谈谈Ajax技术
首先我们先认识下Ajax :
Ajax是Asynchronous JavaScript and XML的缩写,即“异步的JavaScript和XML技术”。
AJAX是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
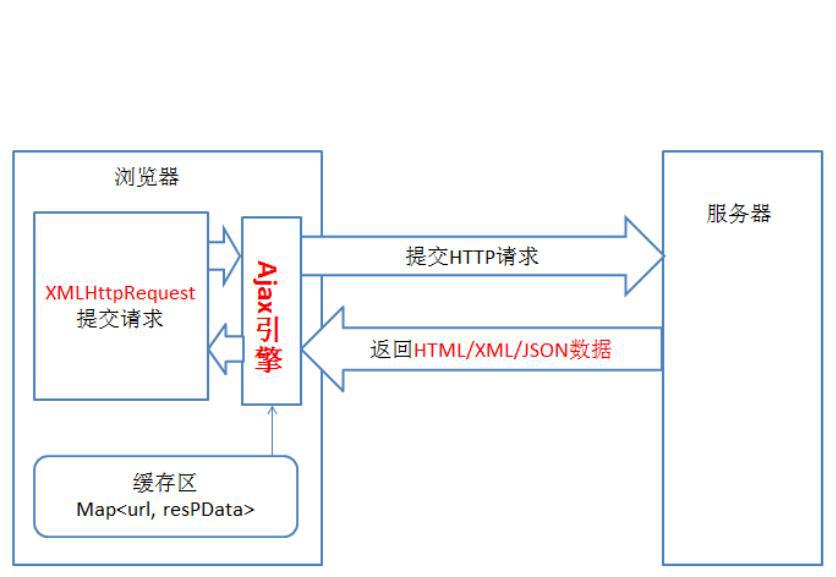
Ajax原理图 :

XMLHttpRequest对象 :
XMLHttpRequest是AJAX的基础。
所有现代浏览器均支持XMLHttpRequest对象。 XMLHttpRequest用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
创建Ajax :
var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp=new XMLHttpRequest(); //IE7+ Firefox Chrome Opera Safari
}else{
xmlhttp=new ActiveXObject(“Microsoft.XMLHTTP”); //IE5 , IE6
}
XMLHttpRequest对象 :
send方法:
send(string)
将求情发送到服务器.
string:仅用于POST请求
GET请求与POST请求 :
GET请求:
如果我们希望通过GET方法发送信息,请向URL添加信息: xmlhttp.open(“GET”,”demo.Java?name=jaovo&age=20”,true); xmlhttp.send();
POST请求:
如果需要像HTML表单那样POST数据,请使用setRequestHeader()来添加HTTP头。然后在send()方法中规定您希望发送的数据:
xmlhttp.open(“POST”,”demo.Java”,true);
xmlhttp.setRequestHeader(“Content-type”,”application/x-www-form-urlencoded”);//向请求添加HTTP头 xmlhttp.send(“name=jaovo&age=20”);
异步与同步 :
同步-True或False AJAX指的是异步JavaScript和XML(Asynchronous JavaScript and XML) XMLHttpRequest对象如果要勇于AJAX的话,其open()方法的async参数必须设置为true: xmlhttp.open(“GET”,”demo.Java”,true);
通过AJAX,JavaScript无需等待服务器的响应,而是:
1.在等待服务器响应时执行其他脚本
2.当响应就绪后对响应进行处理
Async=true
当使用async=true时,请规定在响应处于onreadystatechange事件中的就绪状态时执行的函数:
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4 && xmlhttp.status==200){ document.getElementById(“mydiv”).innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open(“GET”,”test1.txt”,true);
xmlhttp.send();
当使用async=false时,请不要编写onreadystatechange函数-把代码放到send()语句后面即可:
xmlhttp.open(“GET”,”test1.txt”,false);
xmlhttp.send();
document.getElementById(“mydiv”).innerHTML=xmlhttp.responseText;
MLHttpRequest对象的三个重要的属性:
1.onreadystatechange 存储函数(或函数名),每当readyState属性改变时,就会调用该函数。
2.readyState 存有XMLHttpRequest的状态。从0到4发生变化。
0:请求未初始化
1:服务器连接已建立
2:请求已接收
3:请求处理中
4:请求已完成,且响应已就绪
3.status
200:OK
404:未找到页面
4.使用Callback
callback函数是一种以参数形式传递给另一个函数的函数。
Callback函数 :
<script type="text/javascript">
var xmlhttp;
function loadXMLDoc(url,cfunc) {
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest();
} else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true); xmlhttp.send();
}
</script>
unction myFunction() {
loadXMLDoc("/ajax/test1.txt",function() {
if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}
AJAX+Java请求流程 :
1.AJAX使用open函数以GET或者POST方式,使用send函数来向Java发送请求;
2.请求结果readyState的改变,触发事件onreadystatechange;
3.判断readyState==4并且status==200,代表请求成功,并有响应;
4.响应的值是Java脚本输出的内容,这个内容在JS端使用responseText来接收,并进行相关处理。

Ajax的优点:
1.最大的一点是页面无刷新,给用户的体验非常好。
2.使用异步方式与服务器通信,不需要打断用户操作,具有更加迅速的响应能力。
3.ajax的原则是“按需取数据”,最大程度的减少冗余请求,减少服务器的负荷。
Ajax的缺点:
1.破坏浏览器后退按钮的正常行为。在动态更新页面后,用户无法回到前一个页面的状态.
2.使用 JavaScript作 Ajax的引擎,JavaScript的兼容性和 Debug本身就让人头大。



