love2d教程6--摄相机2边界和图层
接着上一篇的教程,我们现在可以四处移动了,但是地图是有限的,玩家在移动过程中
会走出地图外,我们可以加边界限定.
现在要实现当玩家超出限定时地图不动的效果.
这次的代码更改如下:
camera.lua里增加边界设置
--左上角,右下角的坐标 function camera:setBounds(x1, y1, x2, y2) self._bounds = { x1 = x1, y1 = y1, x2 = x2, y2 = y2 } end
更改设置偏移的函数,setY()和setX类似,完整的代码请看附件.
--设置摄相机的x偏移,如果value在左右边界之间,那么设置 --摄相机的x偏移为value;若value小于左边界设置x偏移为左边界; --若value大于右边界,设置x偏移为右边界 function camera:setX(value) if self._bounds then self._x = math.clamp(value, self._bounds.x1, self._bounds.x2) else self._x = value end end
--把x,y固定到 min , max之间 画个坐标轴就明白了
function math.clamp(x, min, max)
return x < min and min or (x > max and max or x)
end
--[[ 上面的代码等价与下面的
function math.clamp(x, min, max)
if x < min then
return min
elseif x > max then
return max
else
return x
end
end
]]
main.lua里在 love.load()里添加
camera:setBounds(tilemap._X-player.X,tilemap._Y-player.Y,880-player.X,780-player.Y)
这里的边界实际相当于(地图左时角x坐标,地图左时角y坐标,地图右下角x坐标,地图右下角y坐标)
因为后面整体向左,和向上偏移了,所以减了偏移.
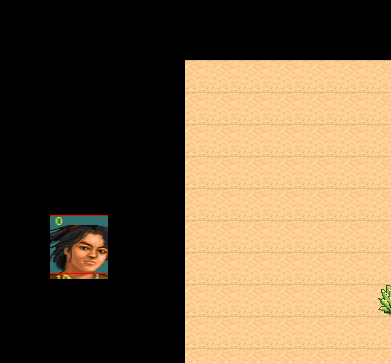
效果如图,玩家移动到地图外后,地图将不再移动.

下面接着说图层,一个游戏上的所有元素,肯定不是一幅图片,都是由很多不同的
图片合成的,这些图片显示时肯定有先后关系,要不然前面的会把后面的遮住.
而且不图的图片也会有不同的绘制函数.我们可以把在图片分层,把具有相同显示
顺序的图片放在一个图层里,在对这个图层操作,那样就易管理.
现在我们把camera里新增一个layers成员.
--layers里面存放绘图函数和缩放系数
camera.layers = {}
创建图层的函数newLayer()
--创建图层, scale是此层的缩放系数,func是用来绘图的函数
function camera:newLayer(scale, func)
table.insert(self.layers, { draw = func, scale = scale })
table.sort(self.layers, function(a, b) return a.scale < b.scale end)
end
绘图函数draw
function camera:draw() local bx, by = self._x, self._y --即偏移=原偏移*缩放,因为要形成近大远小的效果 for _, v in ipairs(self.layers) do self._x = bx * v.scale self._y = by * v.scale --设置摄相机 camera:set() v.draw() --调用layer 里的draw函数 camera:unset() end end
测试效果如图:

具体的代码请下载,有注释
http://pan.baidu.com/share/link?shareid=139826&uk=1913510140
作者:半山
出处:http://www.cnblogs.com/xdao/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



