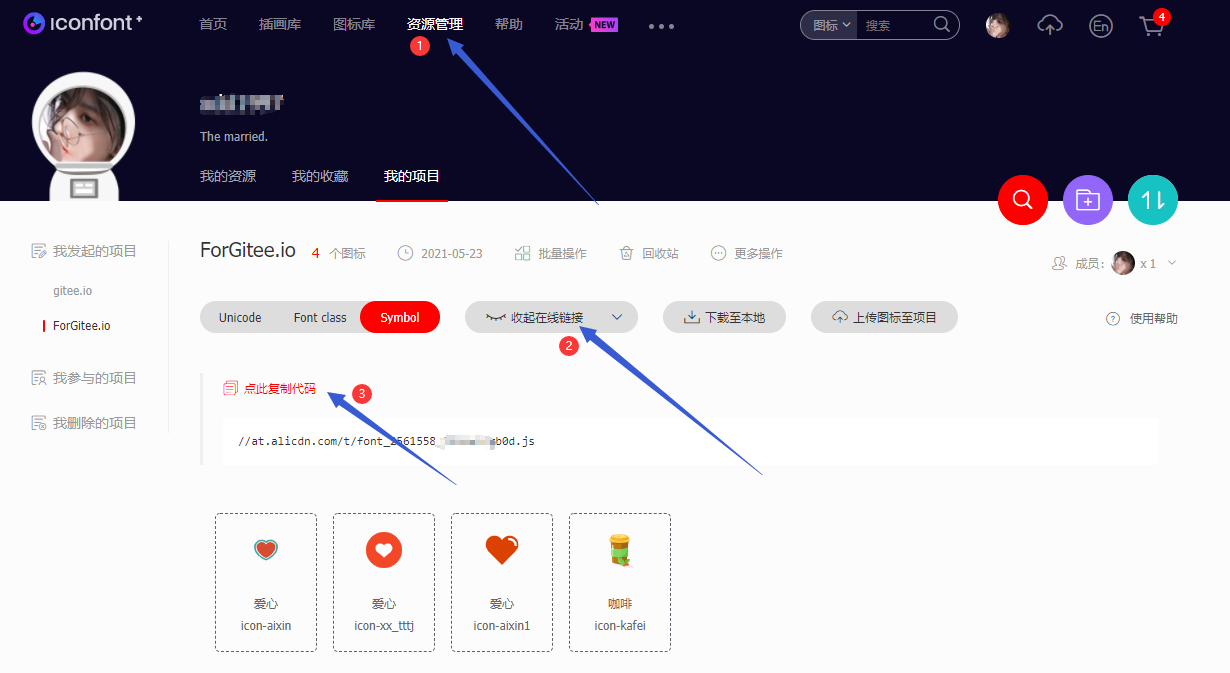
阿里图标的引用方式iconfont
官方教程:https://www.iconfont.cn/help/...
补充说明

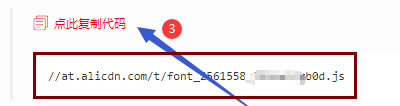
将复制的代码改写成 <script src="https://at.alicdn.com/t/font_2561558_tfoxwrfcgb0d.js"></script>
引入到Html中

即可使用
<svg class="icon" aria-hidden="true"><use xlink:href="#icon-xxx"></use></svg>
更新图标
1.把新的图标添加到项目中
2.重新复制新的项目地址,在html界面更新新的项目地址与#icon名称

3.详细操作步骤搜索视频《2021-0828-更新阿里图标的步骤.mp4》【在本地,有空上传B站】
本文来自博客园,作者:xdd1997
转载请注明:https://www.cnblogs.com/xdd1997/p/14801462.html


