HarmonyOS实战—组件的外边距和内边距
边距
- 组件的位置属性,分为:内边距 和 外边距

1. 外边距
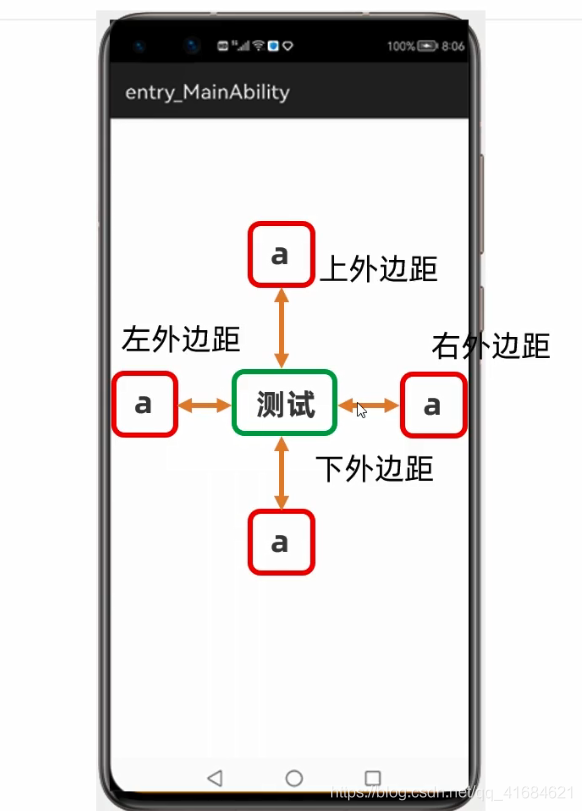
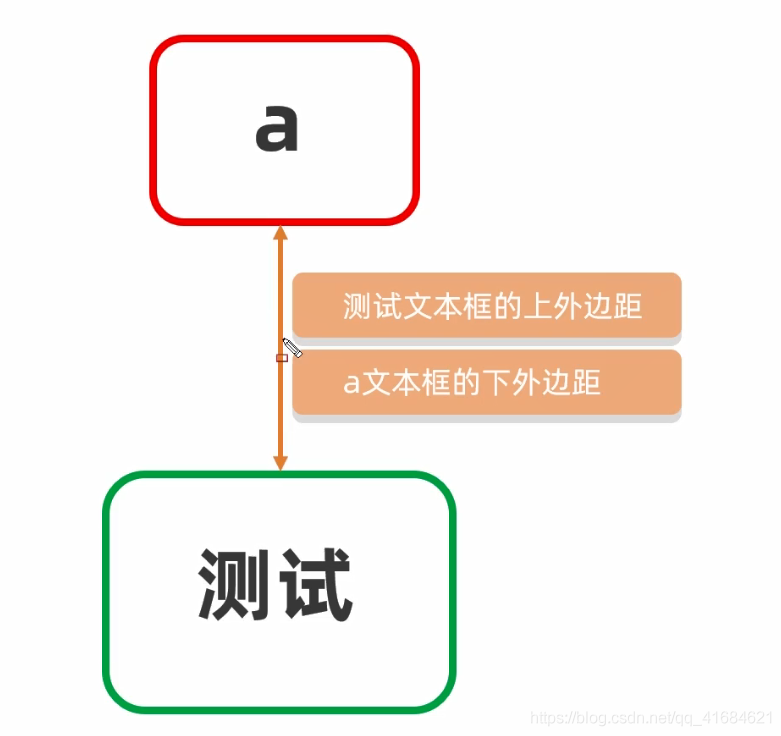
- 表示组件跟外部其他组件的边距



- 案例:
- 如果只设置
margin,就会把上下左右都给设置了,这是一个整体的设置。
ohos:margin="10vp"
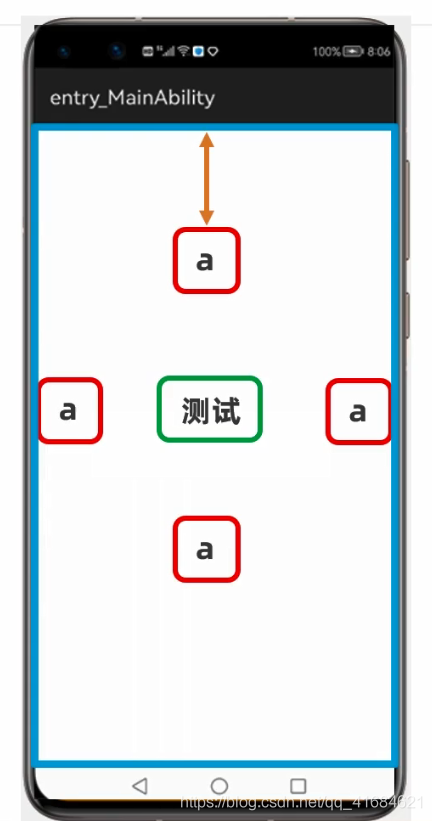
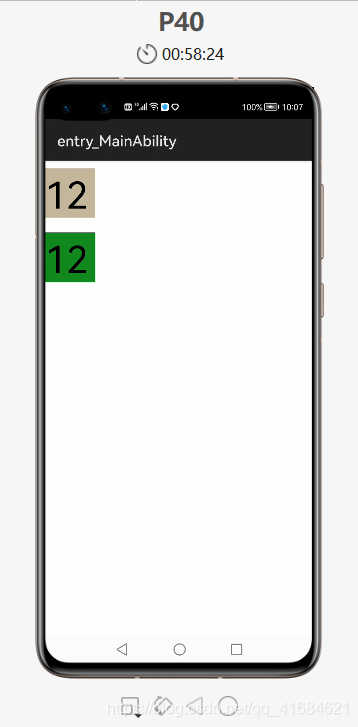
- 设置第一个文本组件
ohos:top_margin="10vp"

