如何快速找出网页中事件对应的js代码片段
后端人员也免不了要处理一些前端的事情,由于代码不是自己写的,所以不好找到相关的代码。
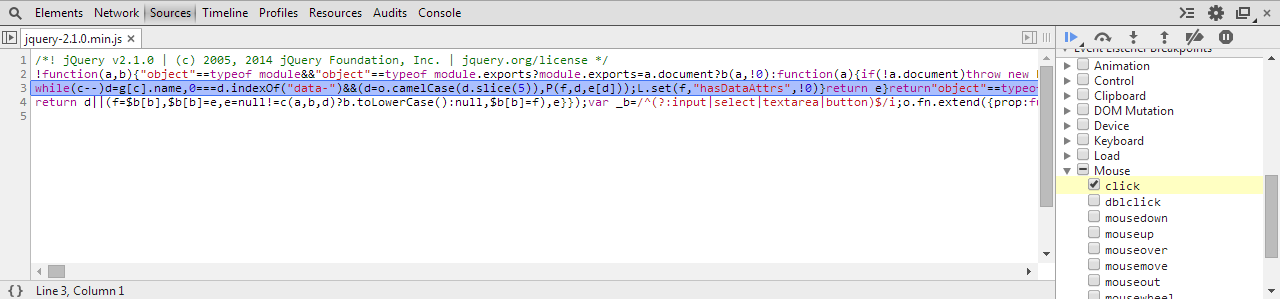
比如在表单提交时,前端提交的数据不正确,这时候你可能会想在谷歌浏览器里添加一个鼠标
点击事件的断点。

然而查看js的调用堆栈你会发现,傻眼了,一大堆jquery或其它js库的代码。

怎么办呢?
使用浏览器自带的blackbox,即把不需要的放到黑盒里
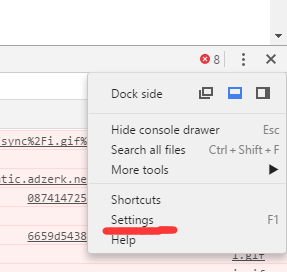
1、先打开开发者工具,然后选择设置,如下

2、添加排除的js库,排除规则支持正则表达式

另外还有一个方法,安装一个浏览器插件VisulalEvent。

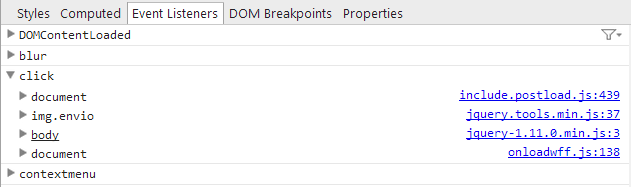
1、点击这个眼睛,等待一会就可以看到如下

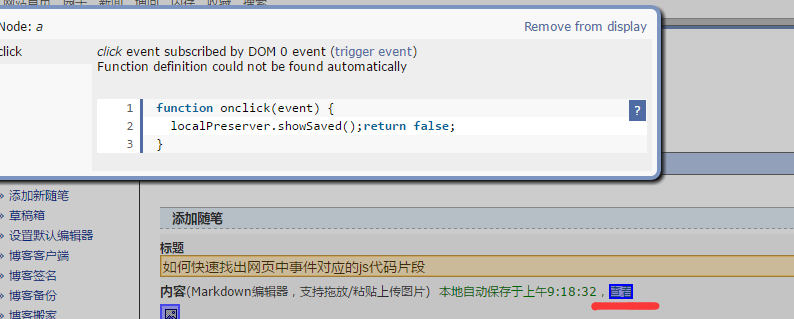
2、然后鼠标移到相应的元素,就可以看到对应的代码了

参考了此文。
作者:半山
出处:http://www.cnblogs.com/xdao/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2015-04-01 swift学习经验和错误记录