在H5制作软件Hype中 制作加载中(小菊花)的动画效果
作为一个优秀且成功的HTML网页,在加载页面资源的等待过程中,是需要有一个加载中的动画效果的,这样能充分提高用户的浏览使用体验,也是一种较好的交互方式,Hype软件本身就提供了一个内置的加载中的页面效果,当然大家也可以根据此效果自定义一个加载动画。
下面小编就利用Hype 4版本,通过以下这篇教程,教大家如何使用Hype内部自带的加载动画,以及快速利用此动画,自定义制作一个自己的加载动画。想要一起尝试的小伙伴们可以在下载页进行Hype 4下载试用。
一、使用自带的加载中动画效果
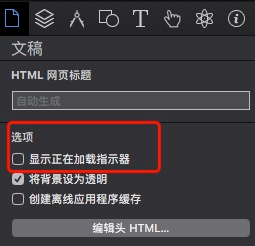
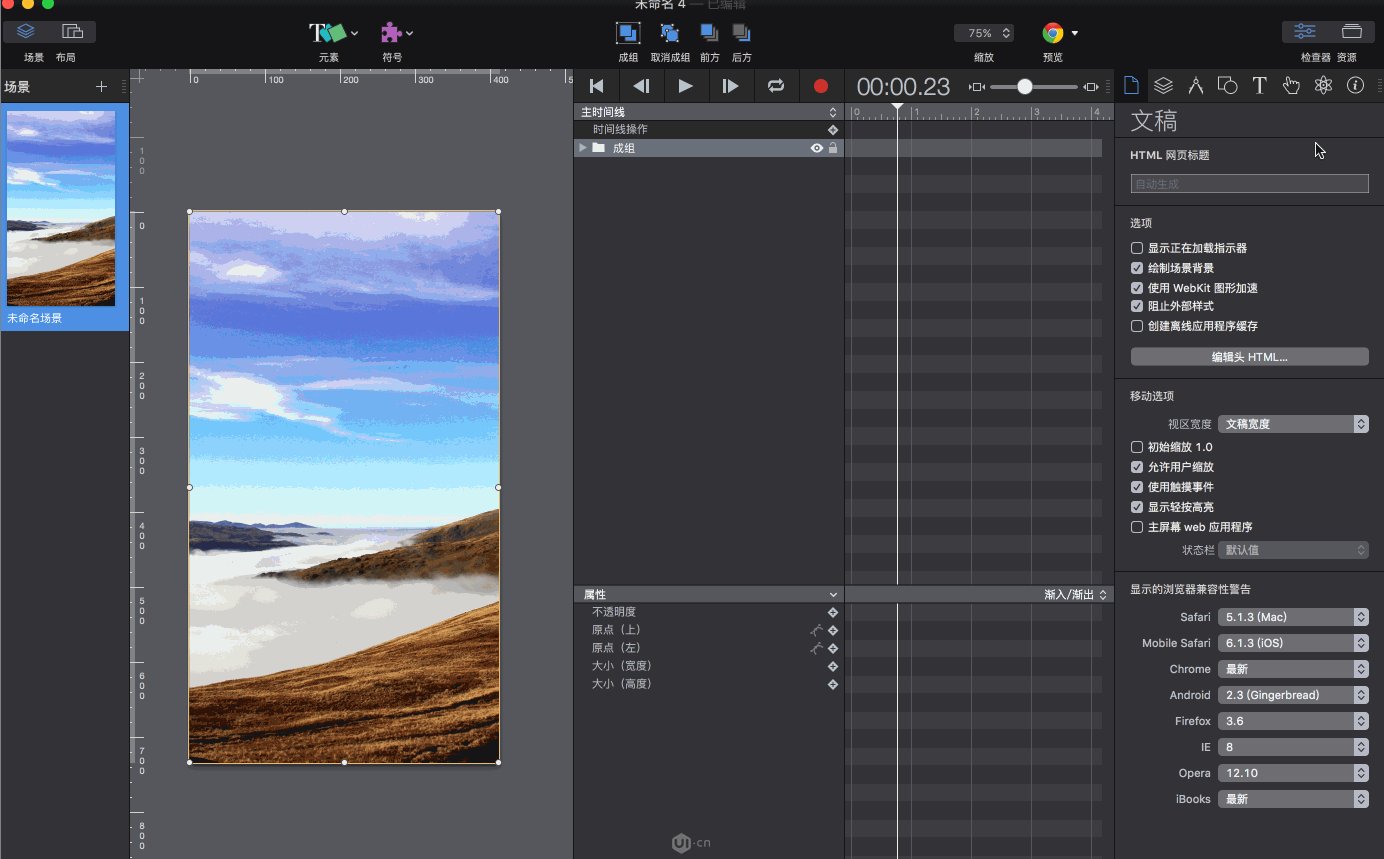
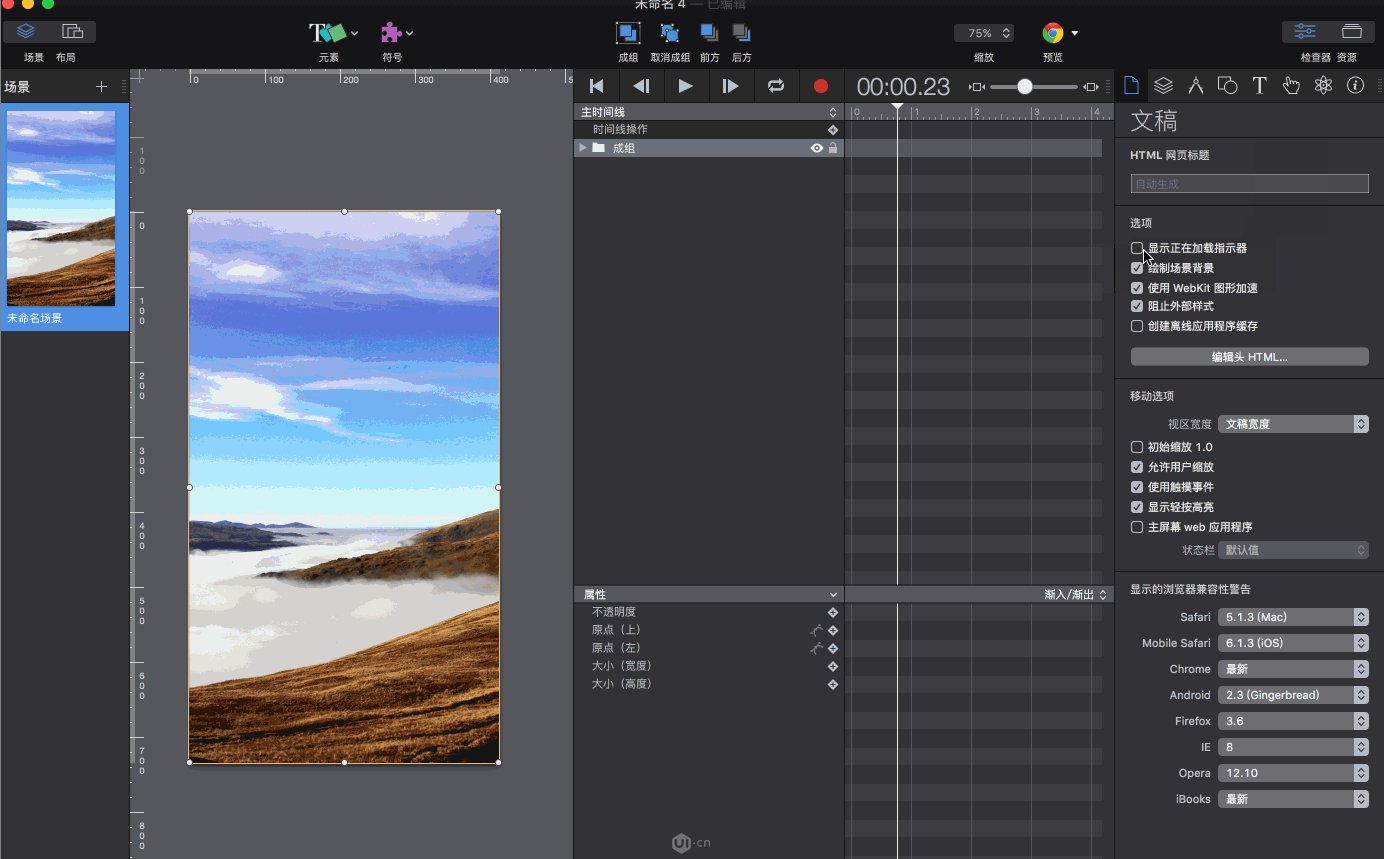
首先,打开Hype软件的文稿检查器中,在其中大家可以看到,选择中有一栏“显示正在加载指示器”,如下图1,勾选上这一项,即可以使用Hype内部为大家提供的加载动画指示器。
 图1:显示正在加载指示器
