Quill富文本编辑器(下)
优化编辑器:
一、给编辑器工具栏添加title
在utils目录下新建quillTitle.js文件

const titleConfig = { 'ql-bold': '加粗', 'ql-color': '颜色', 'ql-font': '字体', 'ql-code': '插入代码', 'ql-italic': '斜体', 'ql-link': '添加链接', 'ql-color': '字体颜色', 'ql-background': '背景颜色', 'ql-size': '字体大小', 'ql-strike': '删除线', 'ql-script': '上标/下标', 'ql-underline': '下划线', 'ql-blockquote': '引用', 'ql-header': '标题', 'ql-indent': '缩进', 'ql-list': '列表', 'ql-align': '文本对齐', 'ql-direction': '文本方向', 'ql-code-block': '代码块', 'ql-formula': '公式', 'ql-image': '图片', 'ql-video': '视频', 'ql-clean': '清除字体样式' }; export function addQuillTitle() { for (let i = 0; i < oToolBars.length; i++) { const oToolBar = oToolBars[i], aButton = oToolBar.querySelectorAll('button'), aSelect = oToolBar.querySelectorAll('select'), aSpan = oToolBar.querySelectorAll('span'); aButton.forEach(function (item) { if (item.className === 'ql-script') { item.value === 'sub' ? item.title = '下标' : item.title = '上标'; } else if (item.className === 'ql-indent') { item.value === '+1' ? item.title = '向右缩进' : item.title = '向左缩进'; } else if (item.className === 'ql-list') { item.value === 'ordered' ? item.title = '有序列表' : item.title = '无序列表' } else { item.title = titleConfig[item.classList[0]]; } }); aSelect.forEach(function (item) { item.parentNode.title = titleConfig[item.classList[0]]; }); aSpan.forEach((item) => { if (item.classList[0] === 'ql-color') { item.title = titleConfig[item.classList[0]]; } else if (item.classList[0] === 'ql-background') { item.title = titleConfig[item.classList[0]]; } }); } }
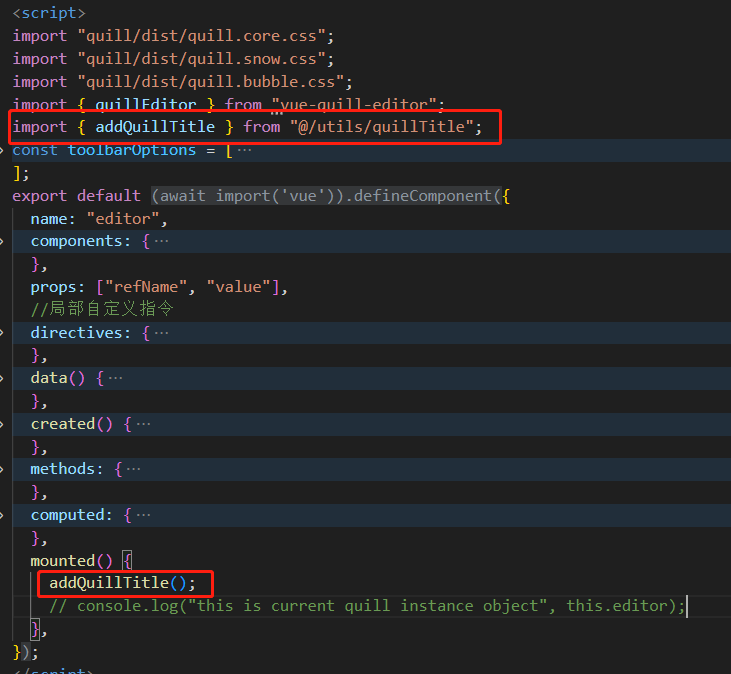
引入quillTitle调用addQuillTitle方法

