CSS中两个class之间有空格和没空格的区别
一、有空格
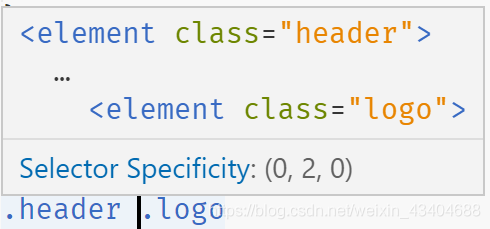
有空格表示后代选择器,选择的是.example内的.children
.example .children {
color: orange;
}
<p class="example"> <p class="children">children</p> </p>
二、没有空格
没有空格表示.example.children在一个元素上,该元素必须同时又这两个class才生效
.example.children {
color: orange;
}
<p class="example children ">example</p>
参考另一个案例:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)