弹性布局 display:box(相对等分) 和 display:flex(绝对等分)
.wrap{
display: -webkit-box;
display: -moz-box;
display: box;
/*
display: -webkit-flex;display: -moz-flex;display: flex;
*/
width: 100%;
height: 13px;
padding: 20px 0 6px;
line-height: 13px;
font-size: 12px;
}
.wrap a{
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
/*
flex:1;
*/
box-sizing: border-box;
display: block;
height: 13px;
padding: 0 5px;
text-align: center;
color: #22222d;
border-right: 1px solid #e0e0e0;
}
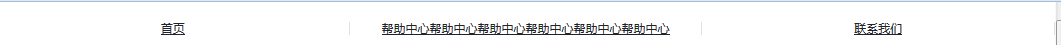
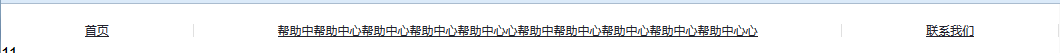
效果图:
box是相对等分 内容的多少影响宽度

注释的代码 flex 是绝对等分 内容的多少不影响宽度