H5制作软件 Hype 4 如何编辑元素
本章节将深入探讨在Hype 4H5制作软件中如何对元素进行编辑。要注意的是,小编这里讲解的编辑不是调整元素的属性。
从前面四个章节的内容小伙伴可以看到,小编把元素分为四类:
- 1、形状:包括了矩形、多边形、矢量形状和铅笔。
- 2、组件:包括了文本和按钮。
- 3、特殊类元素:包括了Sprite表元素和HTML小组件。
- 4、多媒体:包括了图片、视频和音频。
小伙伴要注意的是,在四类元素中,有些编辑可以在全部元素中使用,但有些只能在部分元素中使用。
- 一、使用快捷键调整元素的大小
这个编辑对全部元素都适用。每个元素边上都有8个空心点,可以通过拖拽这8个空心点改变元素外观形状的边长或者大小。
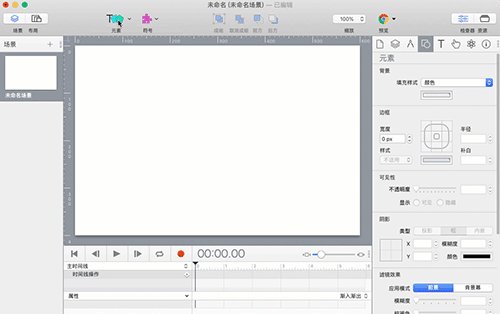
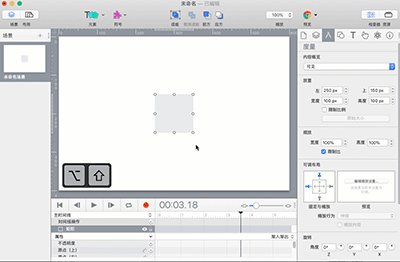
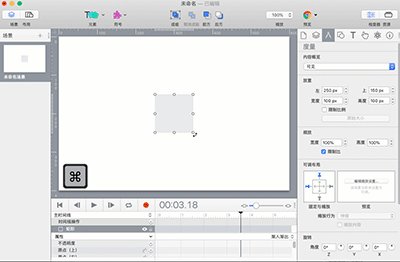
- 按着SHIFT键拖动空心点,元素会以拖动点相对应另一边的空心点为原点,通过改变元素的宽高,增大或者缩小元素。在“度量”面板中,可以看到元素的宽高值发生了变化。
 图1:SHIFT快捷键作用
图1:SHIFT快捷键作用
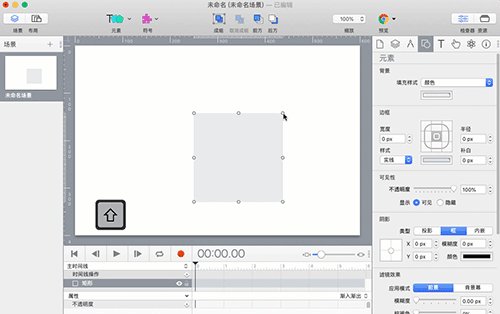
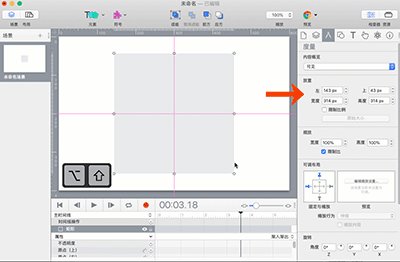
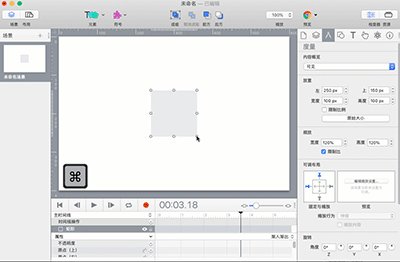
- 按着Option键拖动空心点,元素会以元素中心点为原点,通过改变元素的宽高,增大或者缩小元素。在“度量”面板中,可以看到元素的宽高值发生了变化。
 图2:Option快捷键作用
图2:Option快捷键作用
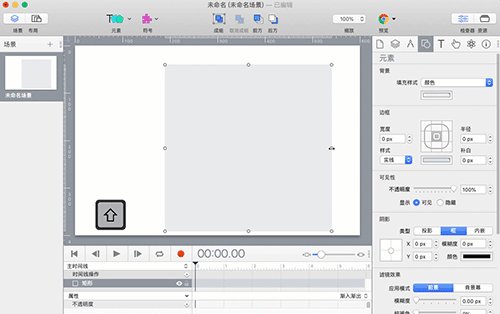
