vue.js 的 vue-element-admin 实践开发
官方网址:
https://panjiachen.github.io/vue-element-admin-site/zh/
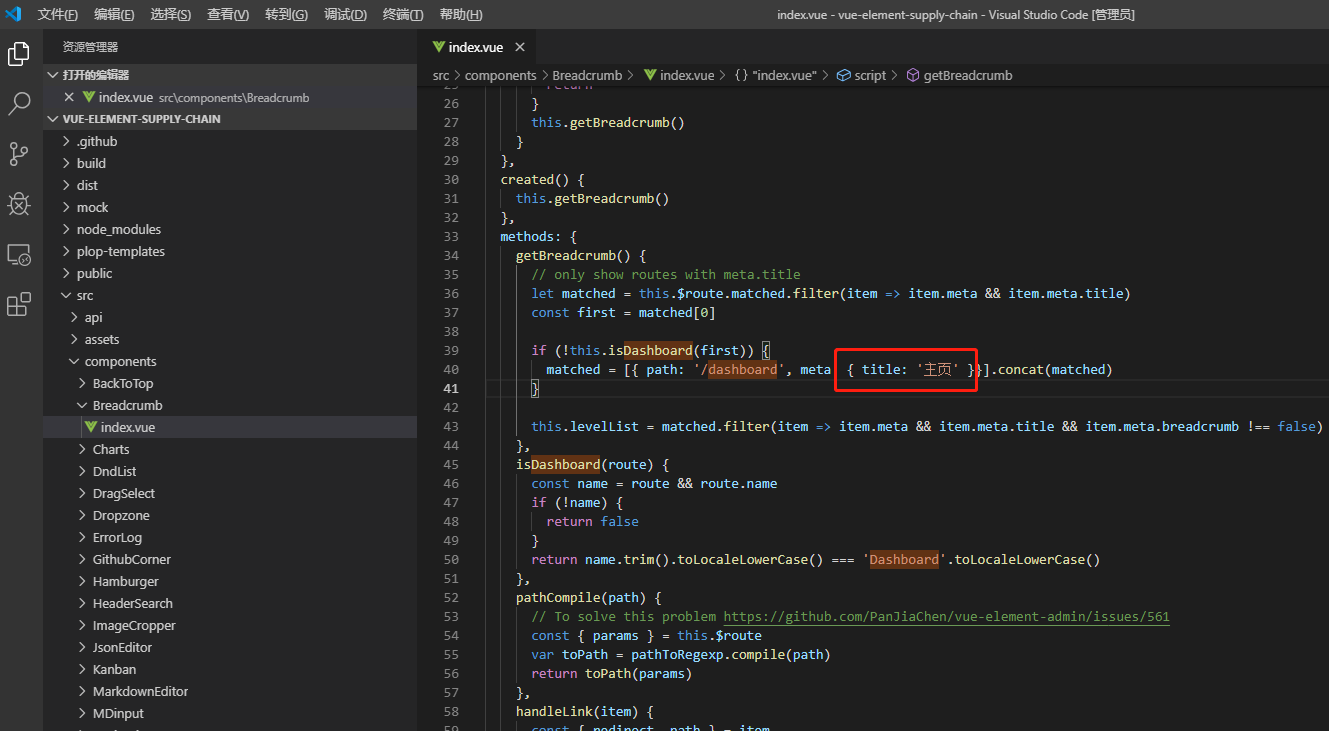
一:面包屑导航,根目录文字修改:
定位到文件 vue-element-supply-chain\src\components\Breadcrumb\index.vue,40行 修改 title

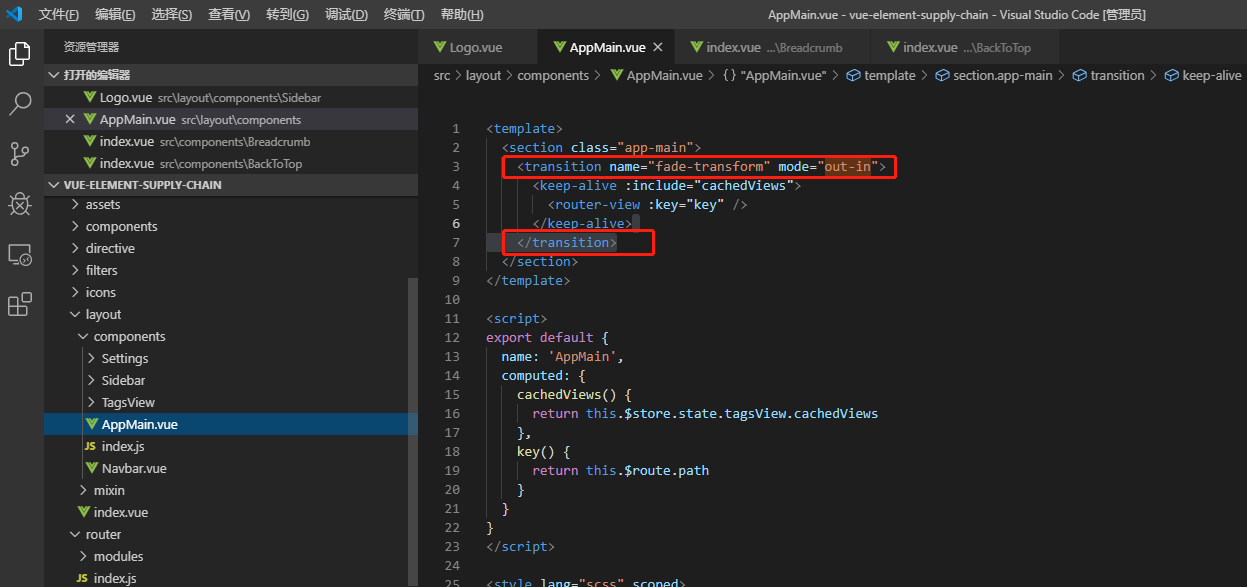
二:去掉页面切换时的动态效果:
定位到文件 vue-element-supply-chain\src\layout\components\AppMain.vue ,去掉3,7行的

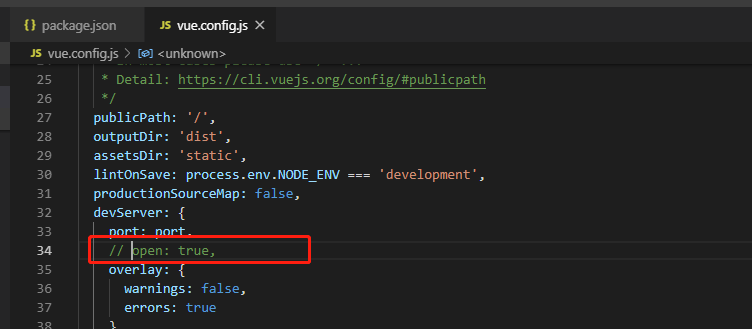
三:启动时,打开了两个启动页面的方法:
a,定位到文件 vue-element-supply-chain\vue.config.js 的 34 行,把 open: true 注释掉。
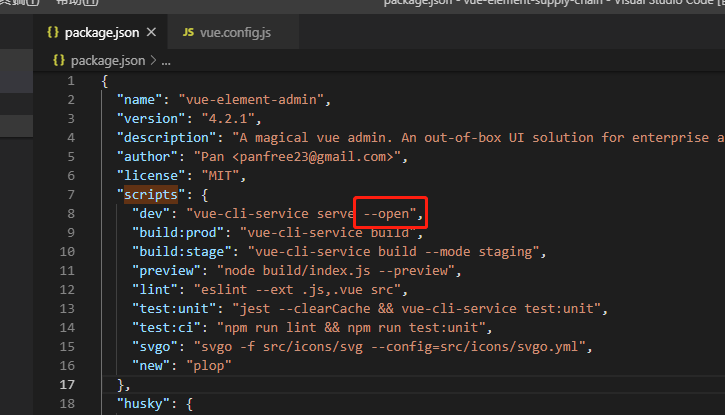
b,定位到文件 vue-element-supply-chain\package.json 的 8 行 把 "dev": "vue-cli-service serve", 修改为 "dev": "vue-cli-service serve --open",


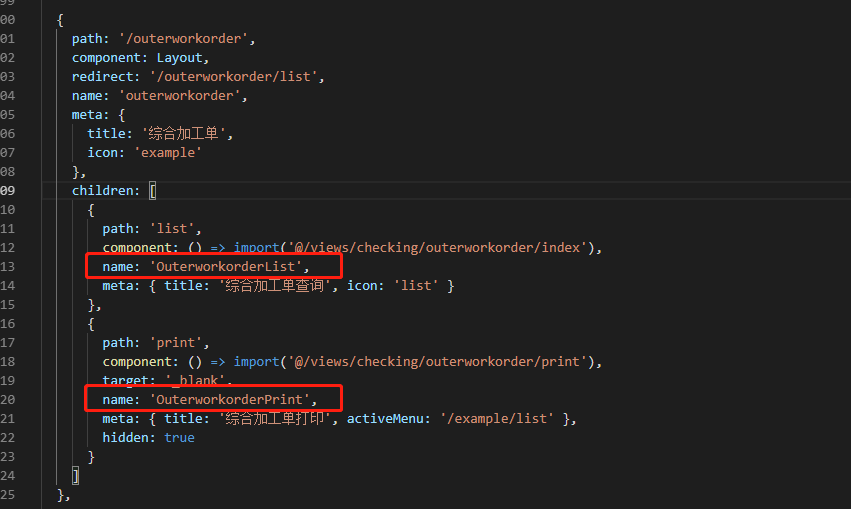
四:缓存 默认设置在 router 路由里:
定位文件到文件 vue-element-supply-chain\src\router\index.js
每个路由的 noCache 属性,默认为 true,可以设置属性,同时要设置路由中的名字,以及路径对应的物理文件的 name ,如图所示:

具体页面:

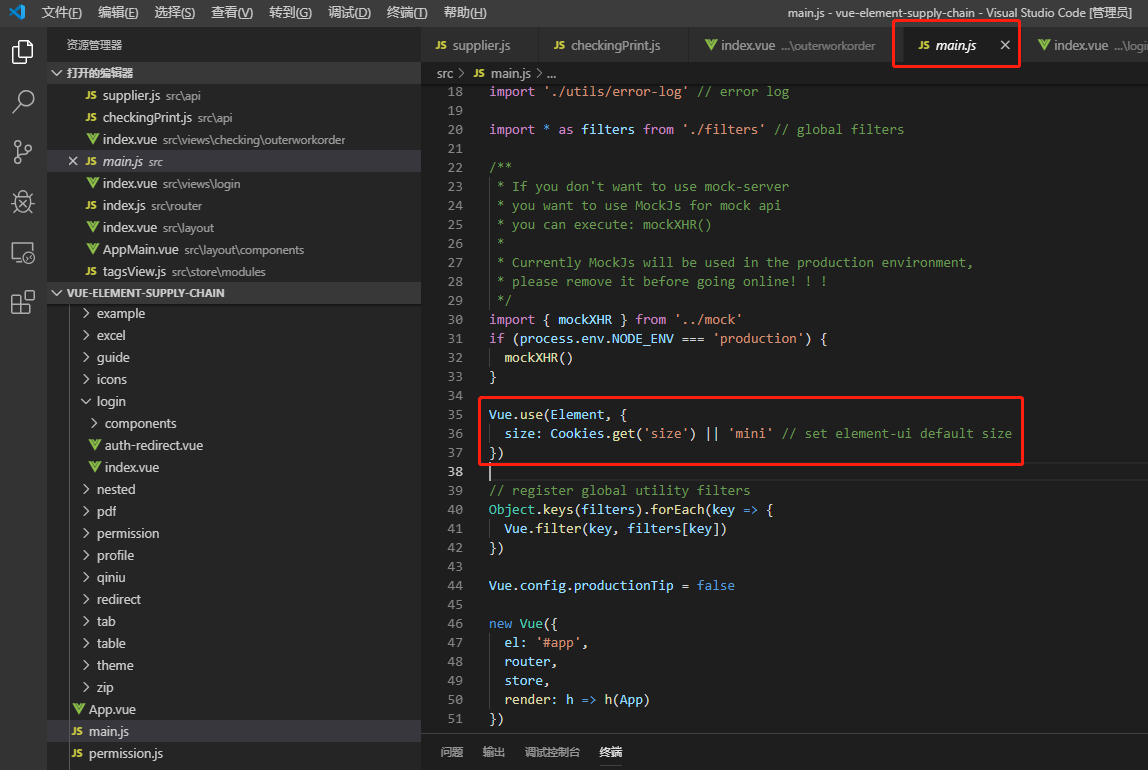
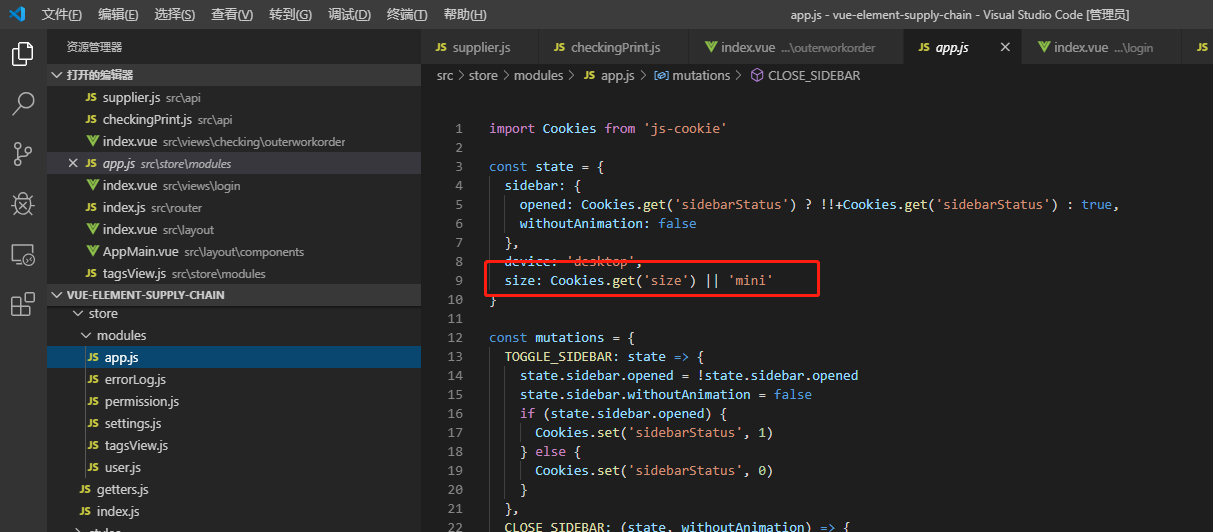
五, 设置系统在启动时,控件默认的大小,要更改两个地方:
1,定位到文件:vue-element-supply-chain\src\main.js 修改36行
2,定位到文件:vue-element-supply-chain\src\store\modules\app.js 修改 第9行


六,默认语言设置:
定位到文件 vue-element-supply-chain\src\components\ImageCropper\index.vue 修改209号的默认语言设置:



