【C# - 爬虫】使用Selenium实现爬虫,获取近七天天气信息(包含完整代码)

目录
前言
提示:爬虫本身并不违法,所有爬虫都应遵守Robots协议,虽然Robots协议并不是强制性要求,但由此可能引发法律纠纷等问题。如非必要,我们在使用爬虫过程中,也应该尽量避免大量,快速反复请求网站,造成网站资源占用,甚至造成网站服务器的宕机,请文明使用爬虫;需要了解更多Robots协议详情请参考:Robots协议想要查看网站Robots协议,可以在网站域名后添加/robots.txt;例如CSDN的Robots协议就是:https://www.csdn.net/robots.txt
一、Selenium简介
- Selenium开始并不是用于爬虫,而是一款自动化测试工具,它可以直接运行在浏览器中,模拟用户操作,支持的浏览器包括IE(7, 8, 9, 10, 11),Firefox,Safari,Google Chrome,Opera,Edge等。
- 这个工具的主要功能包括:测试与浏览器的兼容性(测试应用程序看是否能够很好得工作在不同浏览器和操作系统之上)。测试系统功能(创建回归测试检验软件功能和用户需求)。
- 支持自动录制动作和自动生成.Net、Java、Perl等不同语言的测试脚本。
二、浏览器驱动
1.浏览器驱动参考
| 浏览器 | 支持的操作系统 | 维护者 | 下载 | 问题追溯 |
|---|---|---|---|---|
| Chromium/Chrome | Windows/macOS/Linux | 下载 | Issues | |
| Firefox | Windows/macOS/Linux | Mozilla | 下载 | Issues |
| Edge | Windows/macOS | Microsoft | 下载 | Issues |