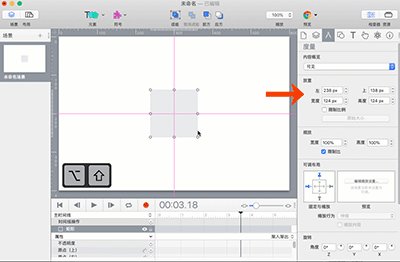
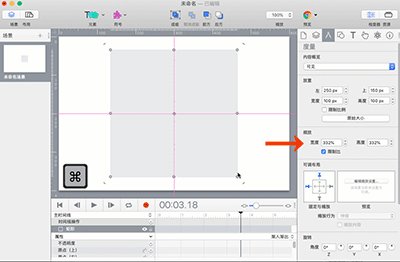
- 同时按住SHIFT + Option键拖动空心点,元素会以元素中心点为原点,限制宽高,等比例改变元素的宽高值,增大或缩小元素。在“度量”面板中,可以看到元素的宽高值发生了变化。
 图3:SHIFT + Option快捷键作用
图3:SHIFT + Option快捷键作用
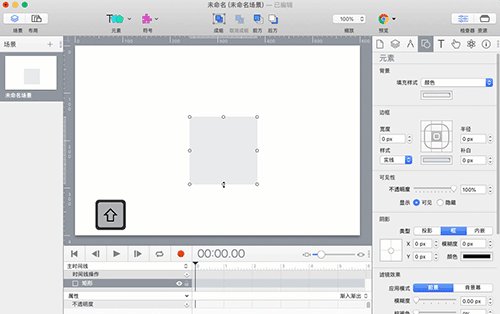
- 按Command键,在4个边角的外边,会有4个转动符号,鼠标移动到这些符号上,可以转动形状。如果拖动空心点,则以元素中心点为原点,等比例限制宽高,缩放元素高度和宽度的百分比,增大或缩小元素。缩放并没有真正改变元素的宽高值。
 图4:Command快捷键作用
图4:Command快捷键作用
- 二、给元素添加文字
视频和Sprite表元素是无法添加文字的,HTML小组件添加的是HTML代码,不算传统意义的文字,剩下的其他元素都可以添加文字。
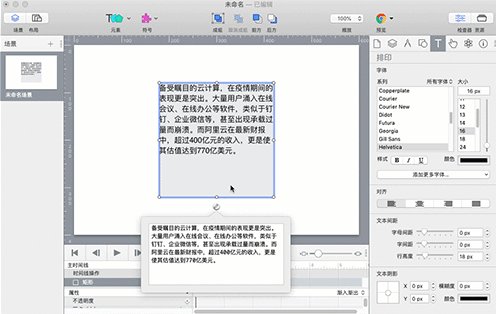
在元素上双击鼠标左键,元素出现蓝色的边框,并且在形状的正下方有一个“铅笔”形状的符号,点击该符号,会弹出一个空白的文字框,在文字框上添加的文字就会在元素上显示。
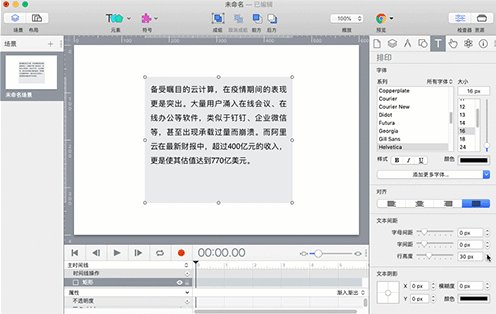
添加的文字可以是一个、一行或者一个段落,对文字的排版编辑使用“排印”面板,在该面板可以设置字体、大小、颜色、对齐、文本间距等等属性。
 图5:给形状添加文字
图5:给形状添加文字
- 三、把元素转换成矢量形状
能转换成矢量形状的元素针对的是“形状”一类的元素,其他类别的元素是不能转换成矢量形状的。
转换成矢量形状的方法:鼠标右键点击要转换的元素,在右键菜单选择“转换成矢量形状”即可。
- 在“形状”类元素中,矢量形状、多边形和钢笔元素本身就是矢量图形,无需转换;转换的元素主要就是矩形、圆角矩形和椭圆形。
 图6:把形状元素转换成矢量形状
图6:把形状元素转换成矢量形状
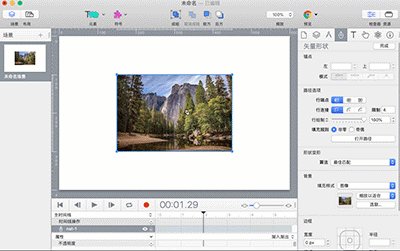
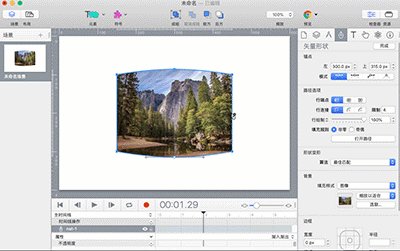
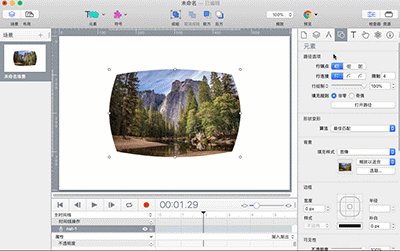
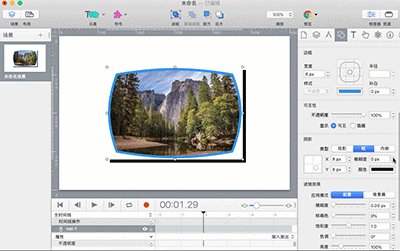
- 图片添加可以看作是矩形等形状添加图像背景,因此图片元素也可以转换成矢量形状。
 图7:把图片元素转换成矢量形状
图7:把图片元素转换成矢量形状
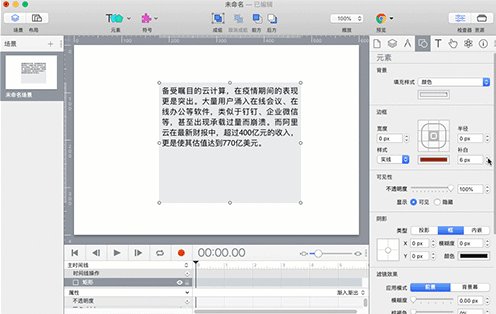
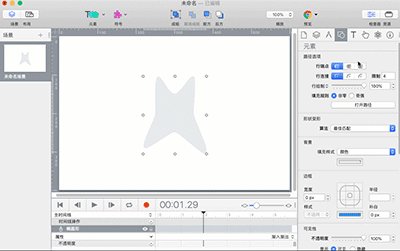
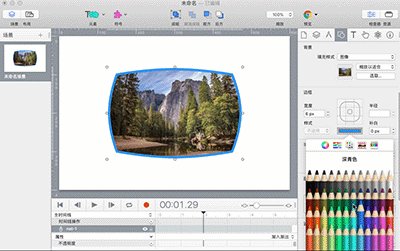
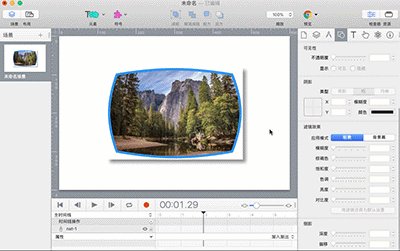
- 元素转换为矢量形状后,可以把外观改变成各种形状,如果给元素添加边框属性,那么就会绕着形状添加边。
但是,无论元素变成什么形状,元素的8个空心点围绕的是一个矩形,如果给元素添加阴影,给8个空心点的矩形添加阴影,而非元素实际形状添加阴影。
 图8:给矢量形状添加边框和阴影
图8:给矢量形状添加边框和阴影
- 四、总结
前面的四个章节添加元素和本章节编辑元素共五个章节把有关元素的基础知识基本讲完了。
元素是Hype 4交互动效制作的基石,在Hype 4中新增了矢量形状、铅笔、Sprite表元素等元素。矢量形状和铅笔提升了Hype绘图的功能;Sprite表元素可以将手绘图片制作成基于Web的动画。这些新增的功能和作用,更加体现了Hype作为HTML5创作工具的强大。




