【HTTP】Web及网络基础&HTTP基础
HTTP协议访问Web
一、大体访问过程
1. 浏览器地址栏输入URL
2. 浏览器从服务端获取文件资源
3. 浏览器显示Web页面
二、HTTP的版本历史
1. HTTP/0.9 没有作为正式的标准被建立
2. HTTP/1.0 初期正式标准,至今仍广泛使用。
3. HTTP/1.1 目前主流的HTTP协议版本。(RFC2616)
4. HTTP/2.0 正在制定,目前覆盖率低。
HTTP的出现是为了解决了文本传输的难题。
三、TCP/IP协议族
TCP/IP是与互联网相关的协议的集合。通常使用的网络是在TCP/IP的协议族的基础上运作的。HTTP是TCP/IP的一个子集。
TCP/IP的层次:应用层、传输层、网络层、数据链路层。
分层的好处:对于需要变动的设计,只需要替换需要变动的层,把各层之间的接口部分规划好之后,每个层次内部的设计可以自由改动。
应用层:决定了向用户提供应用服务时通信的活动。TCP/IP协议族中预存了各类通用的应用服务:FTP文件传输协议、DNS域名系统、HTTP超文本传输协议。
传输层:对上层应用层提供处于网络连接中的两台计算机之间的数据传输。TCP传输控制协议、UDP用户数据报协议。
网络层:用于处理在网络上流动的数据包。数据包是网络传输的最小数据单位,在网络层规定了传输路线,通过传输路线将数据包传给对方。
数据链路层:用来处理连接网络的硬件部分。包括控制操作系统、硬件的设备驱动、网卡、光纤等物理可见部分。(硬件范畴均在数据链路层的作用范围)

TCP/IP协议族进行网络通信:通过分层顺序与对方进行通信。
发送端:应用层-->传输层-->网络层-->数据链路层。
接收端:数据链路层-->网络层-->传输层-->应用层。
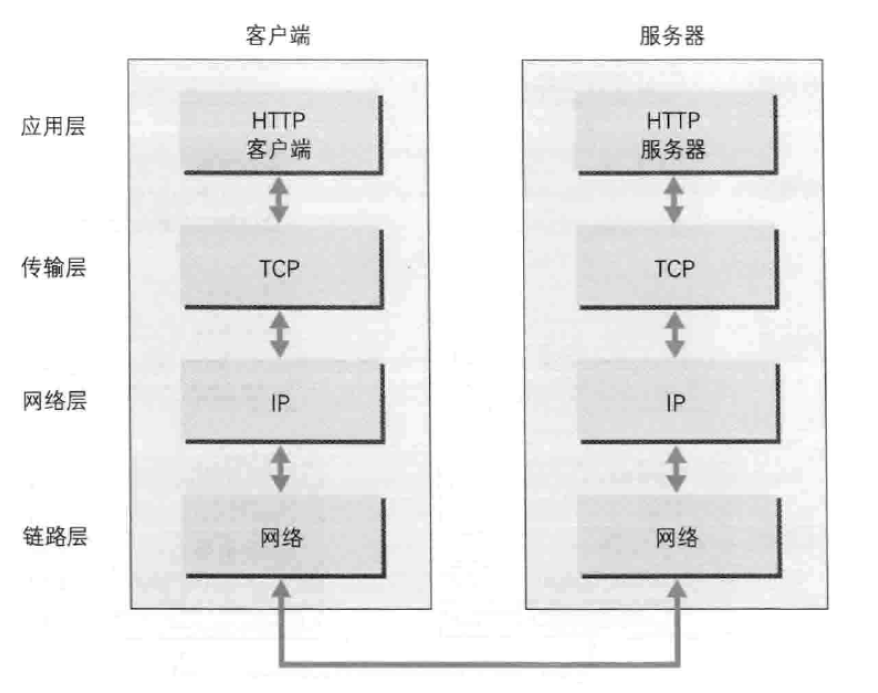
HTTP上的传输过程:
客户端在应用层(HTTP协议)发出Web页面的HTTP请求。传输层(TCP协议)把从应用层处收到的数据(HTTP请求报文)分割,并在各个报文上打上标记序号及端口号后转发给网络层。网络层(IP协议)增加作为通信目的地的MAC地址后转发给数据链路层。
服务器在数据链路层接收到数据,向上传输数据,直到应用层。
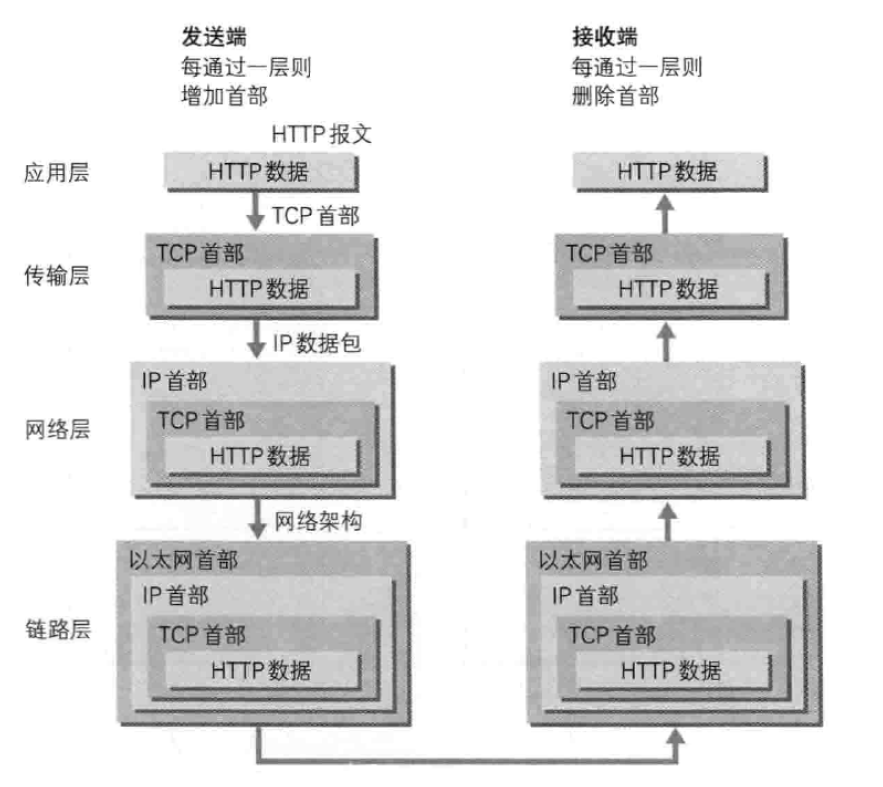
层与层之间传输数据时,发送端每经过1层会加上该层的首部信息。接收端会把首部信息消去。数据信息的包装就是封装。

四、HTTP相关协议
1. IP【负责传输】
IP网际协议位于网络层。作用是根据IP地址和MAC地址传输数据包。IP地址指明了节点被分配到的地址,MAC地址是指网卡所属的固定地址。IP地址可以和MAC地址进行配对。
在多台计算机间设备中转时,会利用下一站中转设备的MAC地址来搜索下一个中转目标,ARP协议可以根据通信方的IP地址解析出对于的MAC地址。
2. TCP【确保可靠】
TCP位于传输层,作用是提供可靠的字节流服务。
字节流服务:为了方便传输,大块数据会被分割成以报文段为单位的数据包进行管理。
TCP为了容易传输大数据会把数据进行分割,并确保数据是否送达目的地。
如何确保数据准确送达?
【三次握手策略】
①发送端发送【SYN】标志的数据包给接收端
②接收端回传【SYN/ACK】标志的数据包给发送端
③发送端回传【ACK】标志的数据包给接收端。【握手结束】
3. DNS【域名解析】
DNS是应用层协议,作用是提供域名到IP地址之间的解析服务。
用户通过主机名/域名访问目标计算机,DNS通过域名查找IP地址(还可以通过IP地址反查域名),访问目标计算机
4. 举例总结协议之间的关系
------------------------客户端----------------------------------
①客户端访问www.xxxx.com/index页面
②DNS解析到域名对应的IP地址是XXX.XXX.XXX.XXX
③HTTP生成针对目标服务器的HTTP请求报文
④TCP为了方便传输将报文分割成报文段
⑤IP搜索对方地址,在路由器之间中转并传输。
------------------------服务端----------------------------------
①TCP将接收到的报文按序号重组
②HTTP对web服务器请求的内容进行处理(页面资源)
③将处理的结果通过TCP/IP进行回传。
五、URI和URL
URI:统一资源标识符
URL:统一资源定位符
URL=协议方案(http:)+资源路径+标识符(URL),URI是URL的一个子集。
HTTP协议基础
一、HTTP实现两端通信
HTTP协议用于客户端和服务端之间的通信。
客户端:发送请求
服务端:响应回复
请求报文的组成:请求方法、请求URI、协议版本、可选的请求首部字段、资源内容实体。
GET /URI HTTP/1.1
Host: XXXXXX
Connection:keep-alive
Content-Type: xxxxxxxxx
Content-Length: 16
name=name&age=18
响应报文的组成:协议版本、状态码、状态码原因短语、可选的响应首部字段、实体主题
HTTP/1.1 200 OK Date: Sat, 16 May 2020 17:45:33 GMT Content-Length: 666 Content-Type: text/html <html> ........ </html>
二、HTTP是无状态协议。
无状态:不保存状态。
HTTP自身不对请求和响应之间的通信状态进行保存,协议对于发送过的请求或响应不做持久化的处理。
每当有新的请求发送时,就会有对应的新响应产生。不保存之前的状态是为了更快的处理大量事务,确保协议的可伸缩性。
在业务处理中,这种无状态会造成问题,当用户跳转到其他页面,也需要保持登录状态。所以为了掌握是谁送出的请求,需要保存用户的状态。
Cookie技术可以管理需要保持的状态。
三、HTTP请求URI定位资源
HTTP通过URI定位互联网上的资源。所以当客户端请求资源时,URI需要作为请求报文的请求URI包含在内。
四、HTTP方法
1. GET【获取资源】
GET用于请求访问已被URI识别的资源。指定的资源经服务器解析后返回响应内容。如果请求的资源是文本就原样返回。如果是CGI(通用网关接口),返回经过执行后的输出结果。
通用网关接口:是Web服务器将用户请求提交给应用程序并从用户处接收和返回数据的标准方法。当用户请求一个网页(例如,点击加亮的词或者输入一个网站的地址)时,服务器将返回所请求的页面。然而,当用户在网页上填写一张表格并将其发送出去后,它通常需要经应用程序处理。Web服务器常将表格中的信息转发给一个小应用程序,由它处理数据并返回确认信息。这种在【服务器和应用程序之间交换信息的接口】被称作【通用网关接口】。它是互联网上的超文本传输协议(HTTP)的一部分。”
