一个基于Net Core3.0的WPF框架Hello World实例
摘自:https://www.cnblogs.com/JerryMouseLi/p/11812972.html
一个基于Net Core3.0的WPF框架Hello World实例
目录
一个基于Net Core3.0的WPF框架Hello World实例
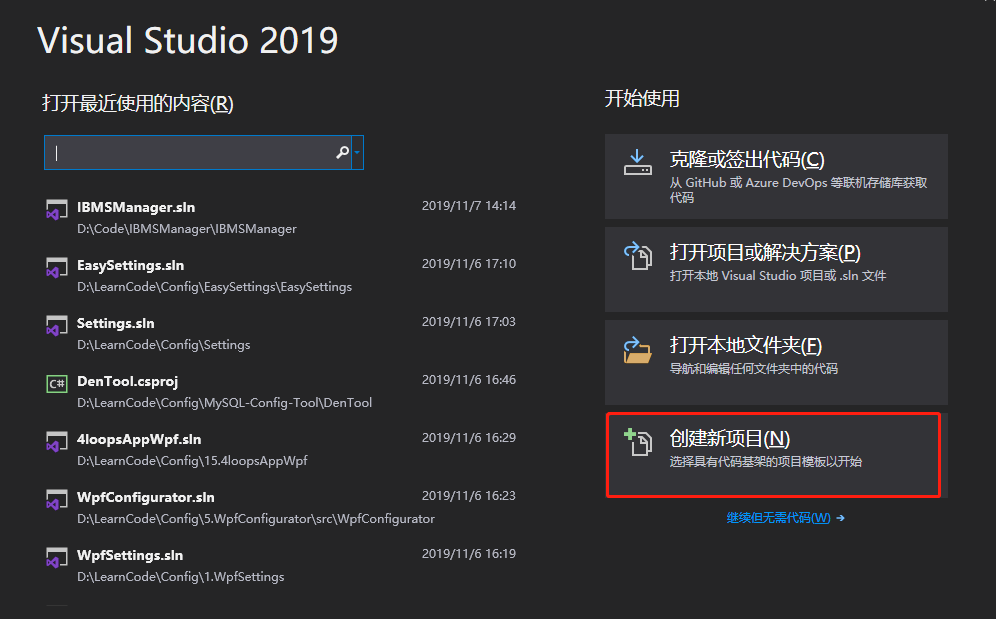
1.创建WPF解决方案
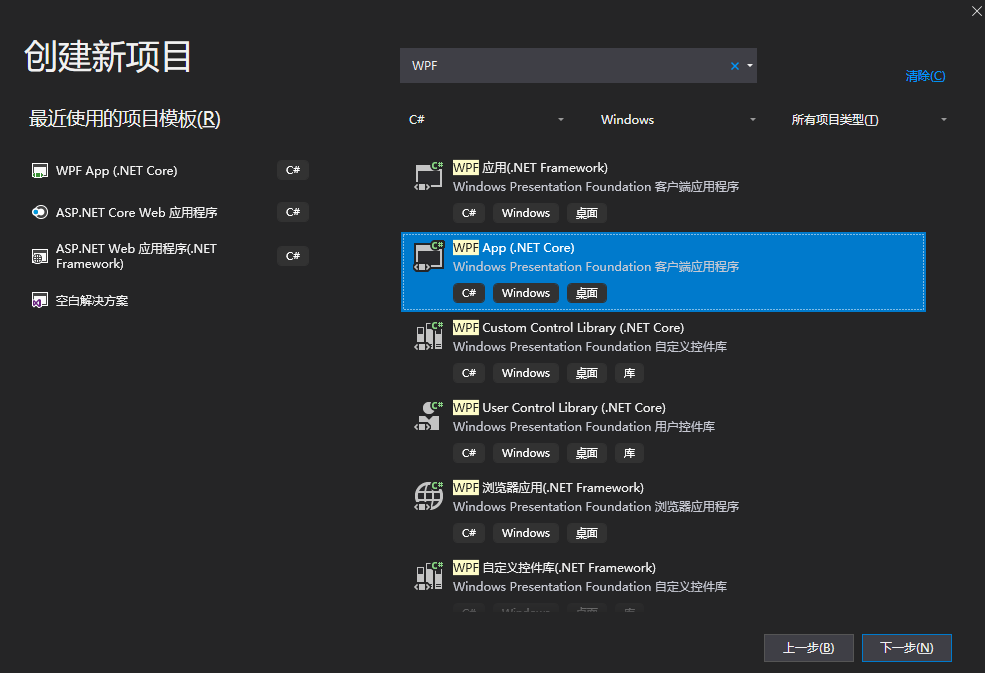
1.1 创建Net Core版本的WPF工程


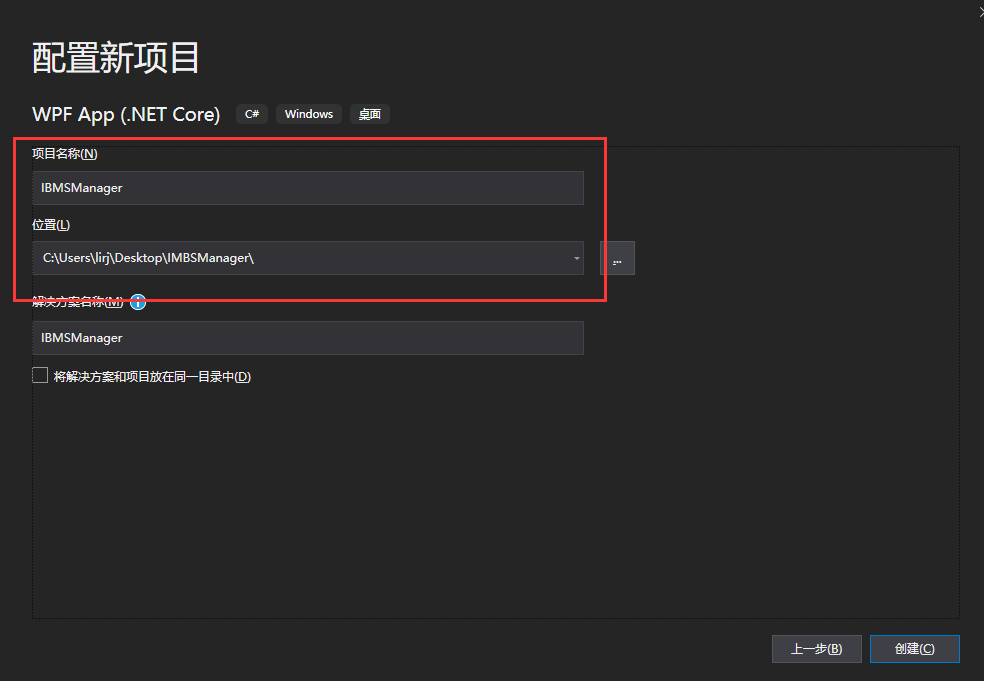
1.2 指定项目名称,路径,解决方案名称

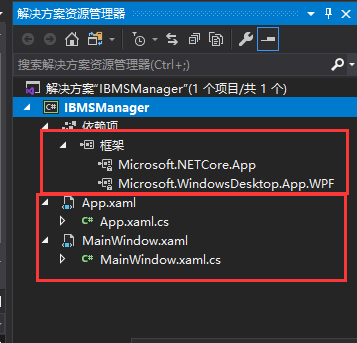
2. 依赖库和4个程序文件介绍

2.1 框架依赖库
依赖Microsoft.NETCore.App跟Microsoft.WindowsDesktop.App.WPF
2.2 生成文件说明
生成4个文件App.xaml,App.xaml.cs,MainWindow.xaml,MainWindow.xaml.cs
