JAVA质量属性之易用性战术分析
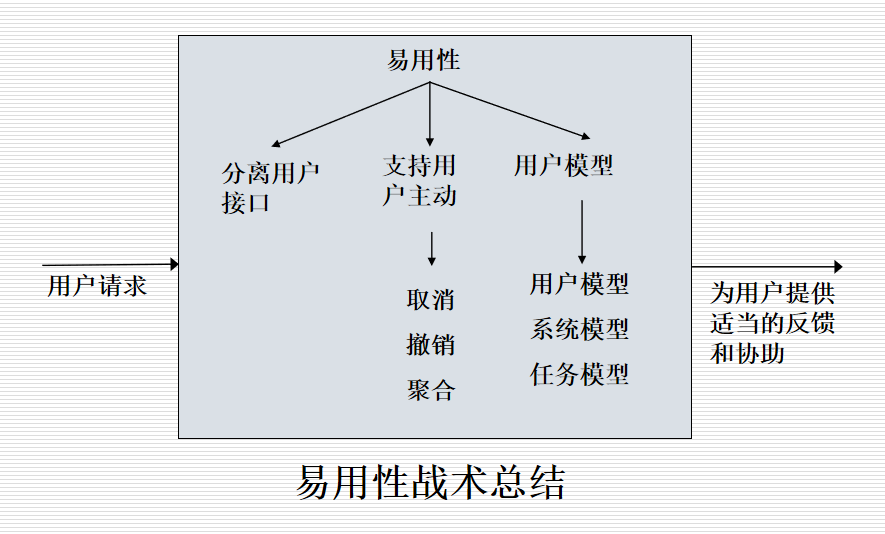
易用性的战术总结:

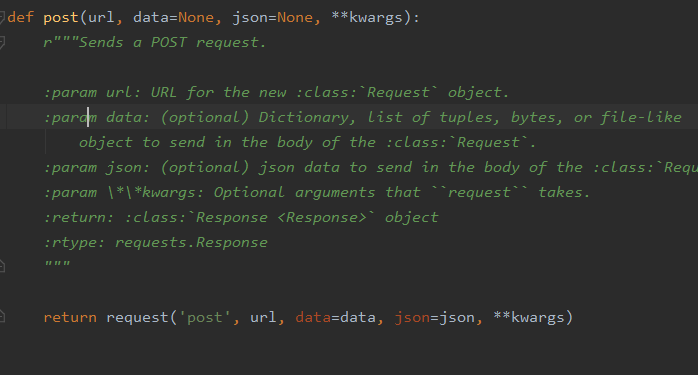
1,分离用户接口:
r = requests.post(url,data = data_json,headers=head)

这个函数把用户的接口分离出来,根据用户提供的参数,实现相应的功能。一般像百度地图API也可以为用户提供统一的接口,方便调用,以及拥有适当的安全性。
此外,在设计代码时有一些可以提供用户接口修改的设计模式,像mvc模式,(model,view,controller)
springboot中分离操作数据库函数的接口:
这是service函数:
public interface newsService {
List<String> getNewsType();
List<hotwords> getSome(String type);
List<title_href> getSome2(String type, String wordname);
}
serviceimpl:
@Component
public class newsServiceImpl implements newsService {
@Autowired
daoMapper daomapper;
@Override
public List<String> getNewsType(){
return daomapper.getNewsType();
}
public List<hotwords> getSome(String type){
return daomapper.getSome(type);
}
public List<title_href> getSome2(String type, String wordname){
return daomapper.getSome2(type,wordname);
}
}
这是daomapper类,对数据库操作的类
public interface daoMapper {
@Select("select name from newstype ")
List<String> getNewsType();
@Select("SELECT name,wordexplain FROM hotwords WHERE newstype = #{type} ")
List<hotwords> getSome(@Param("type") String type);
@Select("SELECT title,href FROM title_href WHERE title_href.newstype = #{type} AND title_href.wordname = #{wordname}")
List<title_href> getSome2(@Param("type") String type, @Param("wordname")String wordname);
}
在实际中对数据库操作的调用只需要
List<hotwords> hotwords = newsserviceImpl.getSome(newsType);
类似上述的这种调用即可满足。就实现了分离用户接口。
2, 为用户提供适当的反馈和协助
针对我的信息领域热词分析,我寻找可以提高易用性的点,决定增加上为用户提供适当的反馈和协助。
function fuck(id){ var select = document.getElementById(id); var options = select.options; var index = select.selectedIndex; var kj = options[index]; console.log(kj.value); console.log(kj); if(confirm("确实要查看该页面吗?")){ //alert("即将"); window.location.href=kj.value; }else { alert("已经取消了查看操作"); } }
我在代码中增加了用户确认操作,在没有增加这个操作之前,用户点击相关的标题就自动进入到与之对应的网页,而增加了确认操作后,就可以提供适当的反馈,使结果不会很突兀。
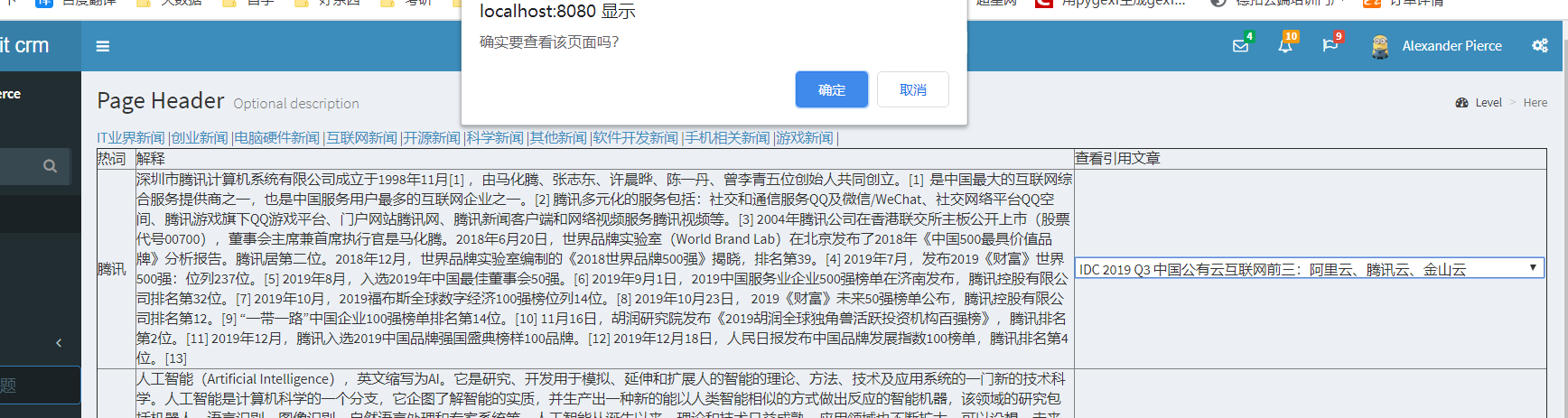
增加了确认操作后:

可以看到当点击确认之后才可以前往相应的页面,而点击取消就会出现:

会增加用户的操作体验感。
3,用户模型
维持用户的一个模型:像用户操作软件时的流畅度。
维持系统的一个模型:像是12306在购票时,对用户有还有多少秒购票成功这种反馈。
维持任务的一个模型:为用户提供适当的反馈,就想前面说到,为用户提供选择界面,是否前往该新闻网页。或着像是搜狗打字中对错别拼音的识别,可以为用户提供类似的正确的拼音




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步