实例:使用Hype制作一张动态电子贺卡(上)
2020年是特殊的一年,今年的国庆和中秋都挤在了十一黄金周,一星期内连过两个大节日,但又时逢疫情,相信大部分人都苦于无法上门拜访庆祝,这时候,为亲朋好友们送上一张自己用心制作的电子贺卡,是最合适不过的祝贺节日方式了。
下面,小编将在Mac系统上,使用Hype 4版本,为大家送上制作动态电子贺卡网页的教程,在看完本教程以后,小编保证你也能做出美美的电子贺卡,心动不如行动,随小编一起进入Hype的神奇世界吧!
- 效果预览与分析
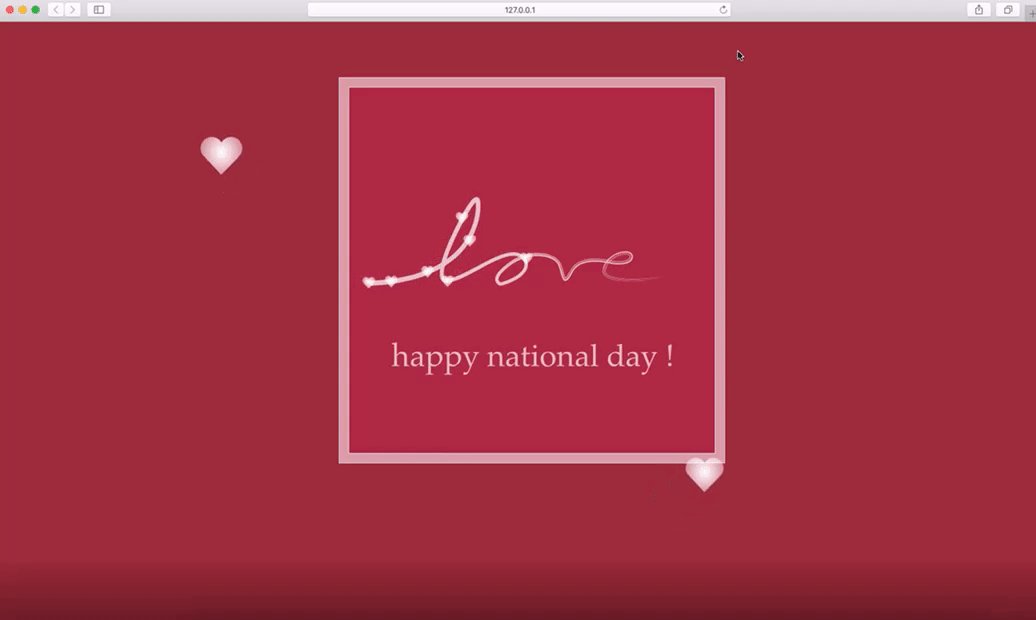
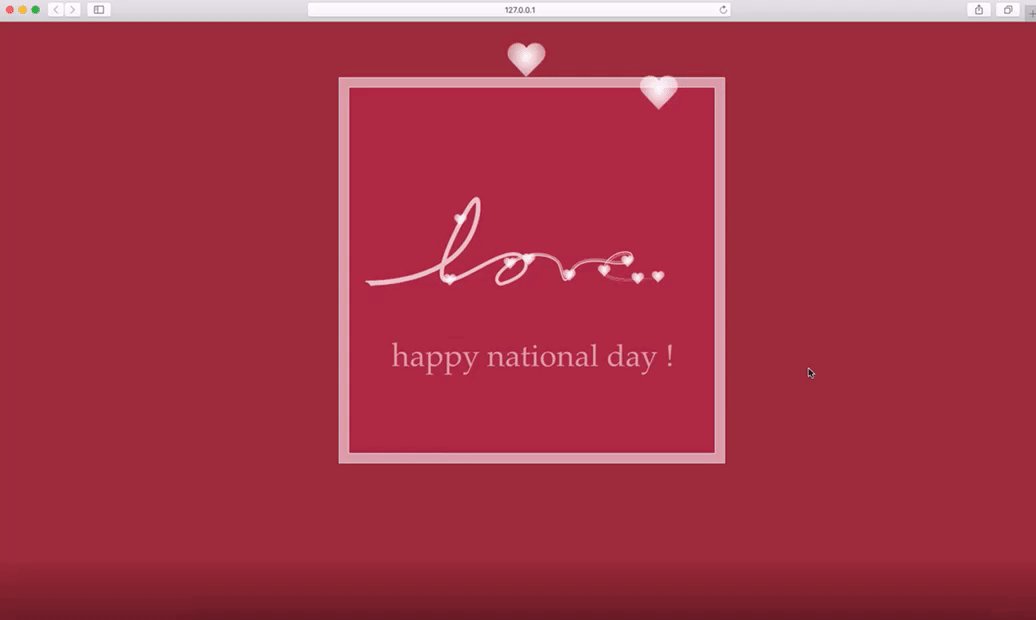
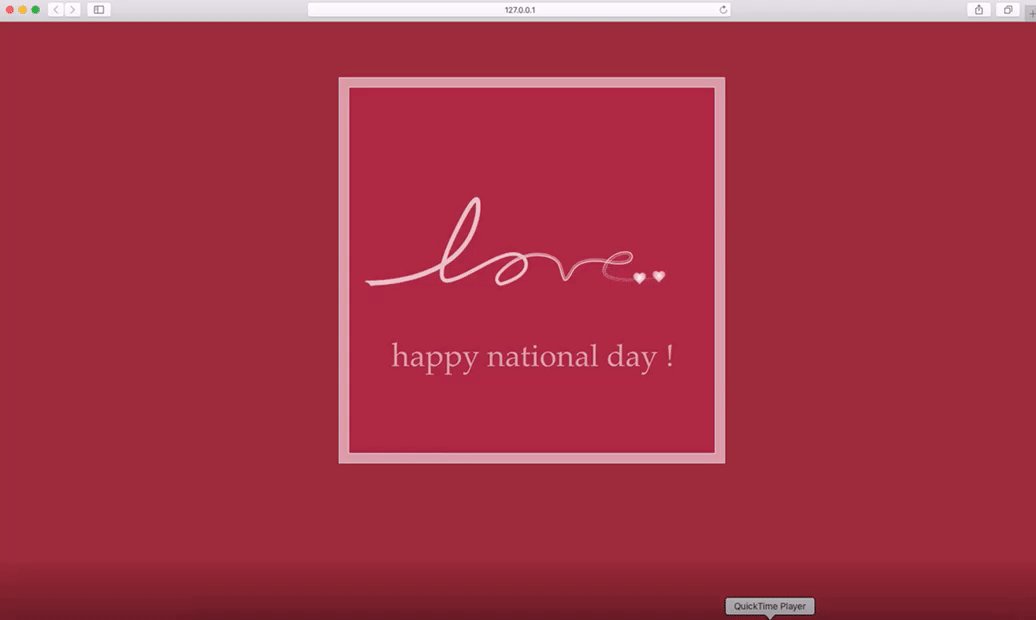
这里小编已经提前做好了一个电子贺卡效果,大家先一起预览一下效果吧,效果见下图1的GIF,是不是特别好看呢?是不是突然间动力满满了呢?
 图1:GIF效果展示预览
图1:GIF效果展示预览
从上图预览可以看到,整个效果主要包含一个粉红色场景的制作,场景需要两个矩形作为贺卡边框,还需要一行一闪一闪时隐时现的祝福语,同时页面开始就有3个心形图案漂浮向上,最吸引人的是中间心形图案沿着Love轨迹移动的动态效果,这里需要的素材有2个,一个是Love的图像素材,另一个是心形图像素材,有上面2个素材就可以完成整个电子贺卡的制作了,分析完成后,下面开始正式的教程。
- 场景部署
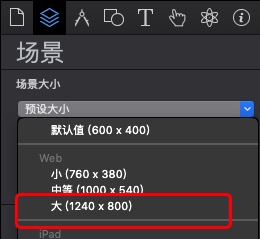
第一步:在Hype左侧场景列表中,新建一个场景,然后点开Hype的“场景检查器”,设置场景大小为Web项的大小(1240*800),以确保场景足够大,能否覆盖整个HTML网页。
