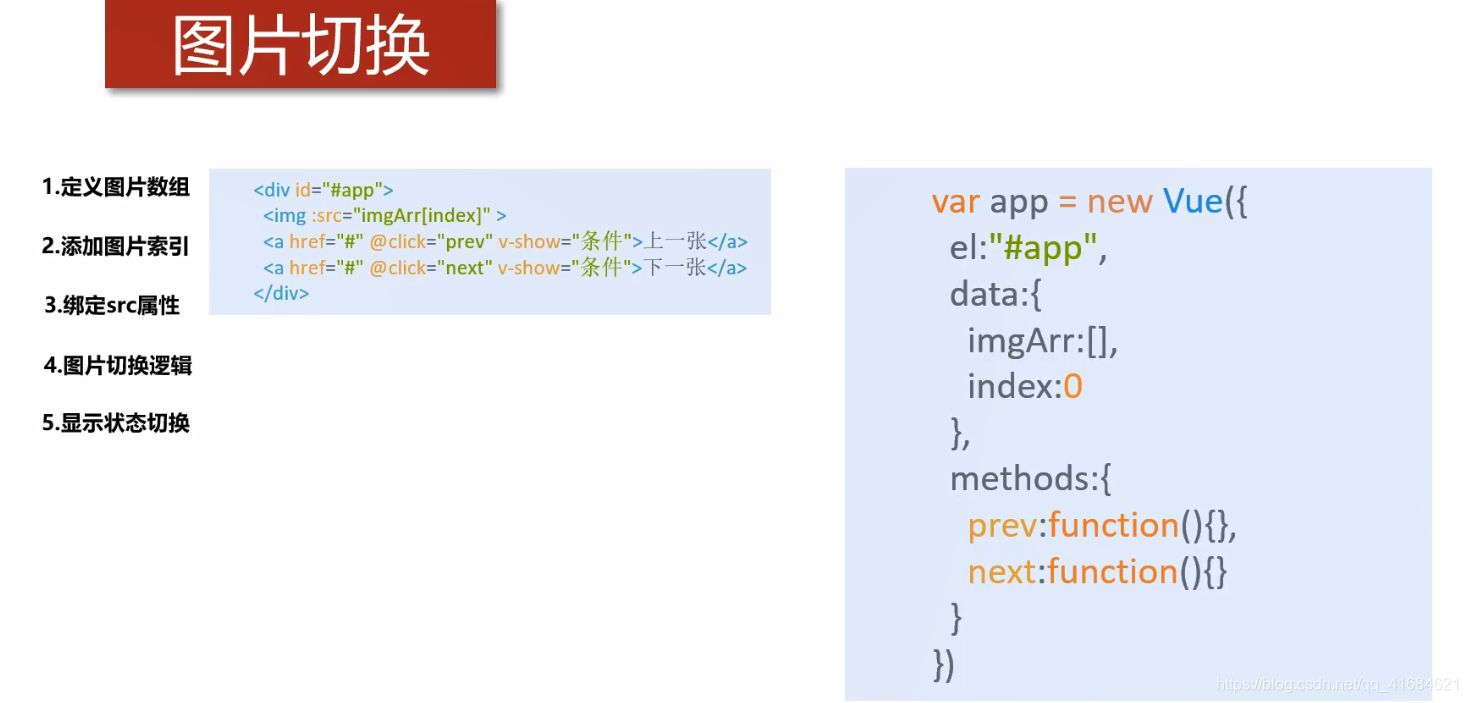
图片切换



<body>
<div id="mask">
<div class="center">
<h2 class="title">
<img src="./images/logo.png" alt="">
深圳创维校区环境
</h2>
<!-- 图片 -->
<img :src="imgArr[index]" alt="" />
<!-- 左箭头 -->
<a href="javascript:void(0)" v-show="index!=0" @click="prev" class="left">
<img src="./images/prev.png" alt="" />
</a>
<!-- 右箭头 -->
<a href="javascript:void(0)" v-show="index<imgArr.length-1" @click="next" class="right">
