C#图片色彩的纠正-上
WPF(C#)图片色彩的纠正-下
前言
对图片进行色彩的纠正,其实与WPF是没有什么关系的,为什么标题又是“WPF(C#)图片色彩的纠正”呢,因为这些图片色彩的纠正功能都是承载在WPF界面上的,并且我也很想介绍一些关于WPF方面的知识,所以就命名了此标题。
这个软件的主要功能是通过设置Tint, BlackEnhance, ColorVibrancy, Automatic, Sharpen, Depth,Bias等参数来对图片的色彩进行纠正(参数属于专业领域词汇,为了避免翻译不准确,就不翻译了),并且把最优的参数保存在本地的Sqlite数据库里,方便同类型的图片调用相同的参数。苍白的描述,总赶不上配几个图片来表达一下我的意思。
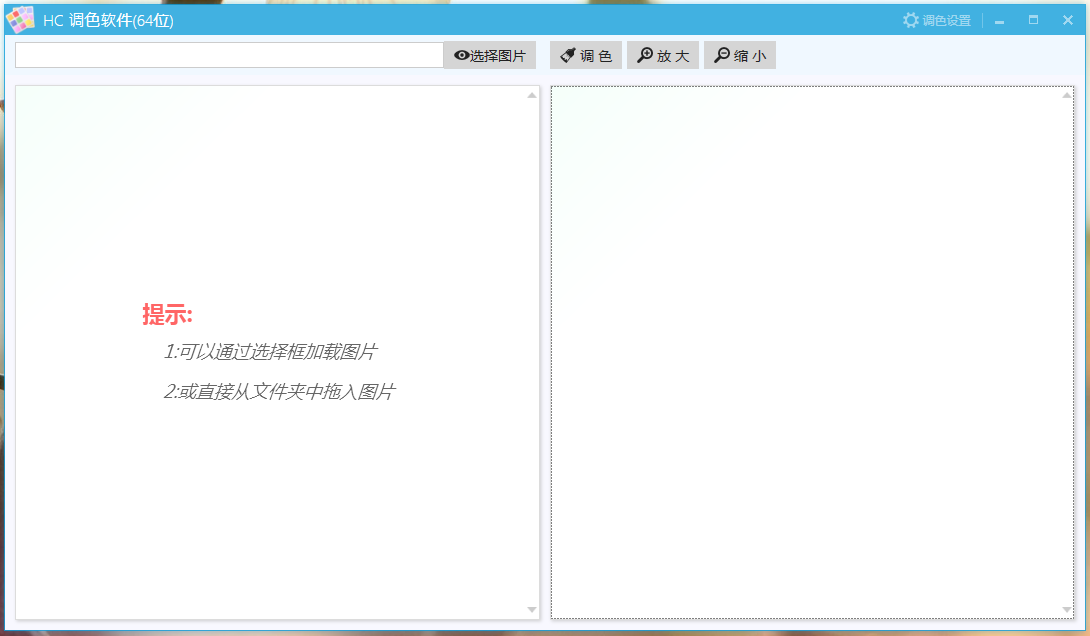
图一:开始界面
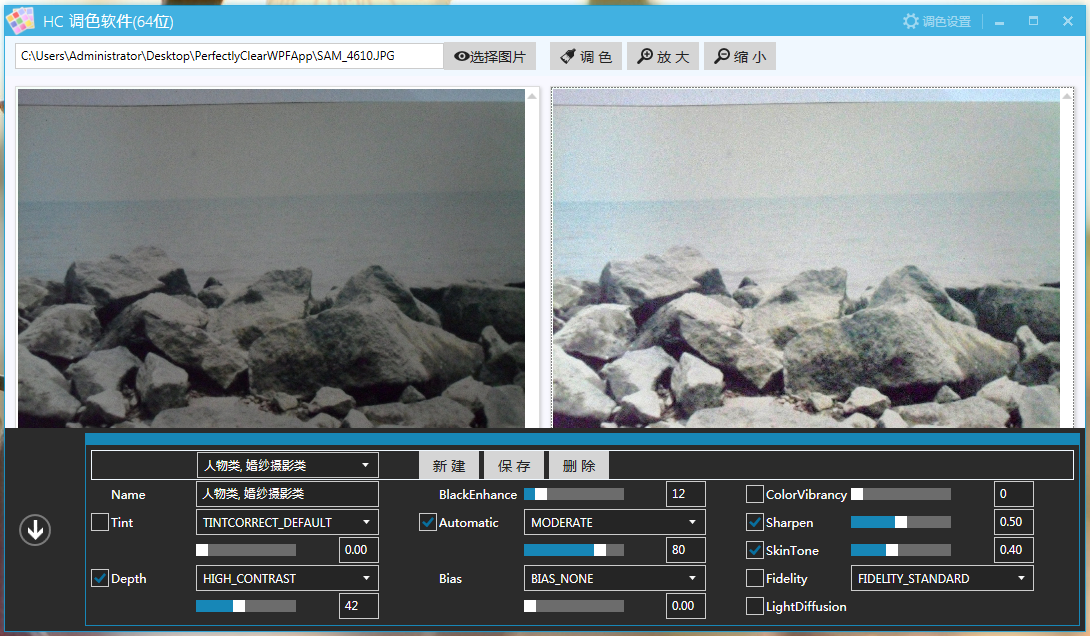
图二:设置界面
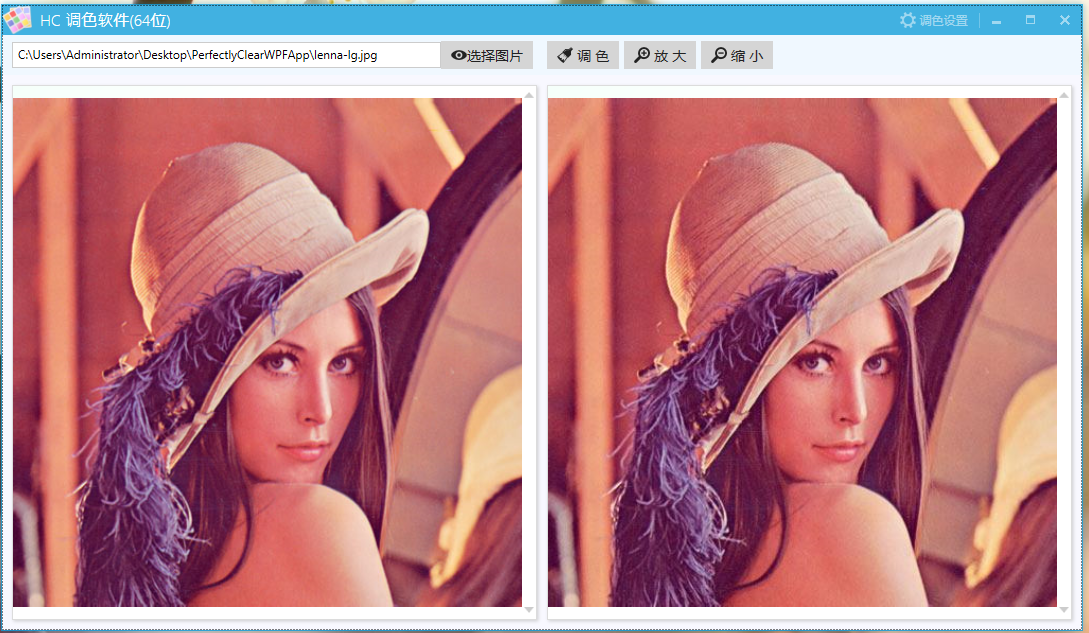
图三:全景界面
技术点描述
色彩纠正方面的内容涉及到较多的数学公式,在后面的博客中将作深入描述,此篇主要描述如下几个技术点:
1、系统兼容性(Sqlite x64, x86的兼容)
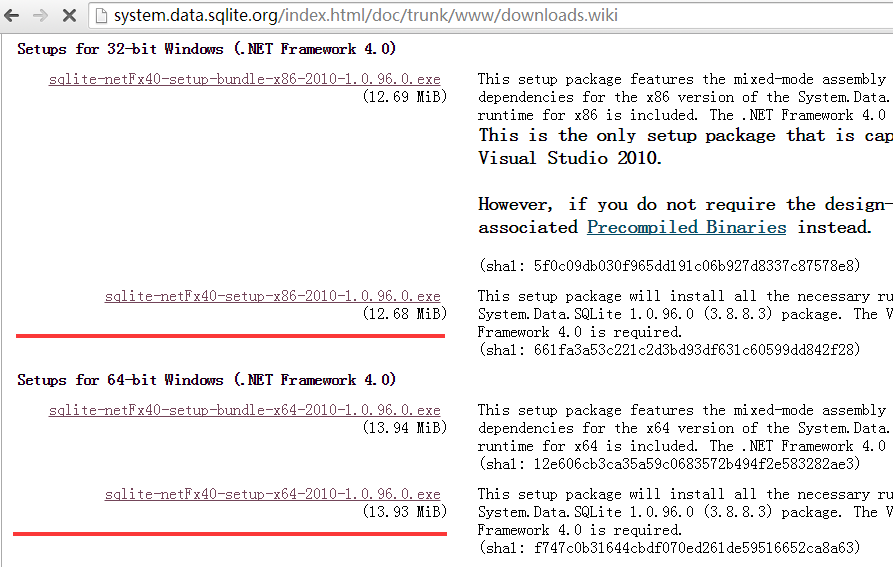
Sqlite是一个嵌入式开发用的较多的数据库,我们可以在官方网站下载,下载页面上罗列出了几十个链接,我们一定要精准的找到自己所需要的链接,点击Precompiled Binaries for .NET下的链接,看到如下的截图内容
开发环境是32位机的选择sqlite-netFx40-setup-x86-2010-1.0.96.0.exe ,开发环境是64位机的选择sqlite-netFx40-setup-x64-2010-1.0.96.0.exe链接进行下载。
当成功安装下载程序后,到安装目录(盘符:\Program Files\System.Data.SQLite\2010\bin)下拷贝 SQLite.Interop.dll 和 System.Data.SQLite.dll两个文件,注意,SQLite.Interop.dll是Sqlite跨x64,x86的关键所在。小提示,在做Sqlite批量插入时,记得一定要加上显示事务,如果不加上显示事务,是插入一条提交一条,加上了显示事务,是所有的都插入完成后,再提交事务,显而易见,后一种方法较前一种方法快。
2、把C#的枚举类型绑定到ComboBox
Combobox是WPF中的下拉列表框控件,在HTML是<select></select>,在asp.net中又叫DropDownList,名字不一样,但是表现形式都差不多,就是列一堆数据出来,让你选择其中一个。有时候需要把一个枚举类型作为数据源绑定到控件上,在不同的开发模式中绑定方法也有区别,我现在只说在WPF下怎样将一个枚举类型的数据绑定到ComboBox上。