 图2:设置场景大小
图2:设置场景大小
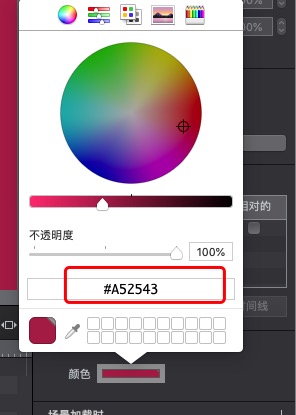
第二步:同样的,在“场景检查器”中,设置场景背景颜色的代码为“#A52543”,如下图3,将场景的颜色从白色变为温和的粉红色系。
 图3:修改场景背景颜色
图3:修改场景背景颜色
第三步:此时由于场景很大,所以默认的缩放比例100%是无法俯瞰整个场景的,所以需要调整Hype上方的缩放比例为50%或者75%,如下图4,以保证大家可以完整地看到整个场景页面,方便下面的场景制作。
 图4:缩放场景
图4:缩放场景
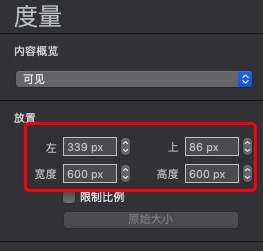
第四步:点击“元素”按钮,选择“矩形”,往场景中加入一个矩形,然后在“度量检查器”中,取消勾选“限制比例”,修改矩形的宽度为“600px”,高度为“600px”,保证矩形是一个正方形,然后鼠标拖动矩形的位置在场景的正中间。
 图5:调整矩形大小
图5:调整矩形大小
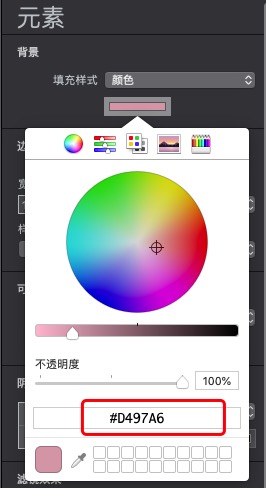
第五步:选中矩形元素,然后切换到“元素检查器”,设置矩形的填充样式为“颜色”,颜色代码填写“#D497A6”,如下图6。
 图6:设置矩形背景颜色
图6:设置矩形背景颜色
第六步:再次添加一个矩形元素,然后根据上述步骤,设置该新建矩形的宽度为“570px”,高度为“570px”,矩形的背景颜色代码为“#A52543”,最后鼠标拖动该矩形,调整矩形的位置,调整到效果如下图7即可。
 图7:调整矩形位置
图7:调整矩形位置
