定制Github上的小图标/小徽章
对于经常刷github的小伙伴来说,这种图标确实太常见了,下面就介绍下怎么定制自己独具一格的图标

- 如:Vue 上的图标


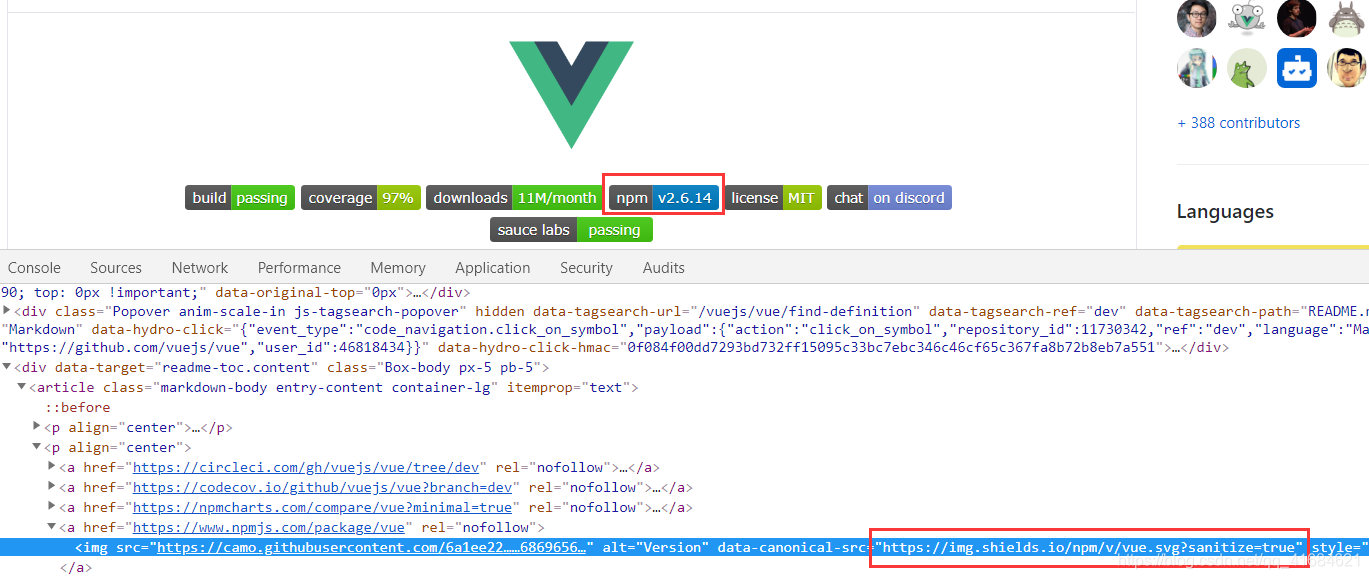
- F12 查看 Vue 上的图标,发现图片指向一个地址

- https://img.shields.io/npm/v/vue.svg?sanitize=true,这就是上面
npm上的图标

- 所以,找到这个网站主页:https://shields.io/
- 这其实就是一个设计图标的网站,下面就演示下我设计一个图标的大致过程
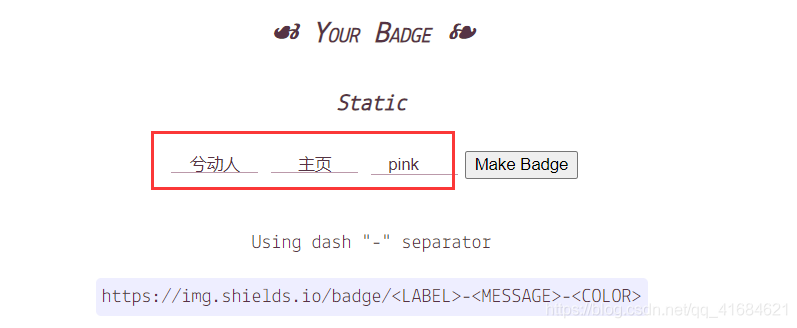
- 打开官网主页,直接填充好文字和信息,以及图标的颜色

- 填好,最后点击生成即可

- 一个独具一格的图标就设计好了

- 把图标直接下载到本地后,上传到自己的github上的项目上就行了,或者直接复制这个图标的地址也行
- 官网还有其他设计的过程,感兴趣的小伙伴可以研究下
本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/15254547.html


