Flutter&Dart Callback转同步
前言
怎么将一个Callback回调转化成Future同步方法(Callback to Future),可以配套async / await去使用呢?
个人觉得,这是一个很常见的现象,不知道为啥,很多人在说明Future用法的时候,都没提到这个场景,奇怪+懵逼,只能自己去苟解决方案了。
实现
不多哔哔,先看实现,赶时间的靓仔,可以直接忽略掉历程描述
- 记录下Callback to Future的写法,使用Completer类即可
- 使用
- 使用起来,瞬间简单很多
说明
- Future
和Completer 的泛型最好保持一致 - 例如都是String的话,complete()方法里面就可以加上相应的内容,然后await接受这个方法时候,就能拿到complete()方法里面输入的值了
历程
- 为什么我要将Callback转成Future方法?
- 大家知道,Flutter在加载页面的时候,有个渲染的过程,在没渲染完成的时候,你去显示一些View的操作,会报错的,例如:加载loading弹窗
- 解决方法可能大家都知道,Lifecycle.initState / iniState 生命周期里面做个延时操作或者使用WidgetsBinding
- 当然,使用WidgetsBinding是更靠谱和准确的,但是这个Callback就让我很方了,而且,这名字太长,也不太记的住,这就需要将它封装了
- 封装WidgetsBinding
- 蛋筒了,这玩意怎么封装呢
- 首先我想到了:Future.delayed()
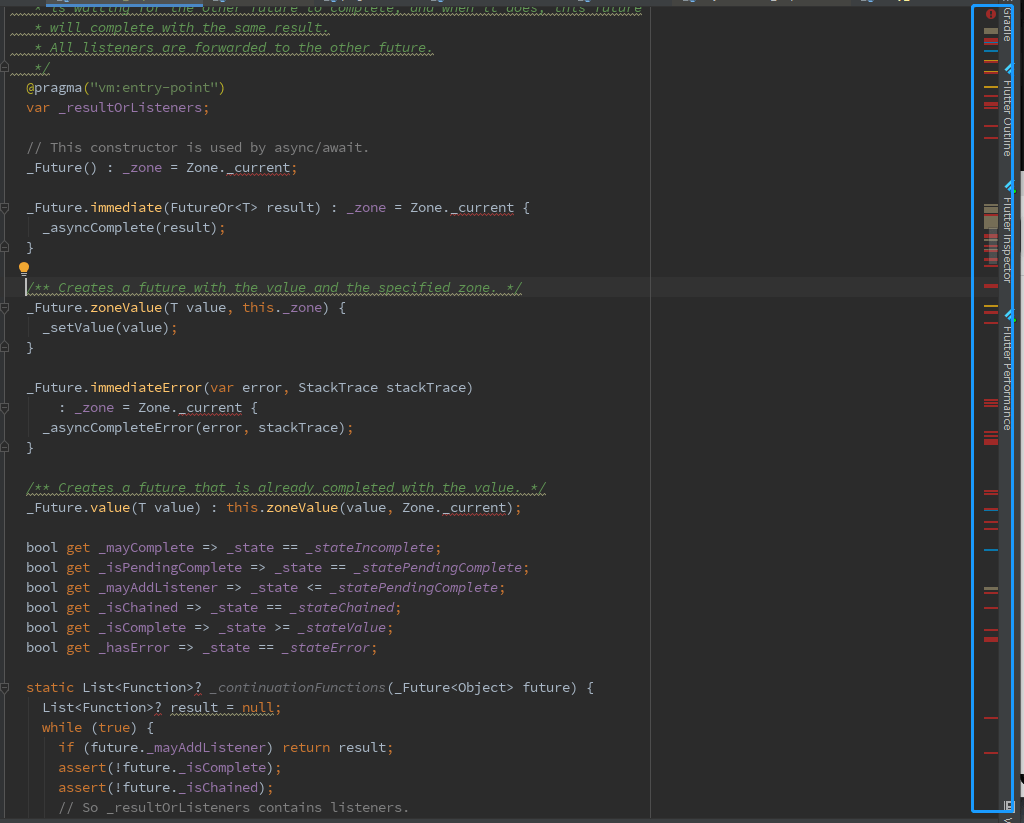
- 进去看下他的源码
- 有戏,可以看到,这里面明显包含了一个Timer中的Callback回调,但最后转换成了,Future方法
-
分析下
- 首先是实例化一个_Future
()对象,然后返回了这个_Future ()对象 - 可以看到方法的最下方是直接返回这个对象,可想而知,这地方,肯定一直处于一个阻塞状态,在等待一个条件结束这个阻塞状态
- 然后在Timer的延迟时间到了后,其回调中使用了_complete()这个方法,这个方法应该是结束了_Future
()对象的阻塞状态,然后再返回_Future ()对象,同时这个方法也结束了
- 首先是实例化一个_Future
-
这不就简单了,我把这个抄出来不就欧了
-
这个_Future类是个私有方法,在future_impl.dart文件,把这个文件拷出来,放在我们工具类文件同一个包下,
- 然后。。。
-
这一堆报错,玩毛线啊,肯定是我打开的方式不对
- 难道要一个一个去解决这些报错?要是这么麻烦,还搞毛线!
- 是不是我搜索的姿势不对,再来搜搜看
- 我去,还自动给我提示:dart callback to future,这么神奇的吗?试试看
- 然后成功找到这个:Dart: Turn Callback Functions into a Futures! 2018, Flutter!!
- 言简意赅,简洁明了
__EOF__
本文作者:小呆呆
本文链接:https://www.cnblogs.com/xdd666/p/13864303.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/xdd666/p/13864303.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库
· SQL Server 2025 AI相关能力初探