从上述的效果预览中可以看到,想要达到上述的效果,还需要一张Love图像素材和心形图像素材。因此,在开始下面步骤前,小编提前准备好了一张矢量图和一张心形图素材,分别对应下图8和下图9,分享给大家使用,大家要是不满意或者是想要自定义的话,可以将矢量图拉入PhotoShop软件中进行另外的加工处理。
 图8:love矢量图
图8:love矢量图 图9:心形图
图9:心形图
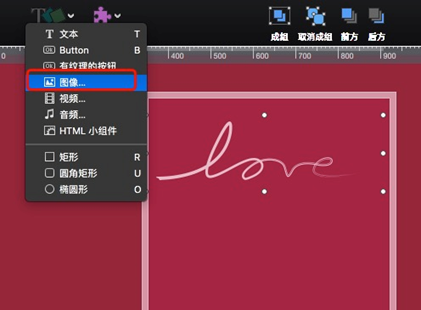
第七步:在元素按钮中选择“图像”,将Love矢量图拉入场景中,然后拖动位置使场景效果如下图10。
 图10:场景加入Love矢量图
图10:场景加入Love矢量图
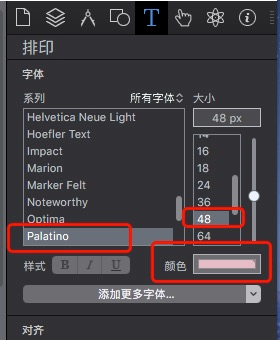
第八步:在元素按钮中,选择“文本”,往场景中加入一行文字,具体内容如下:“happy national day !”,寓意国庆节快乐,大家可以随意发挥。然后在“排印检查器”中,需要设置三个地方,主要设置参数如下图11所示。
 图11:设置文本格式
图11:设置文本格式
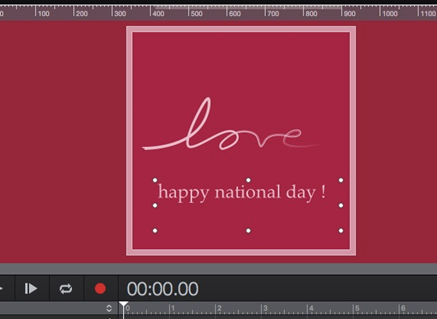
具体需要设置文字的字体类型为“Palatino”,字体大小为“48px”,字体颜色代码为“#E5BCC7”。最后,拖动字体元素,调整字体的位置如下图12。
 图12: 场景完成效果展示
图12: 场景完成效果展示
到这里为止,本节就结束了,在本节中,小编带大家学习了如何搭建一个好看的电子贺卡场景,在下一节中,将主要带大家学习如何利用Hype的动画轨迹功能,实现心形动态上浮的效果和文字闪烁的效果,请大家继续关注Hype中文网站进行后续学习哦。