| Internet Windows | Windows/macOS/Linux | Selenium Project | 下载 | Issues |
| Safari | macOS | High Sierra and newer Apple | 内置 | Issues |
注意: Opera驱动程序不支持w3c语法, 因此我们建议使用chromedriver来处理Opera. 请参见Opera浏览器的代码示例
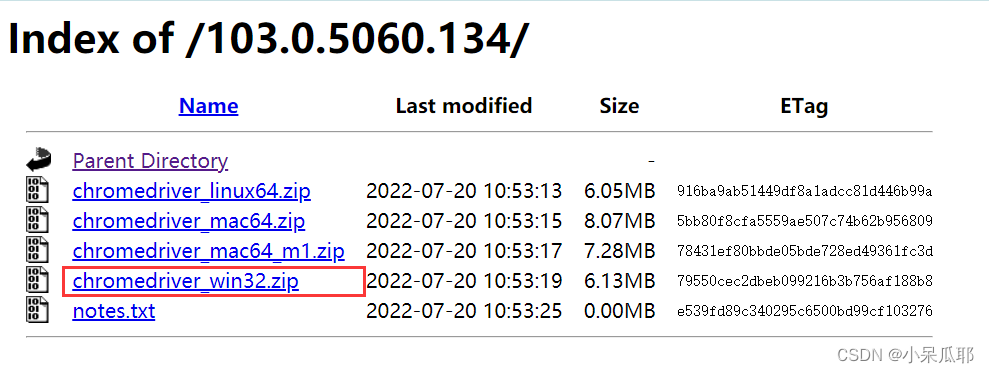
下载版本以自己安装的浏览器版本为主,我这里以 Windows10 Chrome 103.0.5060.134为例
2.Windows下载Chrome驱动

三、代码实现
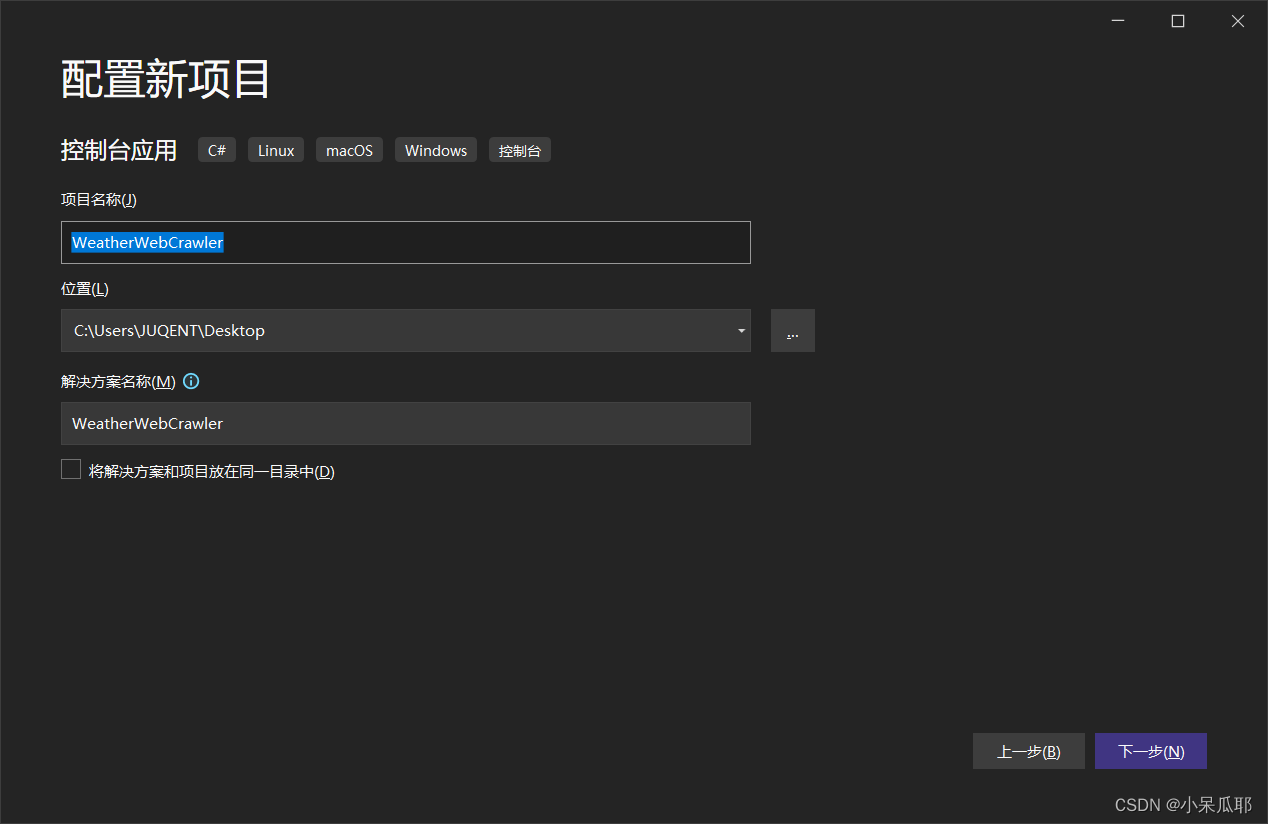
1.新建控制台项目WeatherWebCrawler

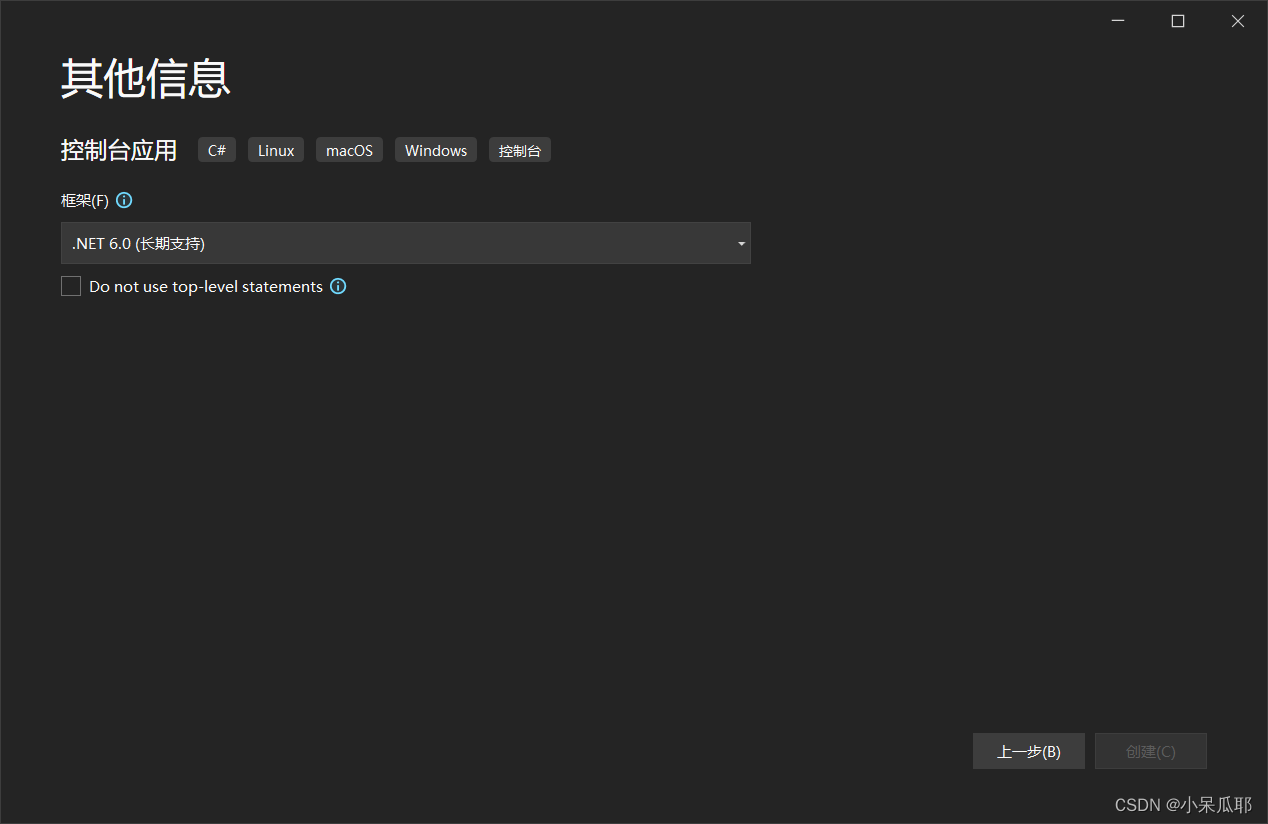
2.选择.NET 6.0
.NET 6.0和.NET Core 3.1最大区别是Program.cs中Main函数的取消,该代码在NET Core 3.1中也可使用

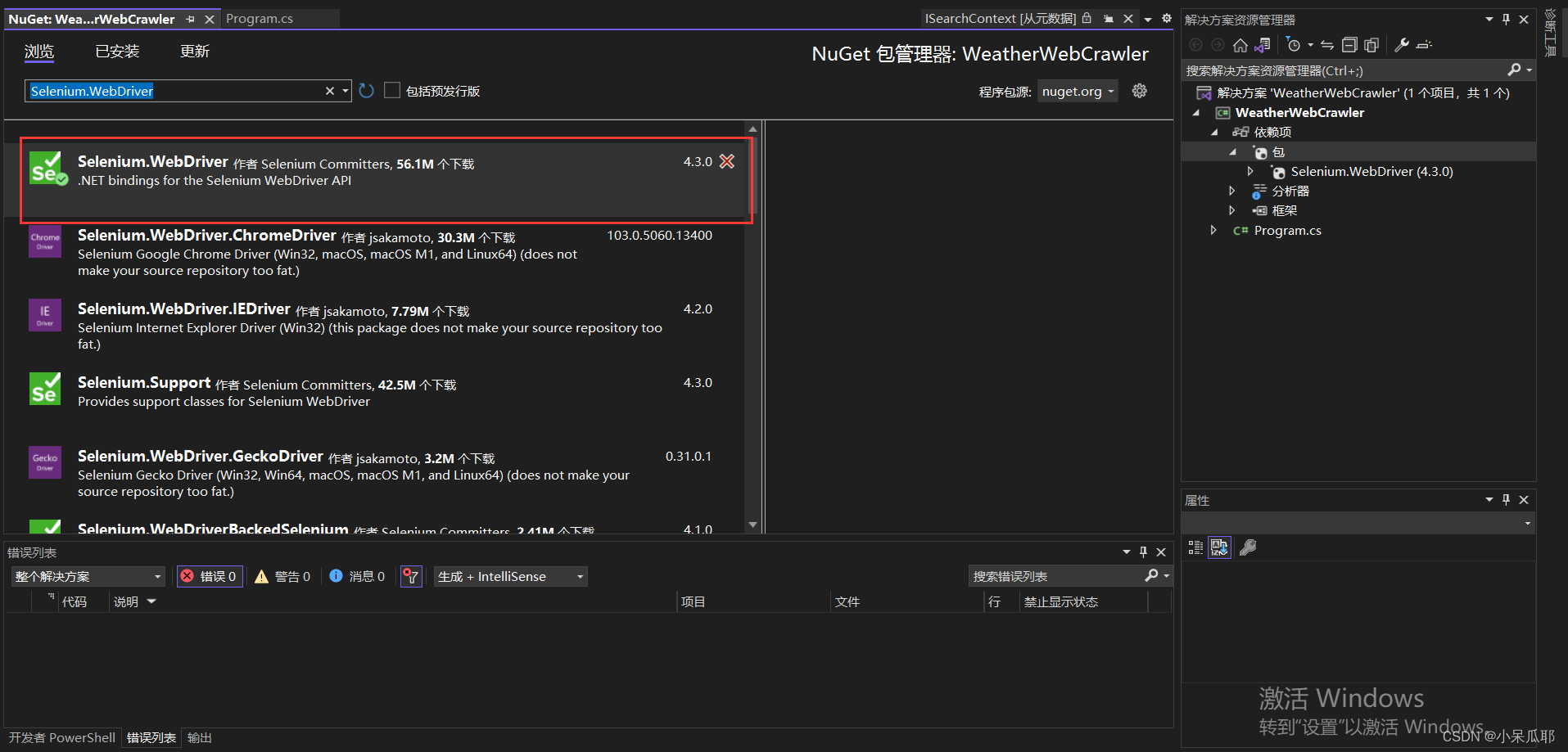
3.安装NuGet包
命令:Install-Package Selenium.WebDriver -Version 4.3.0

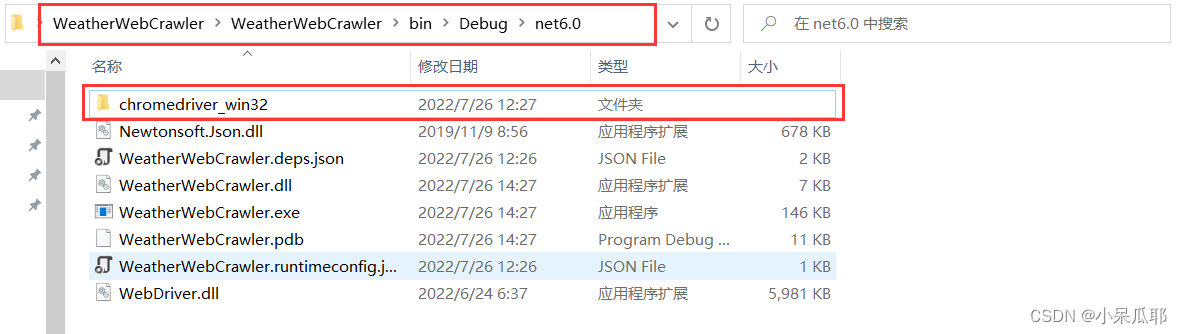
4.将下载好的驱动放到项目生成目录下
没有目录的把项目生成下就有了,注意不是项目根目录,而是项目生成的目录下;
或者知道自己放在哪个目录,代码中driverServicePath改成文件夹路径也行,路径只到文件夹,不要包含驱动文件

5.编写代码
网站地址
首先拿到页面的url,根据需求选择想要城市的url,当前也可以拿到全部城市,用xml或者配置文件可动态选择,这里就不过多展开,等有时间后面会单独出一篇文章详解,代码中是以我当前所在地为例。
①选择自己的需求城市②选择七天③复制网站地址

代码实现打开浏览器,并进入网站
using OpenQA.Selenium.Chrome; //驱动路径(注意不要包含驱动文件) string driverServicePath = Path.Combine(Directory.GetCurrentDirectory(), "chromedriver_win32"); //创建驱动服务 ChromeDriverService service = ChromeDriverService.CreateDefaultService(driverServicePath); //实例化浏览器驱动 ChromeDriver driver = new ChromeDriver(service); //页面地址 string url = "http://www.weather.com.cn/weather/101280601.shtml"; //打开页面 driver.Navigate().GoToUrl(url);
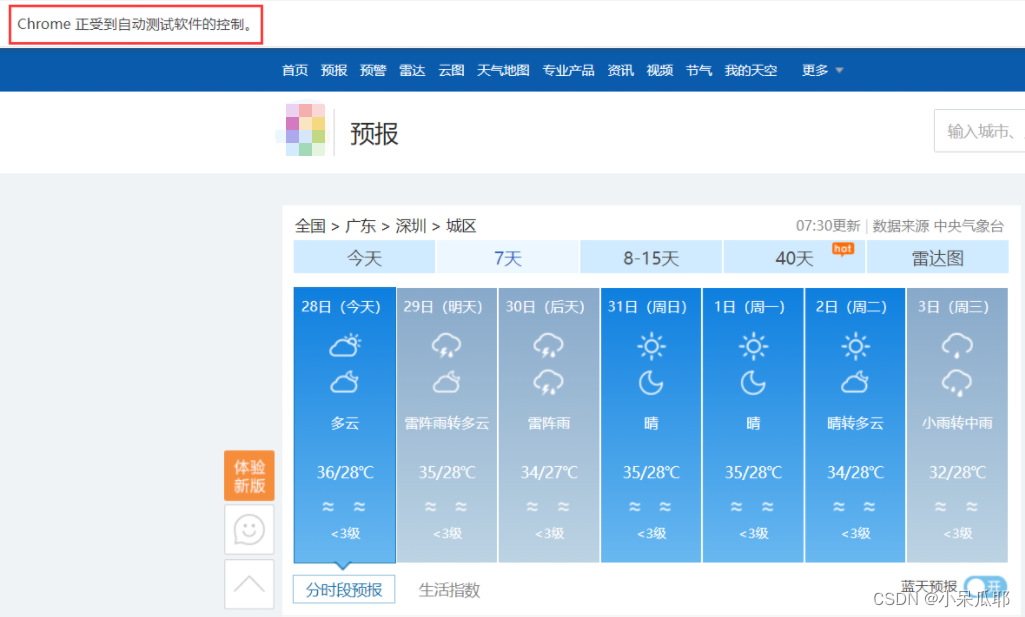
运行成功就可以看到程序自己打开浏览器了,并且有一行标识:Chrome 正受到自动测试软件的控制。

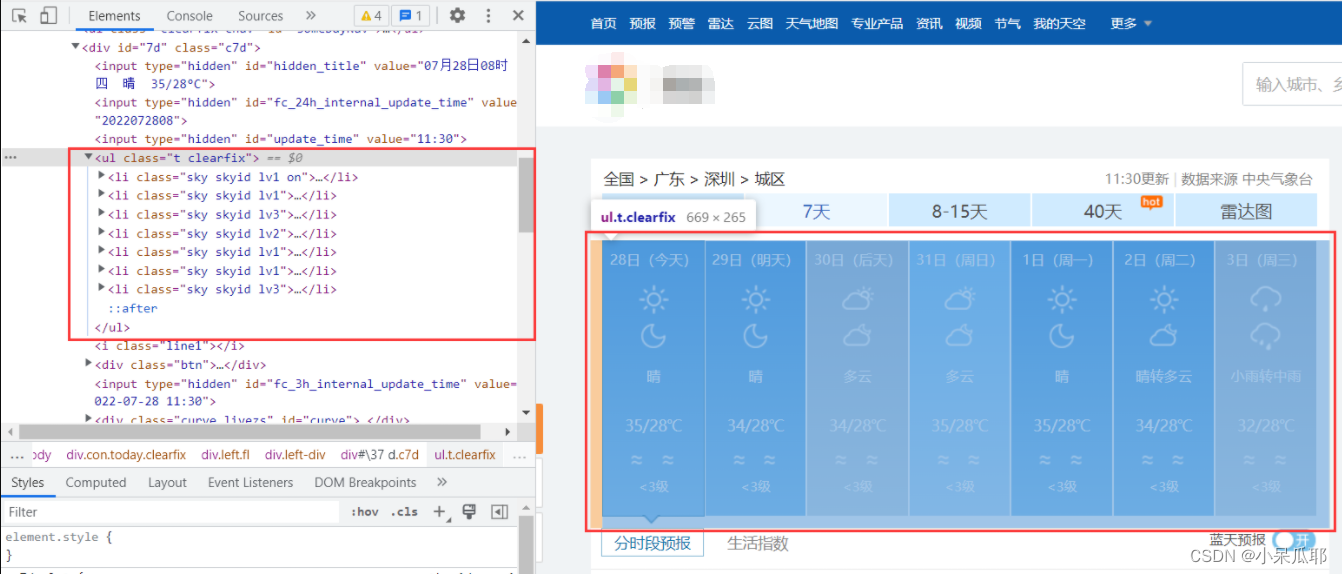
接着找到七天天气这块元素

提示:class中带有空格的,只能用By.CssSelector获取元素
这里需要一点点前端知识,需要了解的同学可以前往:CSS选择器
扩展知识
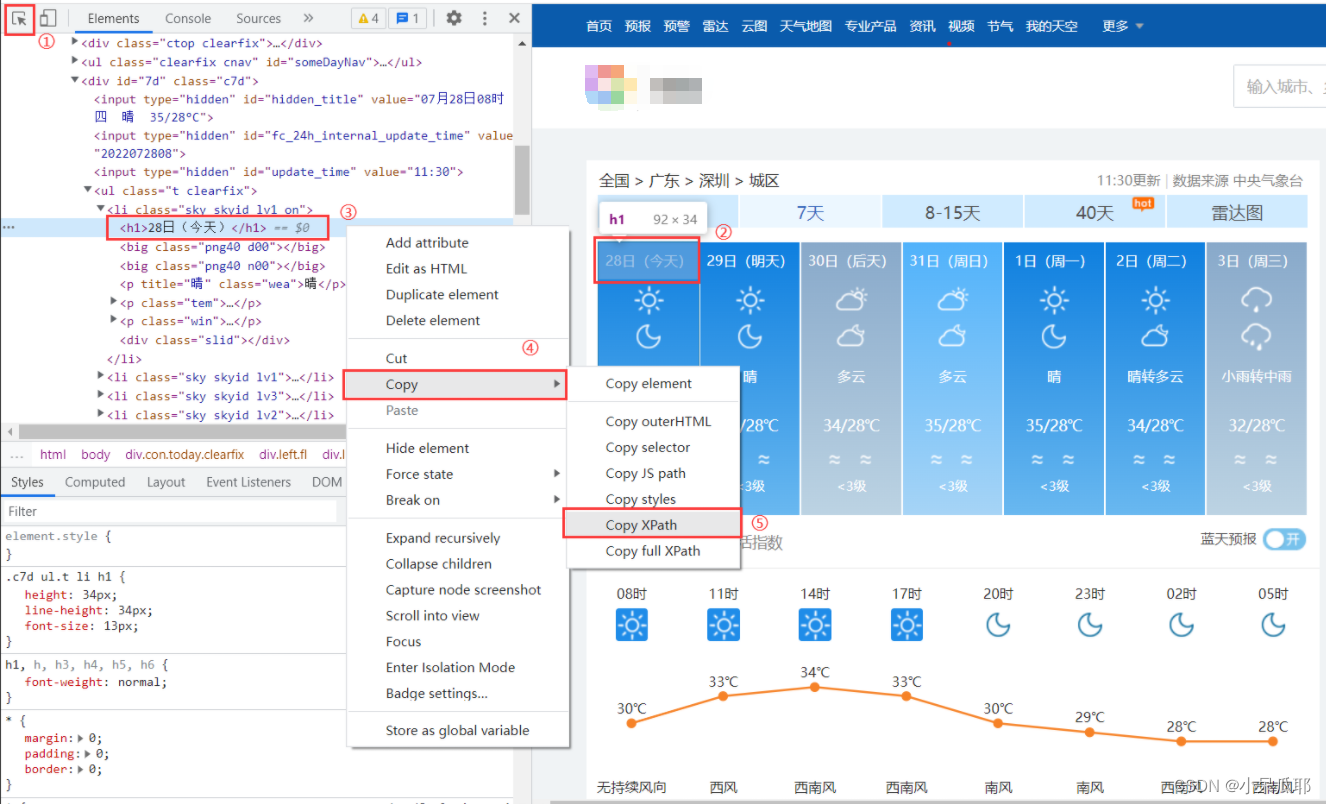
不会前端的可以直接获取想要的元素的XPath:
①在浏览器按F12打开开发者工具,点击带有鼠标箭头样的图标②鼠标在页面上选择自己需要的元素,并点击③在Elements中鼠标右键选中元素的html代码④选择Copy⑤选择Copy XPath代码中使用By.XPath("XPath"),粘贴复制的XPath路径就ok了
获取七天天气
//获取七天天气 ReadOnlyCollection<IWebElement> sky = driver.FindElements(By.CssSelector("li[class^='sky skyid'"));
获取每一天天气信息
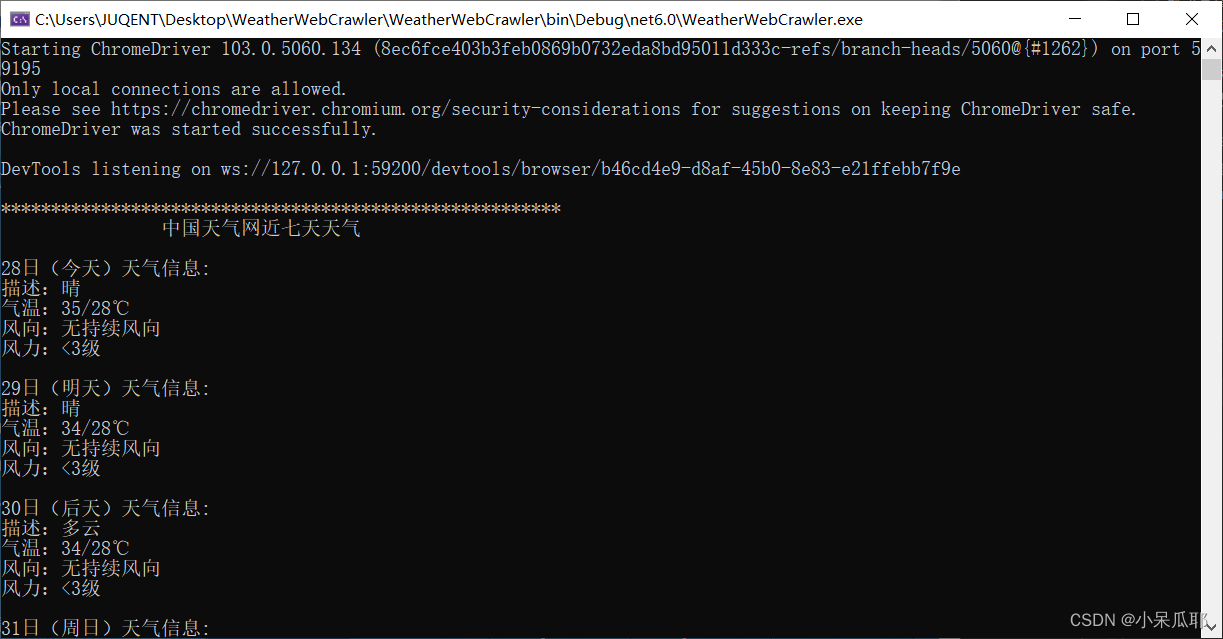
Console.Out.WriteLineAsync("\n********************************************************"); Console.Out.WriteLineAsync("\t\t近七天天气"); //输出每天天气信息 foreach (var item in sky) { //天气信息中的日期 string date = item.FindElement(By.TagName("h1")).Text; //天气信息中的天气描述 string wea = item.FindElement(By.CssSelector("p[class='wea']")).Text; //天气信息中的气温 string tem = item.FindElement(By.CssSelector("p[class='tem']")).Text; //天气信息中的风向 string win = item.FindElement(By.CssSelector("p[class='win']>em>span:nth-child(1)")).GetAttribute("title"); //天气信息中的风力 