二、用自定义指令给编辑器添加全屏功能
1. 自定义指令可分为全局定义和局部定义
1.1全局自定义指令

Vue.directive("maxWindow",{ bind(el,binding) { let maxId = binding.value + "maxId"; let minId = binding.value + "minId"; const domList = [ { dom: `<svg t="1637824425355" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="10463"><path d="M243.2 780.8v-179.2H153.6v179.2c0 49.28 40.32 89.6 89.6 89.6h179.2v-89.6H243.2zM780.8 153.6h-179.2v89.6h179.2v179.2h89.6V243.2c0-49.28-40.32-89.6-89.6-89.6zM243.2 243.2h179.2V153.6H243.2c-49.28 0-89.6 40.32-89.6 89.6v179.2h89.6V243.2z m537.6 537.6h-179.2v89.6h179.2c49.28 0 89.6-40.32 89.6-89.6v-179.2h-89.6v179.2z" p-id="10464" fill="#000000"></path></svg>`, tit: "最大化", id: maxId, display: "block", }, { dom: `<svg t="1637824296192" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="6336"><path d="M341.065143 910.189714v-146.285714c0-53.686857-43.885714-97.572571-97.572572-97.572571h-146.285714a48.786286 48.786286 0 0 0 0 97.499428h146.285714v146.285714a48.786286 48.786286 0 1 0 97.499429 0z m-292.571429-617.910857c0 26.916571 21.796571 48.786286 48.713143 48.786286h146.285714c53.686857 0 97.572571-43.885714 97.572572-97.572572v-146.285714a48.786286 48.786286 0 0 0-97.499429 0v146.285714h-146.285714a48.786286 48.786286 0 0 0-48.786286 48.786286z m910.409143 0a48.786286 48.786286 0 0 0-48.713143-48.786286h-146.285714v-146.285714a48.786286 48.786286 0 1 0-97.499429 0v146.285714c0 53.686857 43.885714 97.572571 97.499429 97.572572h146.285714a48.786286 48.786286 0 0 0 48.713143-48.786286z m0 422.765714a48.786286 48.786286 0 0 0-48.713143-48.713142h-146.285714c-53.686857 0-97.572571 43.885714-97.572571 97.572571v146.285714a48.786286 48.786286 0 1 0 97.499428 0v-146.285714h146.285714a48.786286 48.786286 0 0 0 48.786286-48.786286z" fill="#000000" p-id="6337"></path></svg>`, tit: "还原", id: minId, display: "none", }, ]; setTimeout(() => { let dialogHeaderEl = el.querySelector(".ql-toolbar"); domList.map((item) => { let dom = document.createElement("span"); dom.className = "ql-formats"; dom.innerHTML = `<button title="${item.tit}" style="display:${item.display}" id="${item.id}" type="button" class="ql-clean">${item.dom}</button>`; dialogHeaderEl.appendChild(dom); }); //最大化 document.getElementById(maxId).onclick = () => { el.style.width = 100 + "vw"; el.style.height = 100 + "vh"; el.style.position = "fixed"; el.style.top = 0; el.style.left = 0; el.style.zIndex = 9999; el.style.background = "white"; document.getElementById(maxId).style.display = "none"; document.getElementById(minId).style.display = "block"; }; //最小化 document.getElementById(minId).onclick = () => { el.style.width = "auto"; el.style.height = "auto"; el.style.position = "inherit"; document.getElementById(maxId).style.display = "block"; document.getElementById(minId).style.display = "none"; }; }, 0); } })
在utils文件夹下新建 directive.js
import Vue from 'vue' Vue.directive("maxWindow",{
bind(el,binding) {
...
}
})
在main.js中引入
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' Vue.config.productionTip = false // 引入自定义指令 import './utils/directive' new Vue({ router, store, render: h => h(App) }).$mount('#app')
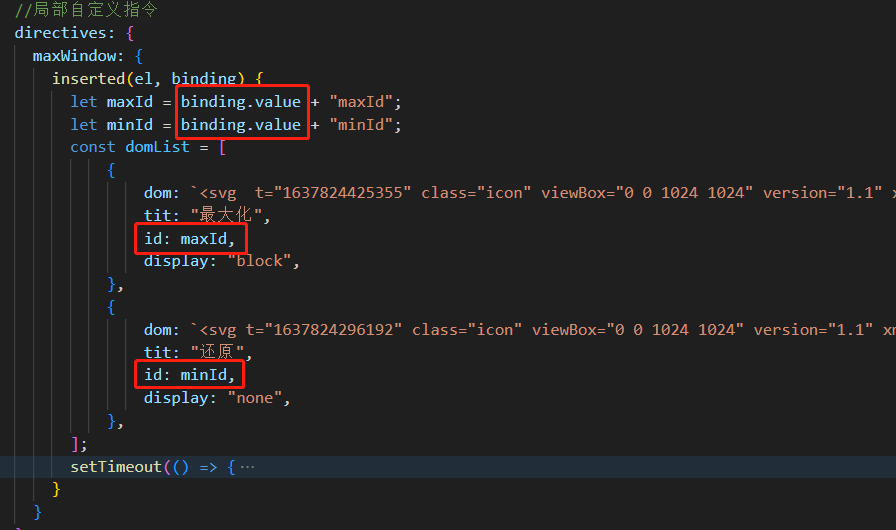
1.2局部自定义指令