先用C#定义一个枚举类型
public enum AGGRESSIVENESS { CONSERVATIVE, MODERATE, AGGRESSIVE, AGGRESSIVENESS_MAXCOUNT };
然后在XAML里添加枚举引用
<Window.Resources> <ObjectDataProvider x:Key="odpAggressiveness" MethodName="GetValues" ObjectType="{x:Type System:Enum}"> <ObjectDataProvider.MethodParameters> <x:Type TypeName="local:AGGRESSIVENESS"/> </ObjectDataProvider.MethodParameters> </ObjectDataProvider> </Window.Resources>
在XAML里ComboBox绑定一个枚举类型
<ComboBox x:Name="comboEAggressiveness" Grid.Row="1" Grid.Column="6" VerticalAlignment="Center" Style="{DynamicResource VirtualisedMetroComboBox}" ItemsSource="{Binding Source={StaticResource odpAggressiveness}}" SelectedItem="{Binding Path=CurrentAGGRESSIVENESSData,Mode=TwoWay}" />
这样通过简单的三步操作,就能将一个枚举类型绑定为一个ComboBox的数据源。
3、桌面与窗体之间的文件拖拽
现在很多软件都有桌面与窗体之间的文件拖拽功能,比如百度云就支持此功能,在WPF中实现此功能,就像站着屙尿一样容易啊,只要把窗体的属性设置为 AllowDrop="True" 然后再注册Drop="thisWindow_Drop"事件,事件代码如下:
private void thisWindow_Drop(object sender, DragEventArgs e) { var data = e.Data as DataObject; if (data.ContainsFileDropList()) { System.Collections.Specialized.StringCollection files = data.GetFileDropList(); String fileExtension = System.IO.Path.GetExtension(files[0]); if (fileExtension.Equals(".BMP", StringComparison.CurrentCultureIgnoreCase) || fileExtension.Equals(".JPG", StringComparison.CurrentCultureIgnoreCase) || fileExtension.Equals(".JPEG", StringComparison.CurrentCultureIgnoreCase) || fileExtension.Equals(".GIF", StringComparison.CurrentCultureIgnoreCase) || fileExtension.Equals(".PNG", StringComparison.CurrentCultureIgnoreCase) || fileExtension.Equals(".TIFF", StringComparison.CurrentCultureIgnoreCase) ) { BitmapImage img = new BitmapImage(); img.BeginInit(); img.CacheOption = BitmapCacheOption.OnLoad; img.UriSource = new Uri(files[0]); img.EndInit(); imgOrignal.Source = img; this.txtChoicePath.Text = files[0]; if (!flyoutAppSettings.IsOpen) { flyoutAppSettings.IsOpen = true; } } else { this.ShowMessageAsync("提示", "请拖入图片格式的文件!", MessageDialogStyle.Affirmative, new MetroDialogSettings() { AffirmativeButtonText = "确定" }); } } }
这样简单的设置就能实现桌面与窗体之间文件的交互。
4、图片的缩放与移动
在做图像处理时,支持图片的缩放以及图片的移动是最基本的功能,因为有些图片特别大,但是桌面的显示面积有限,这时图片的缩放与移动就显得非常的有用,比如放大图片的某个部位,观察调色的效果。
为了实现图片的缩放与移动,要为<Image></Image>注册四个事件,分别为:
MouseLeftButtonUp="imgTarget_MouseLeftButtonUp"
MouseLeftButtonDown="imgTarget_MouseLeftButtonDown"
MouseMove="imgTarget_MouseMove"
MouseWheel="imgTarget_MouseWheel"
实现这四个事件的代码:
