IDEA实用教程(七)—— IDEA的断点调试
IDEA实用教程(七)—— IDEA的断点调试
23/100
发布文章
qq_41684621
六、 IDEA的断点调试
-
打断点

在行号的右侧点击鼠标左键,出现红色圆形图标,说明已经被打上断点 -
Debug模式运行

运行代码时,选择Debug模式 -
断点调试常用快捷键

比较常用的有:
F7:跳到下一步,代码一步一步向下执行,可以进入到被嵌套的方法内;
F8:跳到下一个断点,方法内部嵌入的方法不会被执行;
F9:回复程序运行,如果该断点下面代码还有断点则停止在下一个断点上,从第一个断点调到第二个断点去执行;
Shift+F7:进入断点执行处的方法; -
快捷键对应的图标

-
查看变量的值
选中变量,在变量上悬停两秒(其实在当前行后面也会显示出执行结果)

六、 IDEA的断点调试
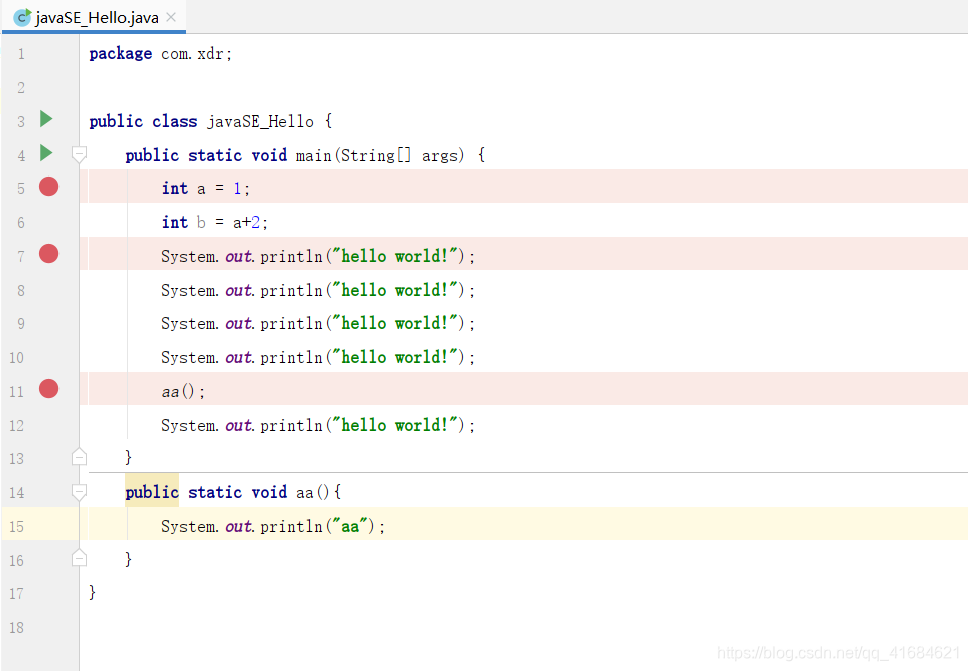
打断点
在这里插入图片描述
在行号的右侧点击鼠标左键,出现红色圆形图标,说明已经被打上断点
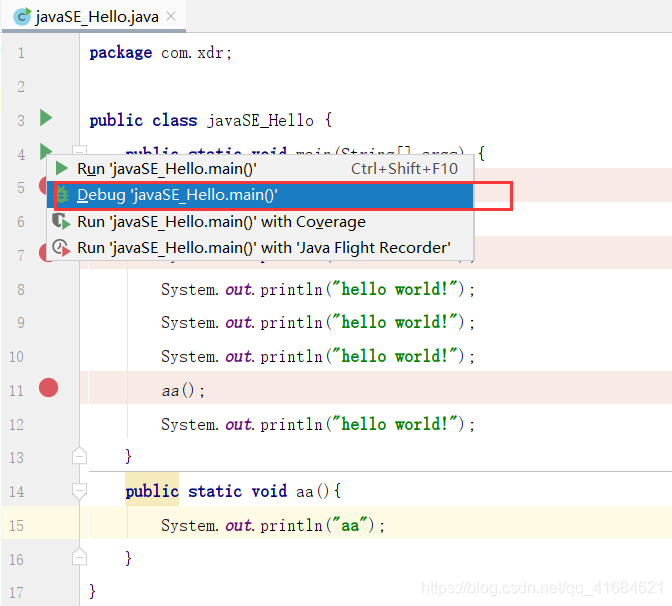