2. POST【传输实体主体】
GET也可以传输实体的主题,但一般不用GET来传输。
原因:虽然GET和POST都是明文传输。但是GET的会把提交的URL数据存放在web日志和浏览器历史记录中。
3. PUT【传输文件】
PUT用来传输文件。要求在请求报文的主体中包含文件内容,然后保存到请求URI指定的位置。
但是HTTP/1.1的PUT自身无验证机制,任何人都可以上传文件,存在安全问题。所以一般web网站不使用。若配合web应用程序的验证机制或采用REST(表征状态转移)标准的网站,可能会开放PUT方法。
4. HEAD【获取报文首部】
和GET方法一样,但不返回报文主体部分。一般用于确认URI的有效性和资源更新的日期。
5. DELETE【删除文件】
与PUT相反,按请求的URI删除指定的资源。同样没有验证机制,一般不使用DELETE方法。若配合web应用程序的验证机制或采用REST(表征状态转移)标准的网站,可能会开放DELETE方法。
6. OPTIONS【询问支持的方法】
用来查询针对请求URI指定的资源支持的方法
7. TRACE【追踪路径】
让服务器将之前的请求通信还回客户端。客户端通过TRACE可以查询发送的请求时怎么被加工修改的。请求连接目标服务器可能会通过代理中转。TRACE用来确认连接过程中发生的一系列操作。容易引发XST跨站追踪,通常不会用。
8. CONNECT【要求用隧道协议连接代理】
实现用隧道协议进行TCP通信,主要使用SSL安全套接层和TLS传输安全协议把通信内容加密后经过网络隧道传输。
五、持久连接节省通信量
只要任意一端没有明确断开连接,就保持TCP连接状态。
【三次握手】
C--------> SYN -------->S
C<-----SYN/ACK <-----S
C--------> ACK -------->S
【请求响应】
C----> HTTP请求 ---->S
C<---- HTTP响应 <----S
......
C----> HTTP请求 ---->S
C<---- HTTP响应 <----S
【断开连接】
C<-------- FIN <--------S
C--------> ACK-------->S
C--------> FIN -------->S
C<-------- ACK<--------S
持久连接的优点:减少了TCP连接的重复建立和断开的开销,减轻服务端负载,提高页面响应速度。
【管道化】:持久连接使得管道化发送数据成为可能。可以并行发送多个请求,不需要一个一个的等待响应。使得请求时间更快结束。
六、使用Cookie的状态管理
管理用户的登录认证状态可以使得页面跳转后无需再次登录。
实现:在请求报文中附加参数来管理登录状态。Cookie会从根据响应报文的Set-Cookie的首部字段信息,通知客户端保存Cookie。下次客户端请求时,自动在请求报文中加入Cookie值发送出去。服务端根据Cookie找到之前的状态信息。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号