2.2.1 App.xaml
App.xaml设置应用程序的起始文件与资源。这里的资源一般指:
- 其他xaml样式文件的路径;
- 设置主题色,背景色,窗体样式;
- 按钮样式,菜单样式;
- 自定义弹出样式,自定义滚动条宽度;
......等等
App.xaml文件内容如下:
<Application x:Class="IBMSManager.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:IBMSManager"
StartupUri="MainWindow.xaml">
<Application.Resources>
系统资源定义区
</Application.Resources>
</Application>- Application x:Class="IBMSManager.App" 表示Application后台类
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 表示WPF应用程序的默认命名空间映射
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 映射可扩展应用程序标记语言(XAML)的扩展命名空间,通常将其映射为X前缀
- xmlns:local="clr-namespace:IBMSManager" 项目的名称就是IBMSManager
- StartupUri="MainWindow.xaml" 表示要启动的应用窗体
2.2.2 App.xaml.cs
App.xaml的后台文件,集成自System.Windows.Application,用于处理整个WPF应用程序相关的设置。
2.2.3 MainWindow.xaml
WPF应用程序界面与XAML设计文件
<Window x:Class="IBMSManager.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:IBMSManager"
mc:Ignorable="d"
Title="IBMSManager" Height="450" Width="800">
<Grid>
</Grid>
</Window>- Windows对象实例基类
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"设计时的状态的命名空间