图1:显示正在加载指示器
小编使用Hype的“元素”按钮,导入一张较大的图像资源作为演示,此时不要勾选“显示正在加载指示器”,预览效果如下图2的GIF所示。
 图2:没有加载中动画的预览效果
图2:没有加载中动画的预览效果
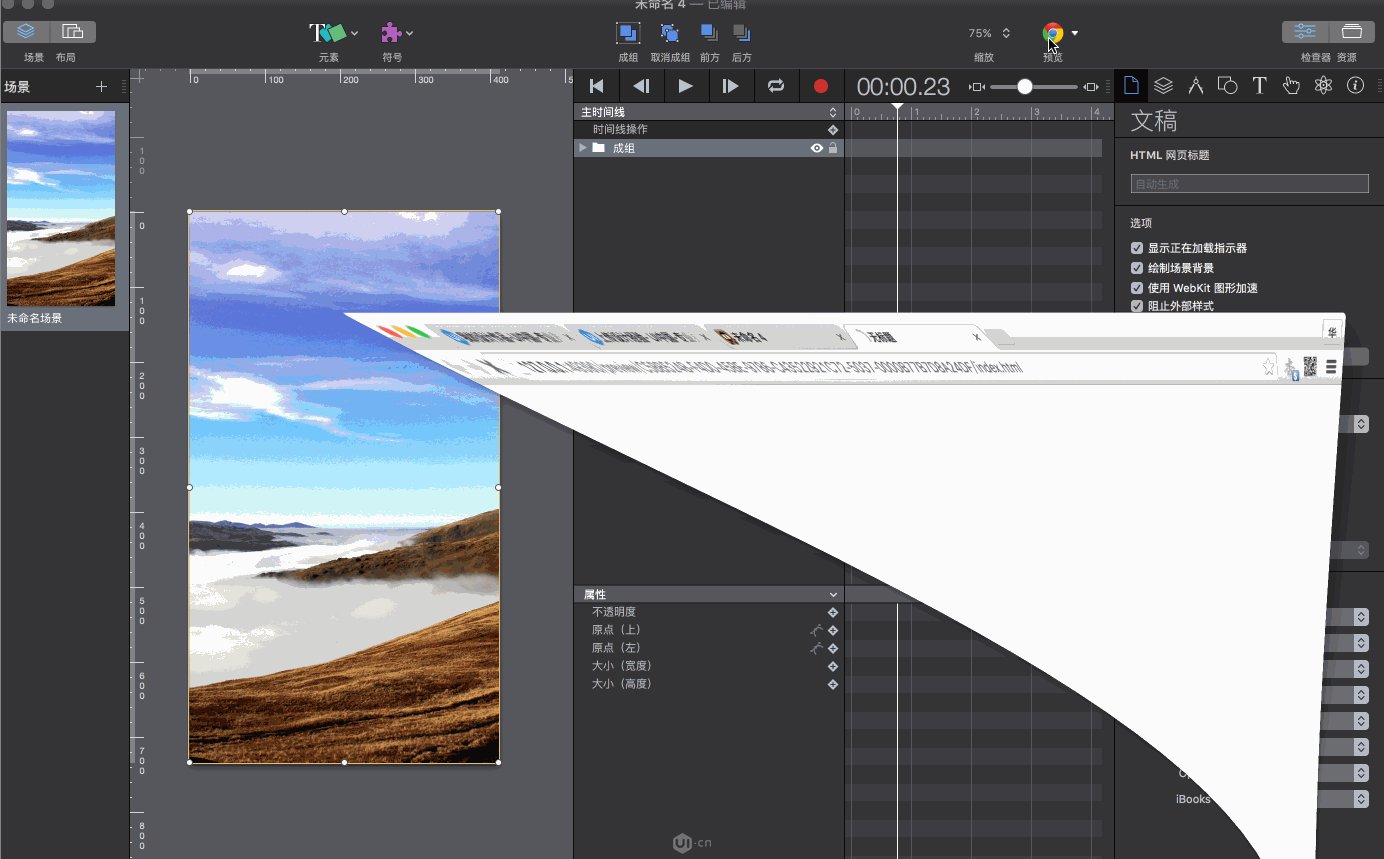
然后再勾选上“显示正在加载指示器”,此时的预览效果如下图3 GIF,可以看到,在页面刚打开加载图片资源的时候,显示出了Loading的加载动画,这就是Hype内部提供好的加载动画,是不是非常贴心?