<img src="./images/next.png" alt="" />
</a>
</div>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#mask',
data: {
imgArr: [
"./images/00.jpg",
"./images/01.jpg",
"./images/02.jpg",
"./images/03.jpg",
"./images/04.jpg",
"./images/05.jpg",
"./images/06.jpg",
"./images/07.jpg",
"./images/08.jpg",
"./images/09.jpg",
"./images/10.jpg",
],
index: 0
},
methods: {
prev: function () {
this.index--;
},
next: function () {
this.index++;
}
}
})
</script>
</body>
- 使用数组的形式存储图片路径,当为第一张图片时,使用
v-show="index!=0",把左边箭头隐藏 - 当切换到最好一张图片时,使用
v-show="index<imgArr.length-1",切换的图片的张数小于图片数组长度-1,就是指定最后一张图片了 - 左右两边的箭头各自绑定两个点击事件的方法
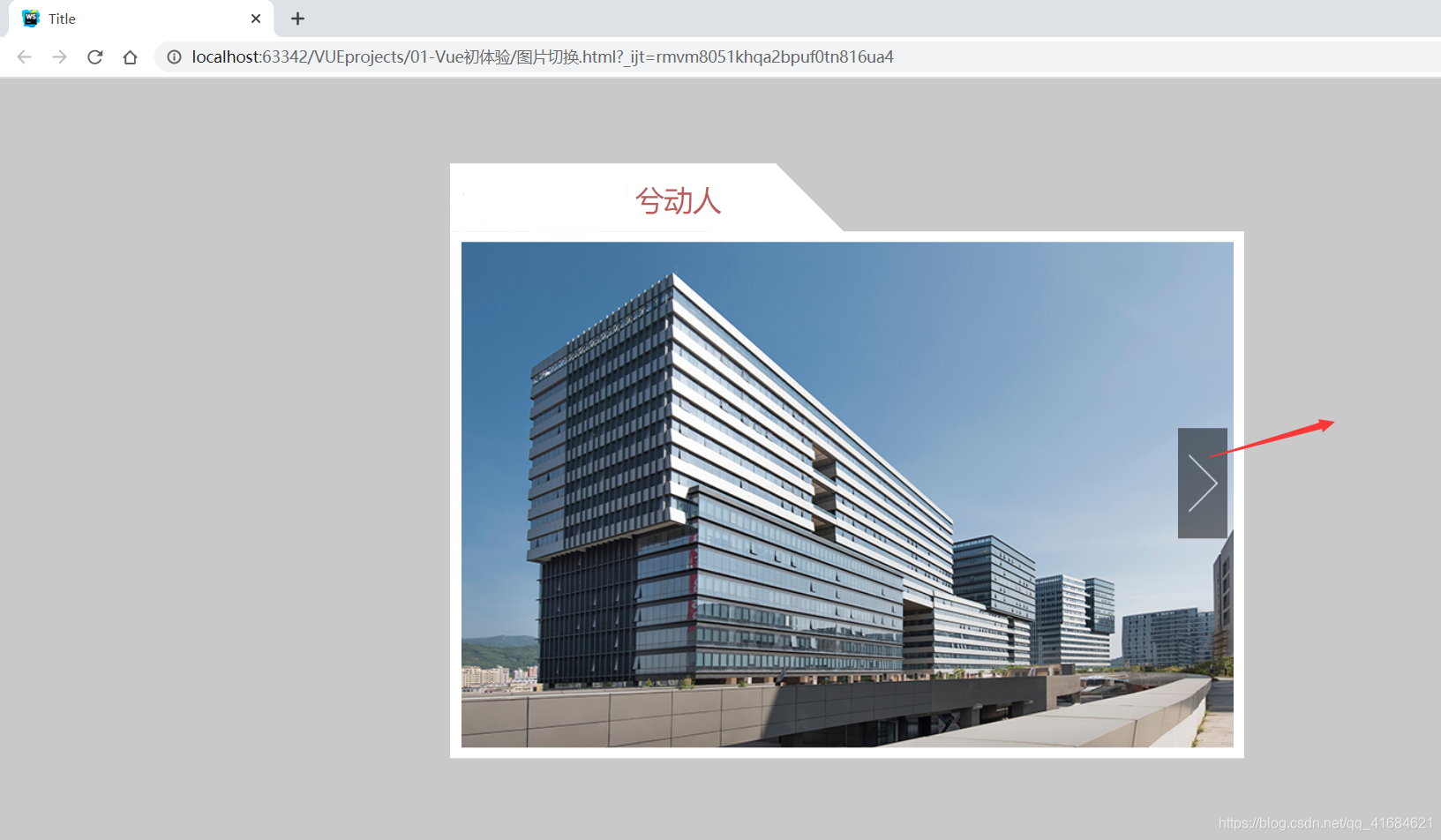
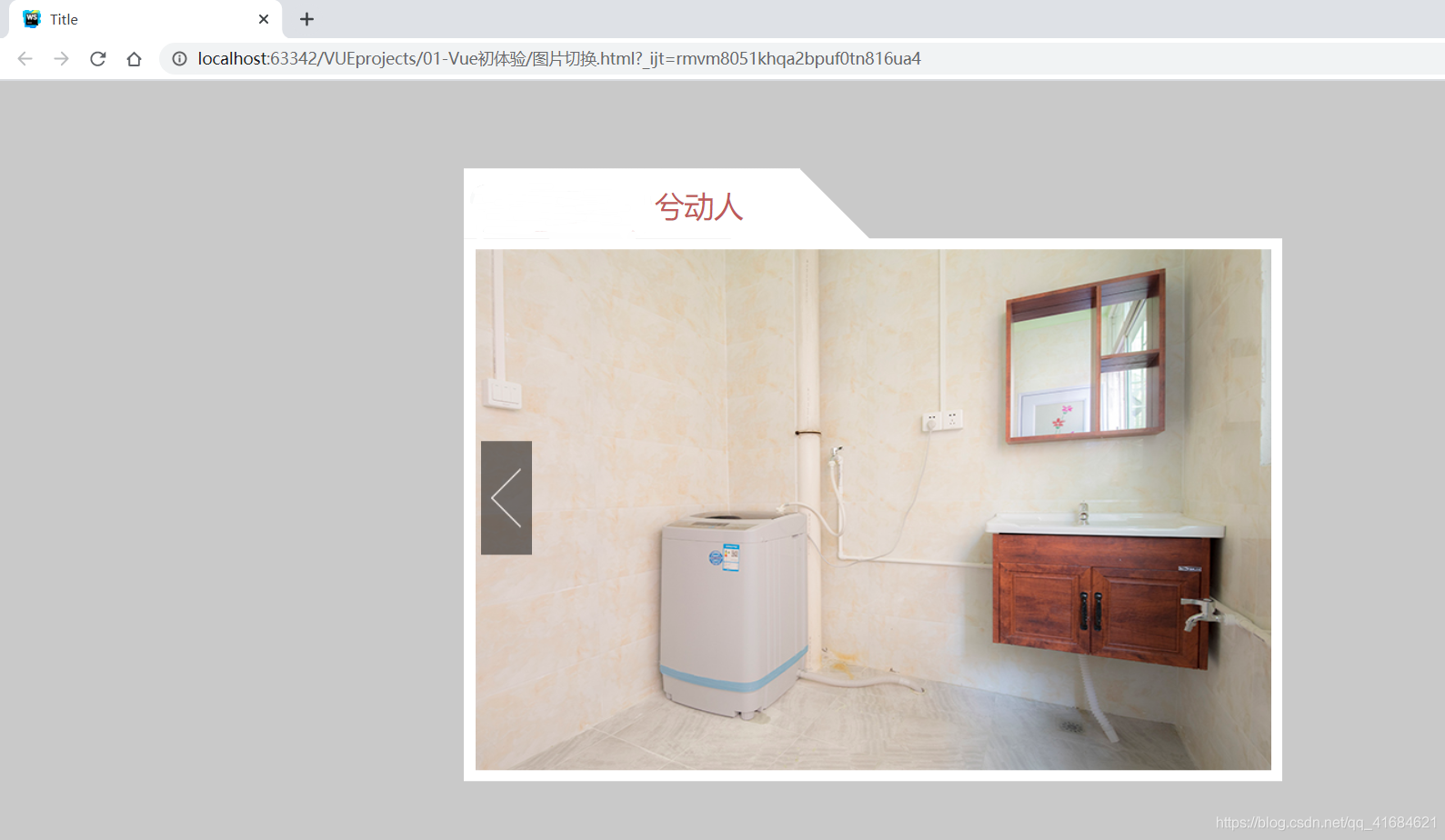
- 测试效果:当页面在第一张图片时,左边的切换箭头会被v-show属性display:none 隐藏起来

- 切换到最后一张图片时,右边的箭头会被隐藏

- 使用 v-if 替代上面 v-show 也同样达到相同的效果,但使用 v-if 是直接把元素从DOM中移除,性能消耗相对于 v-show 会大些,不建议使用 v-if
本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15254766.html