var wins = item.FindElement(By.CssSelector("p[class='win']>i")).Text; Console.Out.WriteLineAsync($"\n{date}天气信息:\n描述:{wea}\n气温:{tem}\n风向:{win}\n风力:{wins}"); } Console.Out.WriteLineAsync("********************************************************");
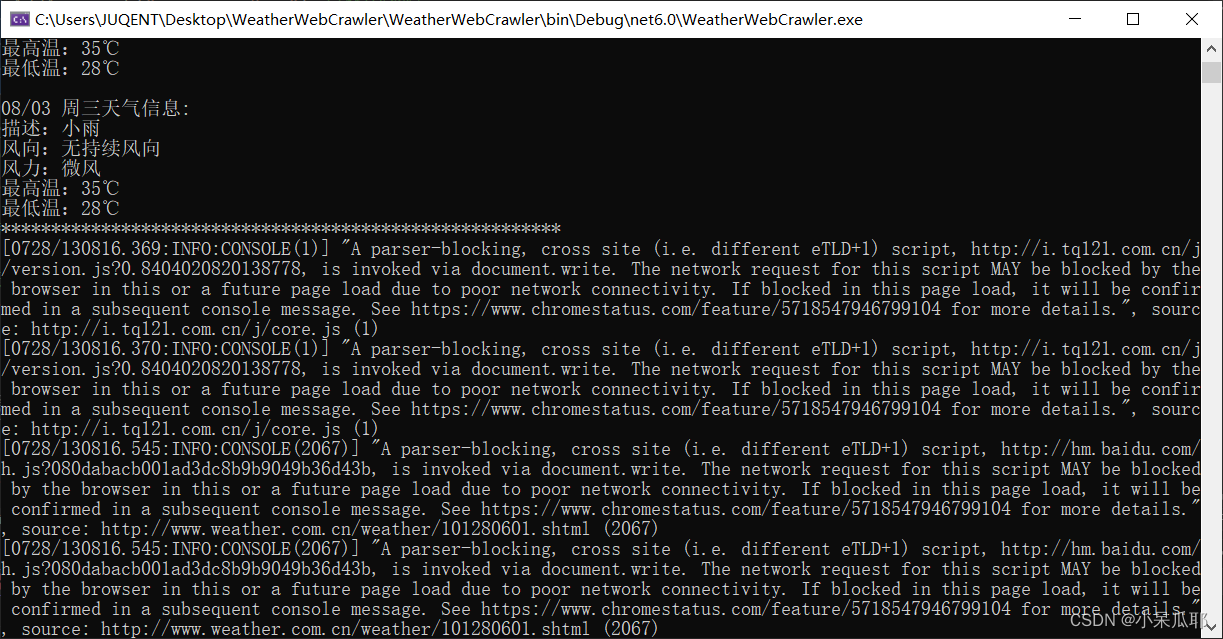
可以看到控制台输出了七天天气信息,但是输出了很多没用得信息,看着很乱

在平时开发过程中,我们其实没必要每次都打开浏览器,这速度非常缓慢,我们可以设置浏览器属性,想了解其他的设置项可以前往Chrome设置项
//浏览器设置项 ChromeOptions options = new ChromeOptions(); options.AddArgument("--headless");//无头模式(不打开浏览器) options.AddArgument("--no-sandbox");//禁用沙箱(Linux下我试了只有加上该属性才能启动成功) options.AddArgument("--incognito");//隐身模式(无痕模式) options.AddArgument("--disable-gpu");//禁用GPU加速 options.AddArgument("--disable-gpu-program-cache");//禁用GPU程序缓存 options.AddArgument("--log-level=3");//控制台舒服信息非常多,日志级别设置高点只会输出失败的日志信息,日志的最低级别(INFO = 0, WARNING = 1, LOG_ERROR = 2, LOG_FATAL = 3) //实例化浏览器驱动 ChromeDriver driver = new ChromeDriver(service, options);
再次启动,浏览器没有打开了,而且可以看到控制台日志信息少了很多输出信息,这样看着舒服多了

四、完整代码
using OpenQA.Selenium; using OpenQA.Selenium.Chrome; using System.Collections.ObjectModel; #region 实例浏览器驱动 //驱动路径(注意不要包含驱动文件) string driverServicePath = Path.Combine(Directory.GetCurrentDirectory(), "chromedriver_win32"); //创建驱动服务 ChromeDriverService service = ChromeDriverService.CreateDefaultService(driverServicePath); //浏览器设置项 ChromeOptions options = new ChromeOptions(); options.AddArgument("--headless");//无头模式(不打开浏览器) options.AddArgument("--no-sandbox");//禁用沙箱 options.AddArgument("--incognito");//隐身模式(无痕模式) options.AddArgument("--disable-gpu");//禁用GPU加速 options.AddArgument("--disable-gpu-program-cache");//禁用GPU程序缓存 //options.AddArgument("--log-level=3");//日志的最低级别(INFO = 0, WARNING = 1, LOG_ERROR = 2, LOG_FATAL = 3) //实例化浏览器驱动 ChromeDriver driver = new ChromeDriver(service, options); #endregion //获取天气 Weather(); Console.ReadKey(); #region 网站地址 http://www.weather.com.cn/ void Weather() { #region 获取网页信息 //页面地址 string url = "http://www.weather.com.cn/weather/101280601.shtml"; //打开页面 driver.Navigate().GoToUrl(url); //获取七天天气 ReadOnlyCollection<IWebElement> sky = driver.FindElements(By.CssSelector("li[class^='sky skyid'")); //获取七天天气(By.XPath) //ReadOnlyCollection<IWebElement> sky = driver.FindElements(By.XPath("//*[@id='7d']/ul/li")); #endregion #region 打印结果 Console.Out.WriteLineAsync("\n********************************************************"); Console.Out.WriteLineAsync("\t\t近七天天气"); foreach (var item in sky) { //天气信息中的日期 string date = item.FindElement(By.TagName("h1")).Text; //天气信息中的天气描述 string wea = item.FindElement(By.CssSelector("p[class='wea']")).Text; //天气信息中的气温 string tem = item.FindElement(By.CssSelector("p[class='tem']")).Text; //天气信息中的风向 string win = item.FindElement(By.CssSelector("p[class='win']>em>span:nth-child(1)")).GetAttribute("title"); //天气信息中的风力 var wins = item.FindElement(By.CssSelector("p[class='win']>i")).Text; Console.Out.WriteLineAsync($"\n{date}天气信息:\n描述:{wea}\n气温:{tem}\n风向:{win}\n风力:{wins}"); } Console.Out.WriteLineAsync("********************************************************"); #endregion } #endregion
总结
好了,以上就是今天要讲的内容,本文仅仅介绍了Selenium用于爬虫的简单使用,而Selenium提供了很多其他强大功能,想要继续深入学习Selenium的同学可以前往官网学习:selenium。
后面我也会陆续更新其他的爬虫小项目,感谢大家支持!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异