 图3:加载中动画的预览效果
图3:加载中动画的预览效果
二、自定义加载中动画效果
下面,小编将带大家,通过Hype内部这一自带的Loading动画,在此基础上修改它的HTML代码,以快速实现自定义一个加载中的动画效果。
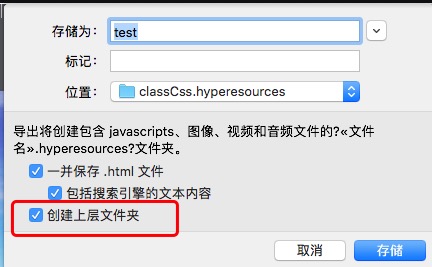
首先:点开“文件”菜单,选择“导出为HTML5”,然后勾选上三个选项,请确保勾选上“创建上层文件夹”,如下图4,并将文件命名为“test”,设置好存储的位置,最后点击“存储”。
 图4:存储HTML项目
图4:存储HTML项目
第二步: 进入到存储的路径下,然后找到“test.html”文件,右键此文件,使用文本编辑器打开此文件,这里小编使用自己常用的Sublime文本编辑器打开文件。

图5:打开test.html文件
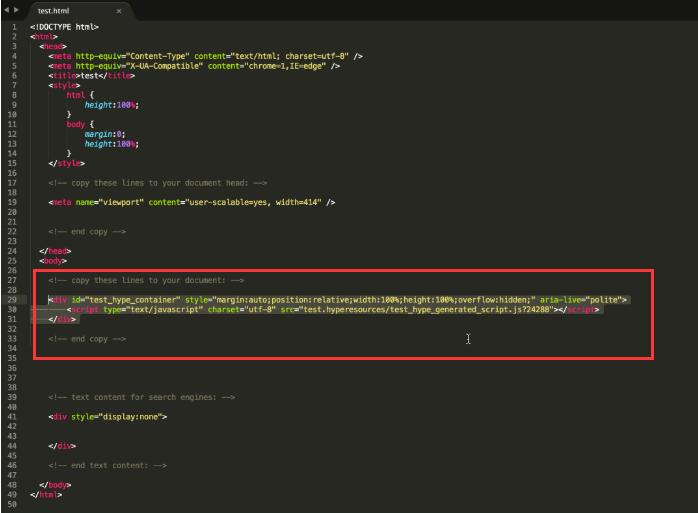
第三步:找到文件中id=“test_hype_container”的这一段代码,具体如下图6红框所示,大家可以直接搜索文件找到。
 图6:找到Loading动画代码
图6:找到Loading动画代码
第四步:将以下这段代码复制替换掉上述代码。其中,“<div>”主要的作用就是用于定义整个加载动画的所在位置 ;“<img>”这一行表示在div中引入加载动画的图像;第三行的“<h3 >Loading...</h3>”表示加载动画图像下显示“Loading...”的文字字样。
|
<div style="position:absolute;height:400px;top:0;left:0px;"> <img src="xh.gif"> <h3 style="color:gray;">Loading...</h3> </div> |
第五步:上述代码中第二行需要使用到一张名字为“xh.gif”的GIF图像,这里小编准备好了这张图像,就是下图7的GIF,大家也可以自行找一张图像作为加载动画图像。
 图7:加载中的GIF图
图7:加载中的GIF图
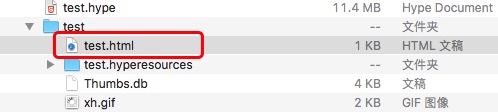
准备好图像以后,将该图像放在test文件夹即可,如下图8,这样就自定义好了一个加载中的动画了。
 图,8:存放GIF图
图,8:存放GIF图
具体的最终预览效果如下图9的GIF所示,是不是特别有意思呢?
 图9:最终效果展示好了,以上就是关于如何在Hype中使用自带的加载动画以及在此基础上自定义一个加载动画的有关教程了
图9:最终效果展示好了,以上就是关于如何在Hype中使用自带的加载动画以及在此基础上自定义一个加载动画的有关教程了




