NodeJs学习记录(五)初学阶段关于ejs和路由
1.因为只是用了一点皮毛,所以使用起来感觉基本和jsp无异,
逻辑代码块使用 <% if() {} else %> , 输出参数值使用 <%=title %>,
有一个比较特别的一点,就是当参数值中含有html标签时需要使用 <%-title %>才能解析html并输出
2.之前以为前后端都用js,所以应该没有具体的分层,实际上还是有mvc模式,并且各司其职
(和java的jsp+struts差不多,不同之处仅仅是前后端使用了同一种语言而已),
目前所在公司所用的一个基本模板如下:
[bin]、package.json 为项目配置文件,
[public]为静态文件目录,包含 样式文件、图片文件、前端js文件
[routers]为业务层目录,一般称之为路由,包含一些业务逻辑及数据库的操作
[lib]为数据层目录,包含一些sql、日志、配置文件的操作
<ProjectName>/
├── bin/
│ └── www
├── lib/
│ ├── common.js
│ ├── config.js
│ ├── logger.js
│ └── prepare.js
├── public/
│ ├── css
│ ├── images
│ └── js
├── routers/
│ ├── default.js
│ └── index.js
├── views/
│ ├── common
│ ├── error.ejs
│ ├── errorFriendly.ejs
│ └── index.ejs
├── app.js
├── package.json
└── <ProjectName>.conf
(以上目录结构仅为当前公司所使用,不代表一种固定的做法。
不像java那样前端目录一般都是 webRoot或者webContent,感觉node.js在项目结构方面应该比较灵活)
3.关于路由
这个说法是基于node.js的一个很重要的框架express(还在了解中,应该类似于java的struts吧,可能)
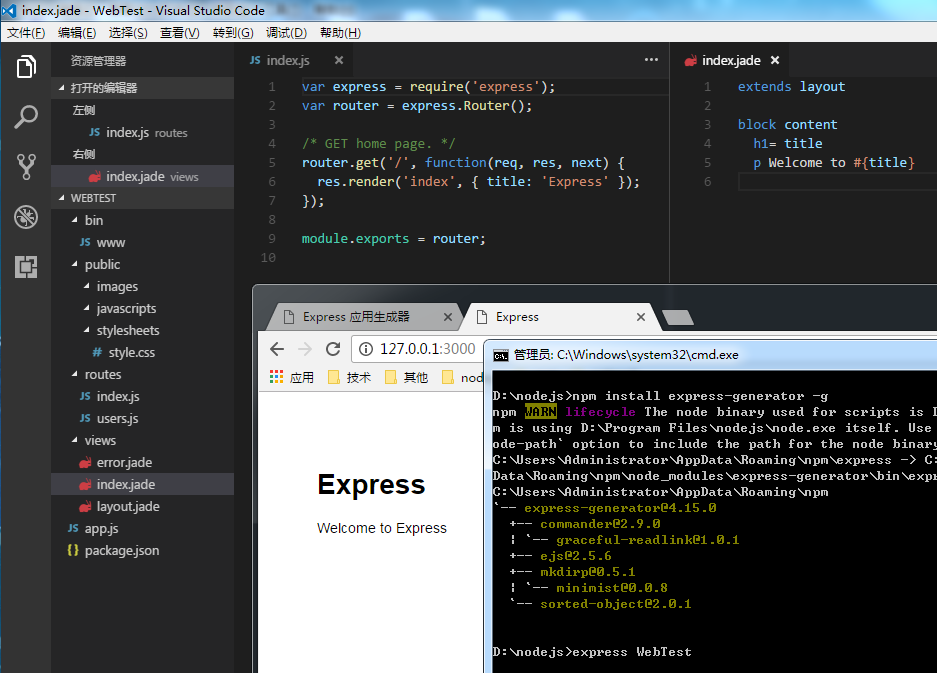
如果使用express生成一个项目模板,可以看到如图所示(html模板引擎默认使用jade)

以下是express一个最基本的创建一个方法供前端调用的例子
·引用以及创建路由
const express = require('express');
const router = express.Router();
·配置前端请求时的路径,以及请求该路径时调用的函数
router.get('/index.html', init, renderIndex);
router.post('/nextPage', nextPageNewsList);
·上一步中的函数
function init(req, res, next) { next(); }
function renderIndex(req, res, next) { res.render('./' + 'index', { title: '首页', dataList : dataList }); }
function nextPageNewsList(req, res, next) { const pageNo = req.body['pageNo'];//获取参数 //数据处理.... res.json({ ret: 0, dataList: dataList});//数据返回到前端... }
至此,前端js中只需要使用 $.post('nextPage',function(data){}) 即可调用相应函数并获取返回结果
而最初访问 index.html时,由于配置的函数 renderIndex 中会跳转页面,因此会直接跳转到首页