- 给下面的文本框设置:
ohos:top_margin="20vp"

外边距小节:
- 组件边框外侧距离其他组件的距离。
- 如果组件外侧没有其他组件,则是到父布局的距离。
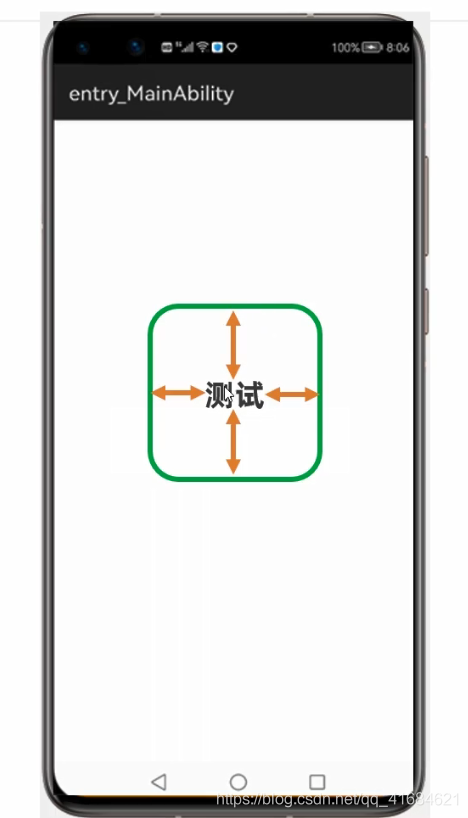
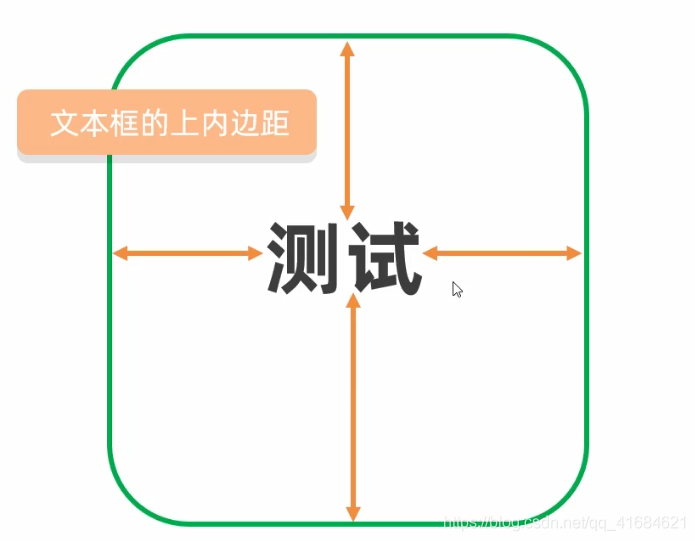
2. 内边距
- 组件边框内侧跟文本之间的间距


- 一般设置上内边距和左内边距就行了,因为设置了这两个,就可以确定文本的位置了

- 利用内边距就可以调整组件内部文本的位置
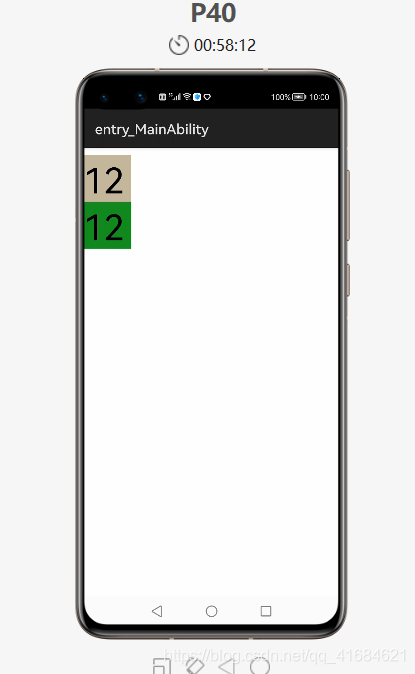
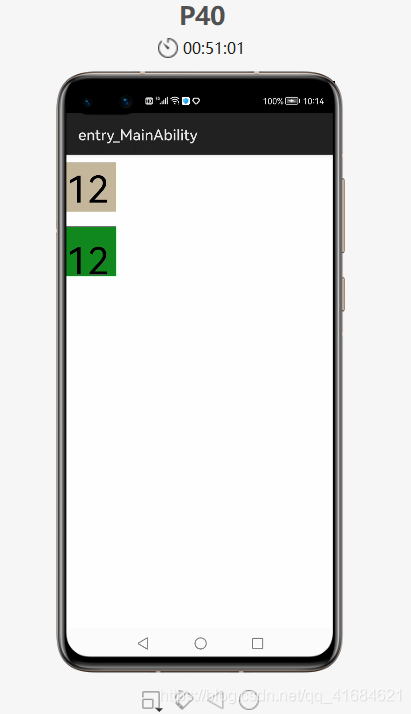
- 把第二个文本的内边距设置为:
ohos:top_padding="20vp"

内边距小节:
-
组件边框内侧距离内部文字的距离。
-
【本文正在参与“有奖征文 | HarmonyOS征文大赛”活动】
https://marketing.csdn.net/p/ad3879b53f4b8b31db27382b5fc65bbc
本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15254565.html