Debug模式运行
在这里插入图片描述
运行代码时,选择Debug模式
断点调试常用快捷键在这里插入图片描述
比较常用的有:
F7:跳到下一步,代码一步一步向下执行,可以进入到被嵌套的方法内;
F8:跳到下一个断点,方法内部嵌入的方法不会被执行;
F9:回复程序运行,如果该断点下面代码还有断点则停止在下一个断点上,从第一个断点调到第二个断点去执行;
Shift+F7:进入断点执行处的方法;
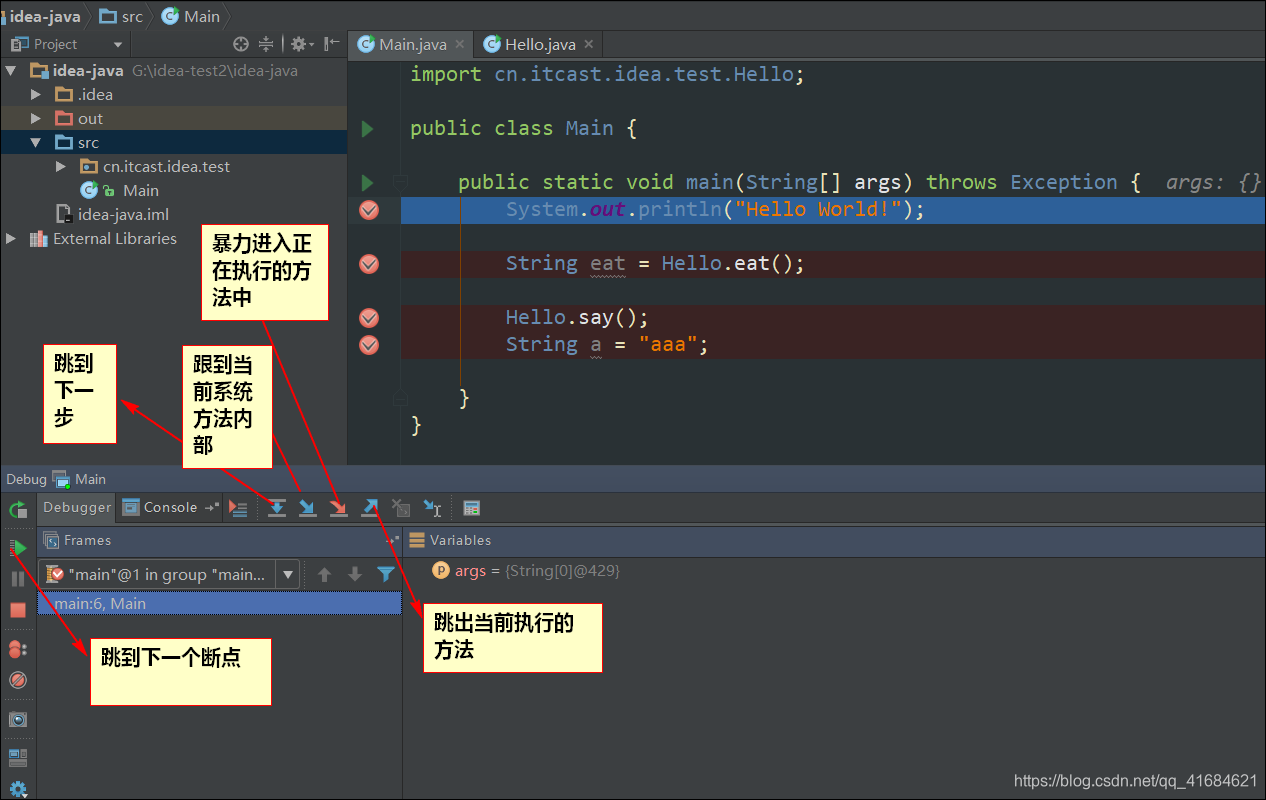
快捷键对应的图标
在这里插入图片描述
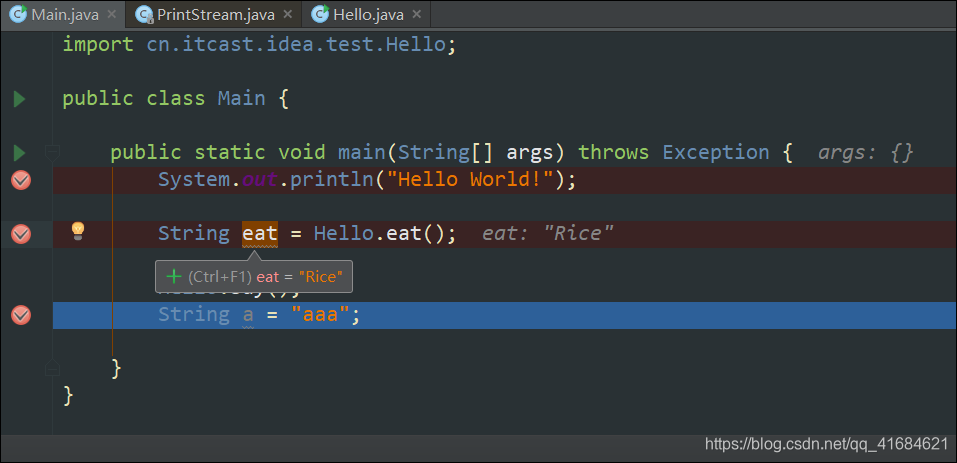
查看变量的值
选中变量,在变量上悬停两秒(其实在当前行后面也会显示出执行结果)
在这里插入图片描述
Markdown 1300 字数 20 行数 当前行 1, 当前列 0 HTML 261 字数 14 段落
本文来自博客园,作者:兮动人,转载请注明原文链接:https://www.cnblogs.com/xdr630/p/11935883.html