private void imgOriginal_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { imgOrignal.ReleaseMouseCapture(); } private void imgOriginal_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { if (!imgOrignal.IsMouseCaptured) { imgOrignal.CaptureMouse(); Original_start = e.GetPosition(borderOrignal); Original_origin.X = imgOrignal.RenderTransform.Value.OffsetX; Original_origin.Y = imgOrignal.RenderTransform.Value.OffsetY; } } private void imgOriginal_MouseMove(object sender, MouseEventArgs e) { if (imgOrignal.IsMouseCaptured) { System.Windows.Point p = e.MouseDevice.GetPosition(borderOrignal); Matrix m = imgOrignal.RenderTransform.Value; m.OffsetX = Original_origin.X + (p.X - Original_start.X); m.OffsetY = Original_origin.Y + (p.Y - Original_start.Y); imgOrignal.RenderTransform = new MatrixTransform(m); } } private void imgOriginal_MouseWheel(object sender, MouseWheelEventArgs e) { System.Windows.Point p = e.MouseDevice.GetPosition(imgOrignal); Matrix m = imgOrignal.RenderTransform.Value; if (e.Delta > 0) { m.ScaleAtPrepend(1.1, 1.1, p.X, p.Y); } else { m.ScaleAtPrepend(1 / 1.1, 1 / 1.1, p.X, p.Y); } imgOrignal.RenderTransform = new MatrixTransform(m); }
简单明了的几行代码就实现了图片的缩放与拖拽,是不是感觉.NET平台很强大啊?
这篇主要写了一些图片色彩纠正的一些外围技术,图片色彩纠正这方面的知识点还没有涉及到,下篇即将重点介绍。
支持本博客的朋友,大力点击右下角的推荐。
源码获取规则,见此博客文尾。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述