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"标记兼容性相关的命名空间
- mc:Ignorable="d",d:DesignWidth是设计时的,所以,Ignorable="d"就是告诉编译器在实际运行时,忽略设计时设置的值。
- Title="MainWindow" Height="450" Width="800" 属性设置,这里讲Title改为IBMSManager
- 用来划分页面的分割与区域,填放按钮等页面元素
2.2.4 MainWindow.xaml.cs
MainWindow.xaml的后台文件,集成自System.Windows.Window,用于编写MainWindow.xaml 的交互逻辑代码
3. Hello World实例
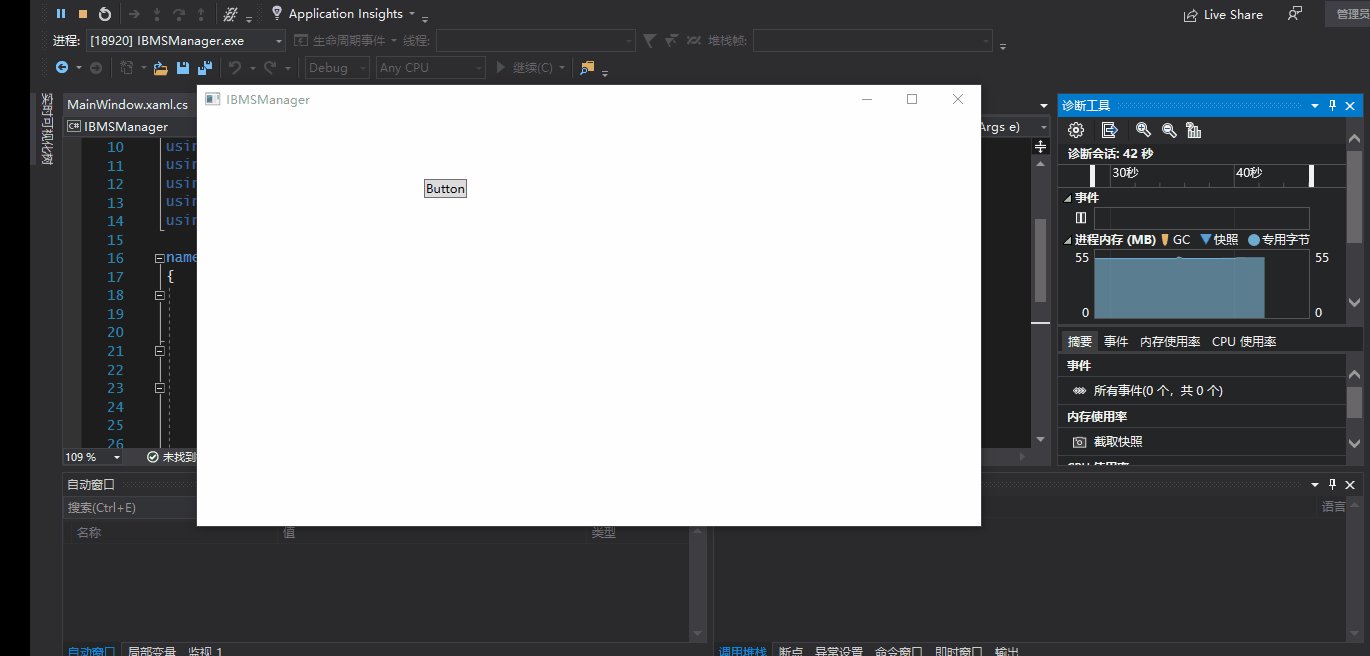
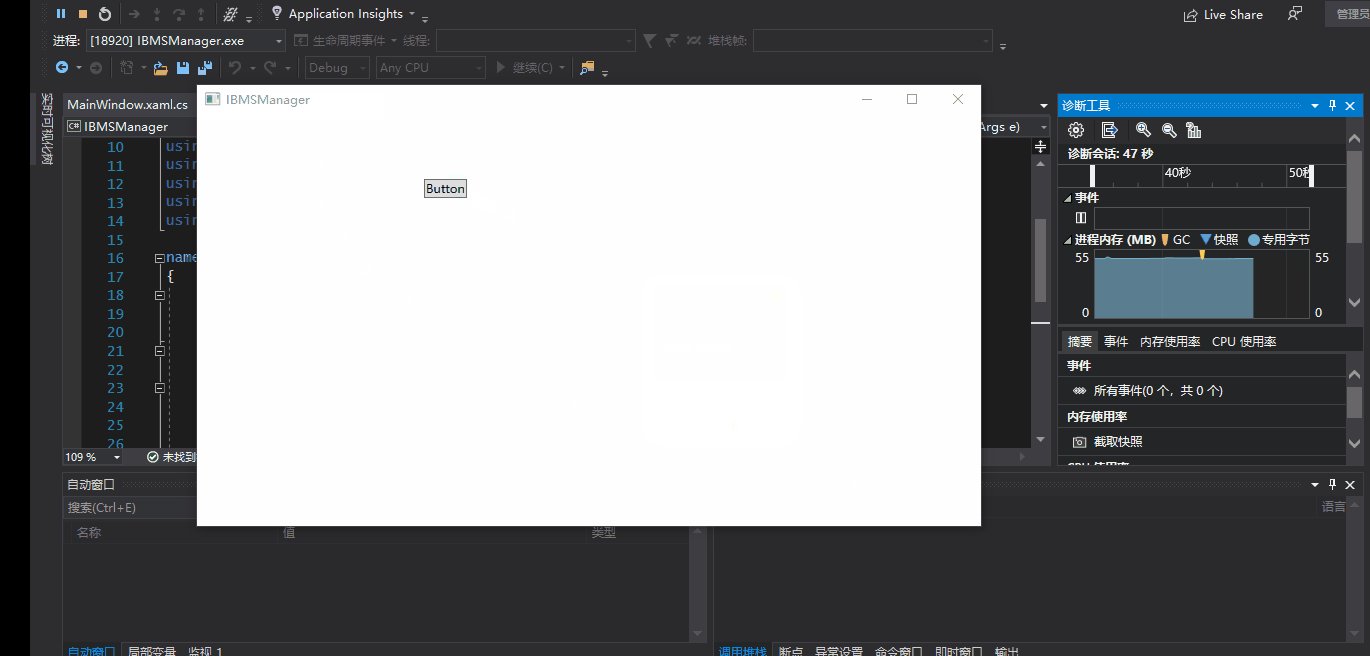
3.1 拖动按钮控件到WPF窗体中


MainWindow.xaml文件中会自动添加如下代码
<Grid>
<Button Content="Button" HorizontalAlignment="Right" Margin="0,0,554,254" VerticalAlignment="Bottom"/>
</Grid>代码主要在Grid标签中描述了按钮的属性
3.2 设计时中双击按钮添加按钮事件

MainWindow.xaml文件中会自动添加Click="Button_Click
<Grid>
<Button Content="Button" HorizontalAlignment="Right" Margin="0,0,554,254" VerticalAlignment="Bottom" Click="Button_Click"/>
</Grid>后台MainWindow.xaml.cs文件中自动添加了事件处理函数
private void Button_Click(object sender, RoutedEventArgs e)
{
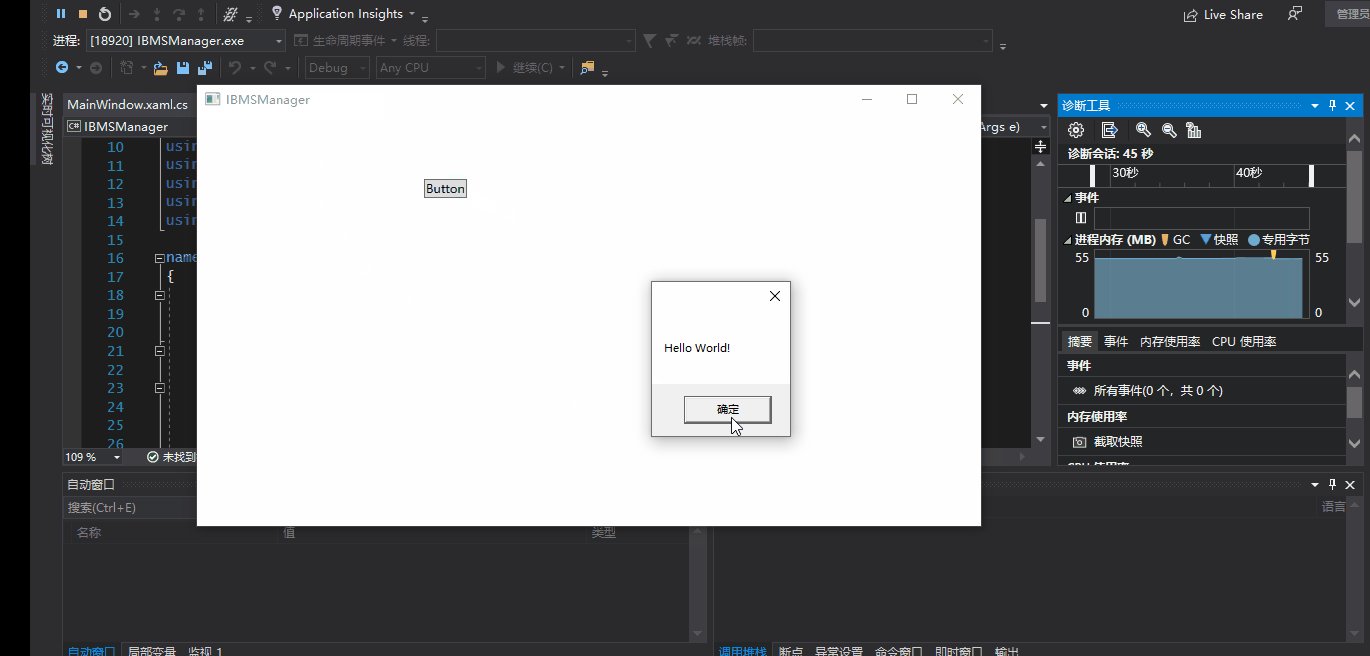
}3.3 事件处理函数中添加消息提示框
点击按钮后,出现消息提示框Hello World。
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("Hello World!");
}3.4 效果如下

The Sky is the limit.

