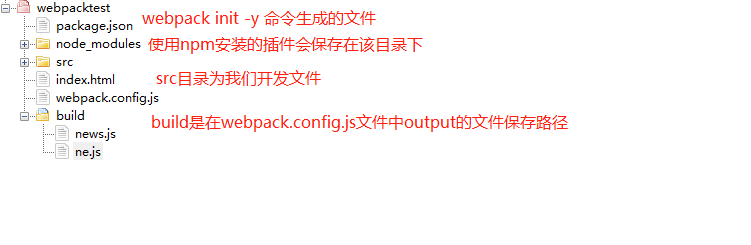
webpack
创建一个目录,然后在该目录下执行npm init -y命令进行初始化,会生成一个package.json文件

webpack.config.js最为重要
const path = require("path")
module.exports = {
mode: 'development',//开发模式,mode有三个取值
/*
1、none : 不优化,一般不用
2、development :输出调试信息,设置process.env.NODE_ENV
3、production: 最高优化,启用压缩,忽略错误
*/
//entry: './src/index.js',//从哪个文件开始编译,入口
entry: {
index : './src',
news: './src/news.js'
},
/*
单入口(SPA)
多入口(MPA),取值为一个对象
*/
output: {
path: path.resolve(__dirname,"build"),//必须是绝对路径
//filename: 'bundle.min.js'
filename: '[name].js'//通过[name]可以获取到index和news
}//打包之后输出的文件,值必须是一个对象
};


