Vue 生产环境(production) 打开 调试工具的方法 支持Vue3
总所周知,在production生产环境下,点击vue插件会显示,
并且按F12是没办法使用调试工具的,这样非常不方便

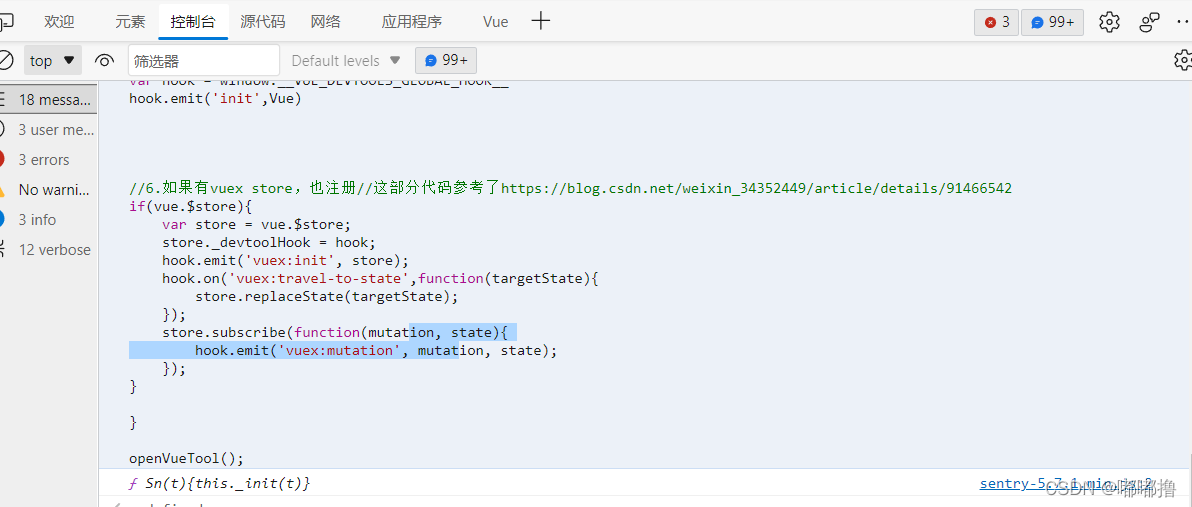
其实是有一个办法的,那就是复制下面的js,然后在控制台执行 代码中已经写清楚执行步骤了
1.(代码都在github更新,这里不放了)
打开网址: https://github.com/xcr1234/vue-devtools-production/blob/master/dist/main.js
如果Github打不开的可以去码云:https://gitee.com/ironV/vue-devtools-production/blob/master/dist/main.js
复制其中js代码,按F12 粘贴到控制台执行
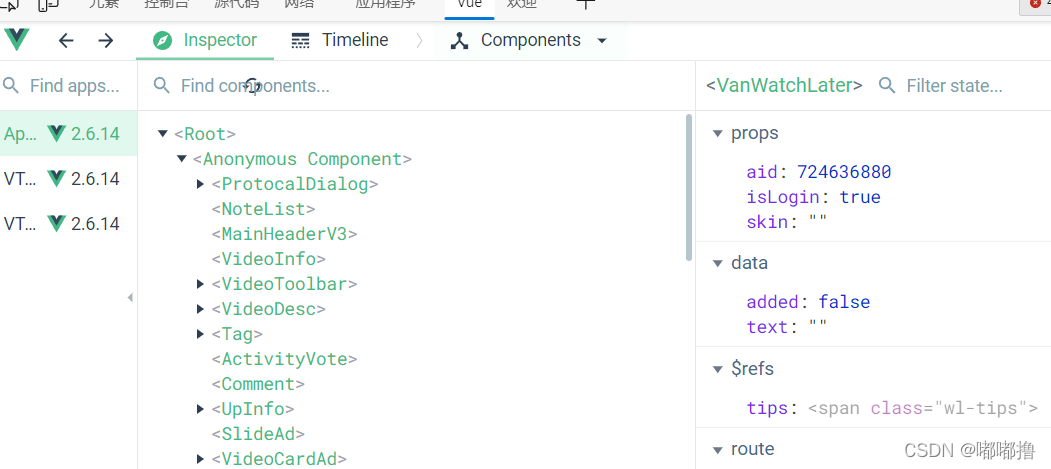
2.关闭控制台,再打开控制台 就能看到Vue面板了
这种方式每次打开新的窗口或者刷新就需要重新执行一遍


长效解决方案
1.在浏览器安装Tampermonkey插件
2.安装这个脚本:



