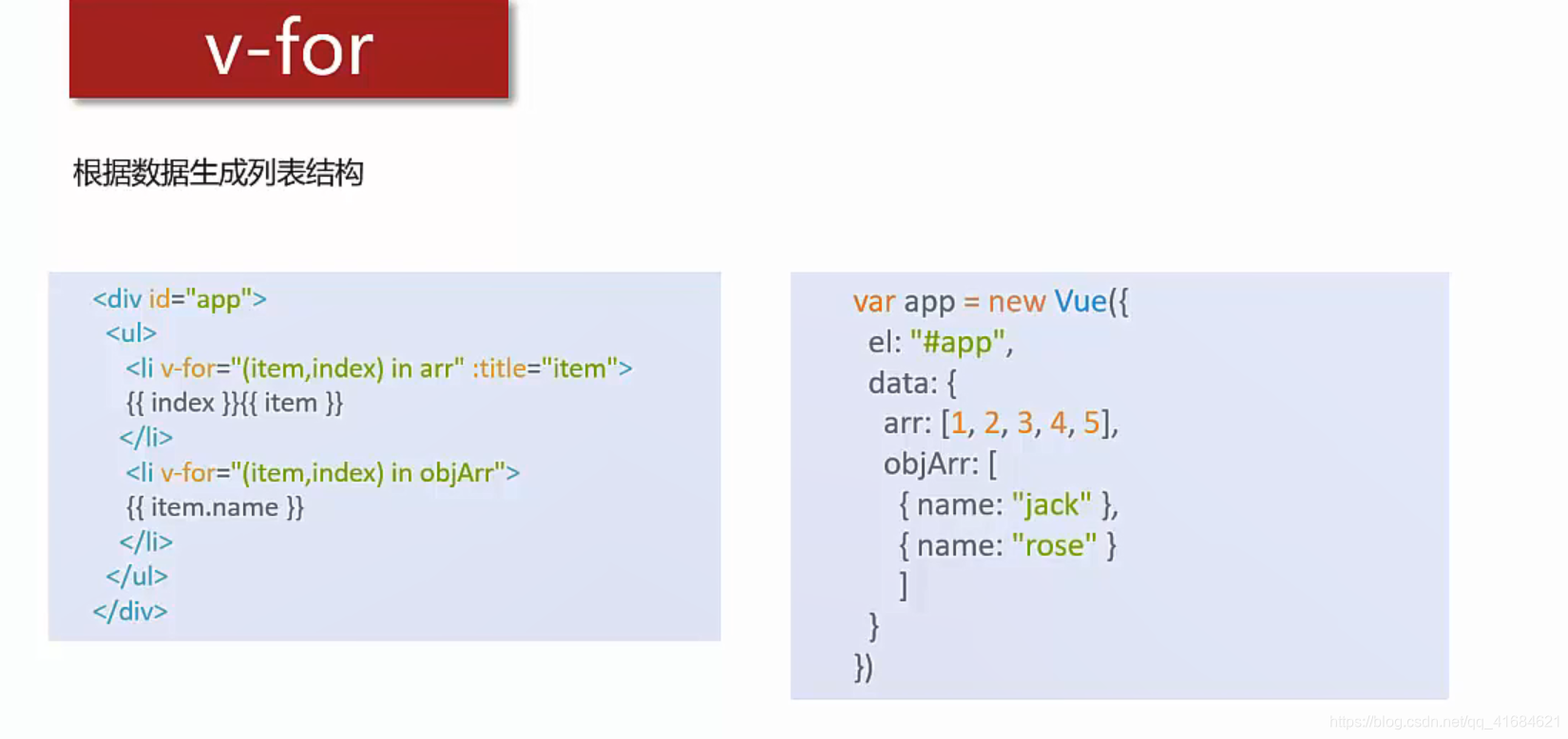
vue之v-for基本使用


<body>
<div id="app">
<input type="button" value="添加数据" @click="add">
<input type="button" value="移除数据" @click="remove">
<ul>
<li v-for="(item,index) in arr">
{{ index+1 }}一线城市:{{ item }}
</li>
</ul>
<h2 v-for="item in vegetables" v-bind:title="item.name">
{{ item.name }}
</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
arr:["北京","上海","广州","深圳"],
vegetables:[
{name:"青菜"},
{name:"胡萝卜"}
]
},
methods: {
add:function () {
this.vegetables.push({name:"番茄炒鸡蛋"})
},
remove:function () {
this.vegetables.shift();
}
}
})
</script>
</body>
-
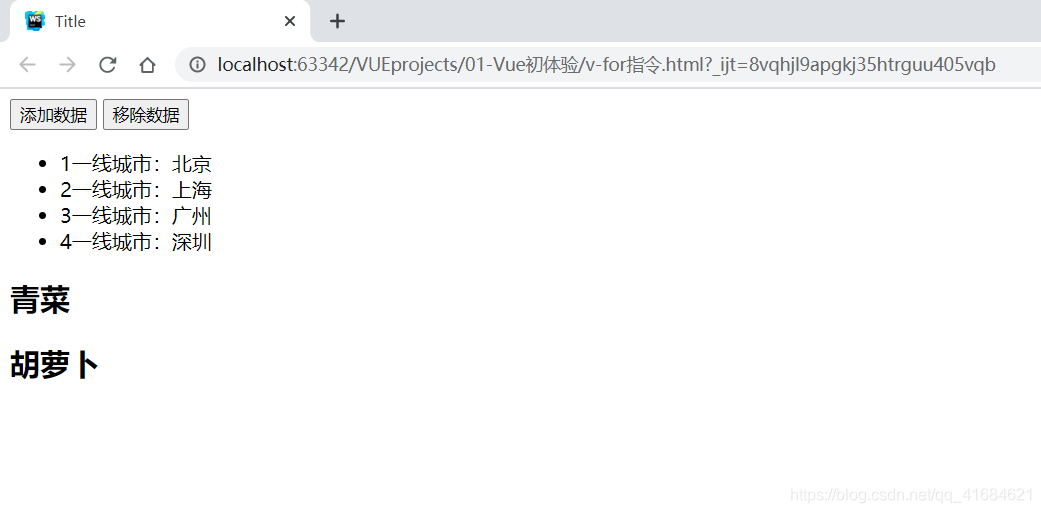
效果:

-
加上的
v-bind:title="item.name,当鼠标悬停在内容上,就会显示对应的title内容 -
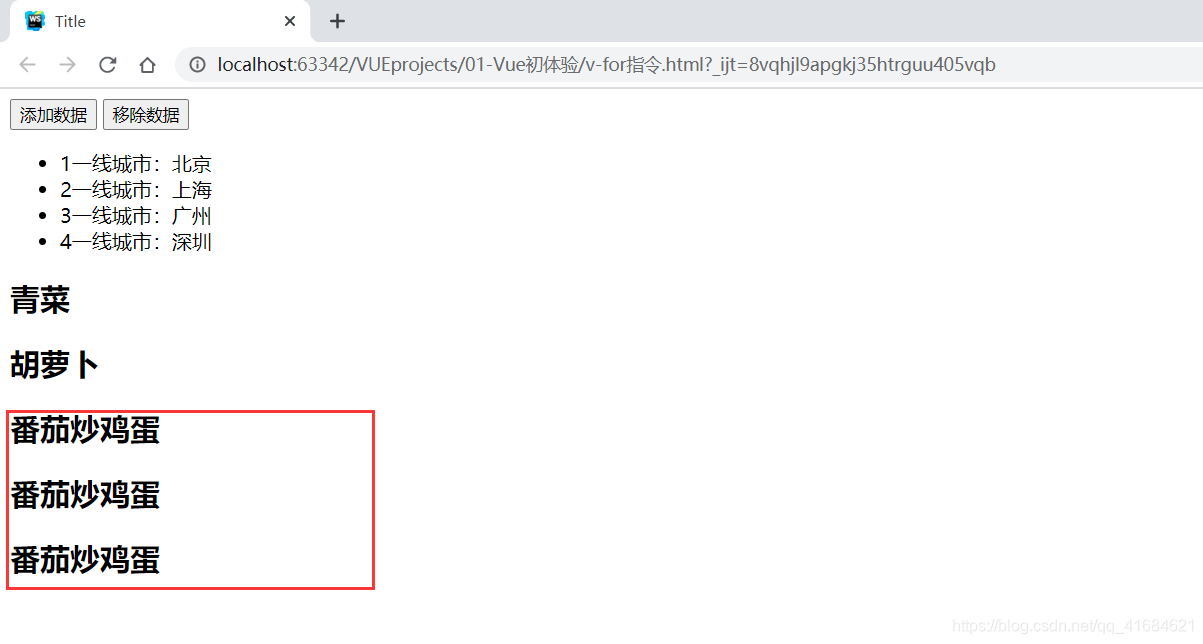
当点击 添加数据 按钮时,就会添加push一个番茄炒鸡蛋,

-
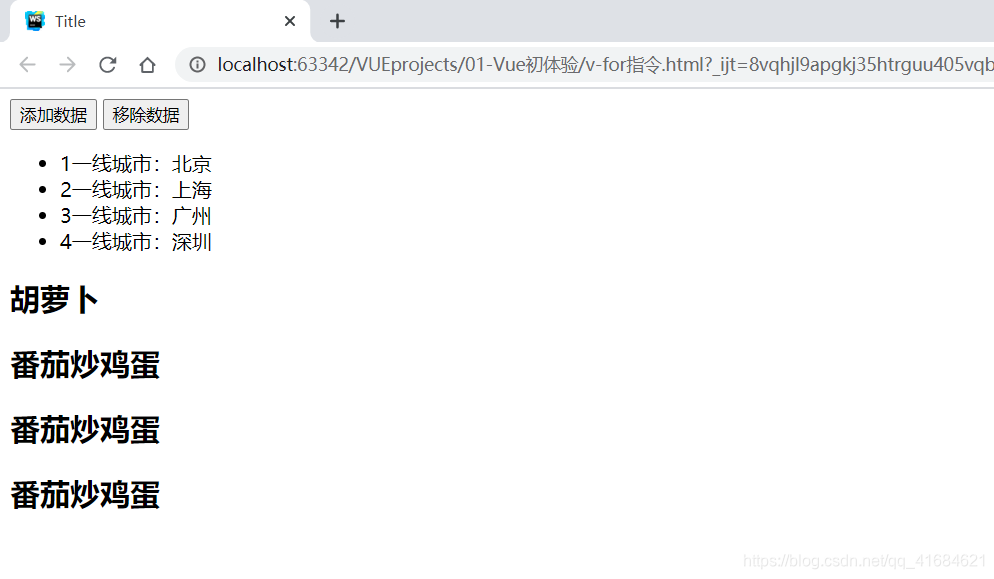
当点击 移除数据 按钮时,就会从上面减少一个内容

本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15254765.html