directives: { maxWindow: { inserted(el, binding) { let maxId = binding.value + "maxId"; let minId = binding.value + "minId"; const domList = [ { dom: `<svg t="1637824425355" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="10463"><path d="M243.2 780.8v-179.2H153.6v179.2c0 49.28 40.32 89.6 89.6 89.6h179.2v-89.6H243.2zM780.8 153.6h-179.2v89.6h179.2v179.2h89.6V243.2c0-49.28-40.32-89.6-89.6-89.6zM243.2 243.2h179.2V153.6H243.2c-49.28 0-89.6 40.32-89.6 89.6v179.2h89.6V243.2z m537.6 537.6h-179.2v89.6h179.2c49.28 0 89.6-40.32 89.6-89.6v-179.2h-89.6v179.2z" p-id="10464" fill="#000000"></path></svg>`, tit: "最大化", id: maxId, display: "block", }, { dom: `<svg t="1637824296192" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="6336"><path d="M341.065143 910.189714v-146.285714c0-53.686857-43.885714-97.572571-97.572572-97.572571h-146.285714a48.786286 48.786286 0 0 0 0 97.499428h146.285714v146.285714a48.786286 48.786286 0 1 0 97.499429 0z m-292.571429-617.910857c0 26.916571 21.796571 48.786286 48.713143 48.786286h146.285714c53.686857 0 97.572571-43.885714 97.572572-97.572572v-146.285714a48.786286 48.786286 0 0 0-97.499429 0v146.285714h-146.285714a48.786286 48.786286 0 0 0-48.786286 48.786286z m910.409143 0a48.786286 48.786286 0 0 0-48.713143-48.786286h-146.285714v-146.285714a48.786286 48.786286 0 1 0-97.499429 0v146.285714c0 53.686857 43.885714 97.572571 97.499429 97.572572h146.285714a48.786286 48.786286 0 0 0 48.713143-48.786286z m0 422.765714a48.786286 48.786286 0 0 0-48.713143-48.713142h-146.285714c-53.686857 0-97.572571 43.885714-97.572571 97.572571v146.285714a48.786286 48.786286 0 1 0 97.499428 0v-146.285714h146.285714a48.786286 48.786286 0 0 0 48.786286-48.786286z" fill="#000000" p-id="6337"></path></svg>`, tit: "还原", id: minId, display: "none", }, ]; setTimeout(() => { let dialogHeaderEl = el.querySelector(".ql-toolbar"); domList.map((item) => { let dom = document.createElement("span"); dom.className = "ql-formats"; dom.innerHTML = `<button title="${item.tit}" style="display:${item.display}" id="${item.id}" type="button" class="ql-clean">${item.dom}</button>`; dialogHeaderEl.appendChild(dom); }); //最大化 document.getElementById(maxId).onclick = () => { el.style.width = 100 + "vw"; el.style.height = 100 + "vh"; el.style.position = "fixed"; el.style.top = 0; el.style.left = 0; el.style.zIndex = 9999; el.style.background = "white"; document.getElementById(maxId).style.display = "none"; document.getElementById(minId).style.display = "block"; }; //最小化 document.getElementById(minId).onclick = () => { el.style.width = "auto"; el.style.height = "auto"; el.style.position = "inherit"; document.getElementById(maxId).style.display = "block"; document.getElementById(minId).style.display = "none"; }; }, 0); } } },
在单组件中注册自定义指令

在组件中使用自定义指令
<quill-editor v-maxWindow v-model="content" :options="editorOption" @change="onEditorChange($event)" />
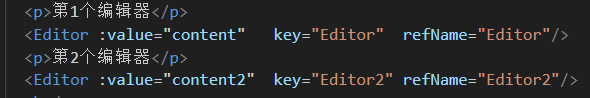
三、一个页面多个编辑器
父组件:

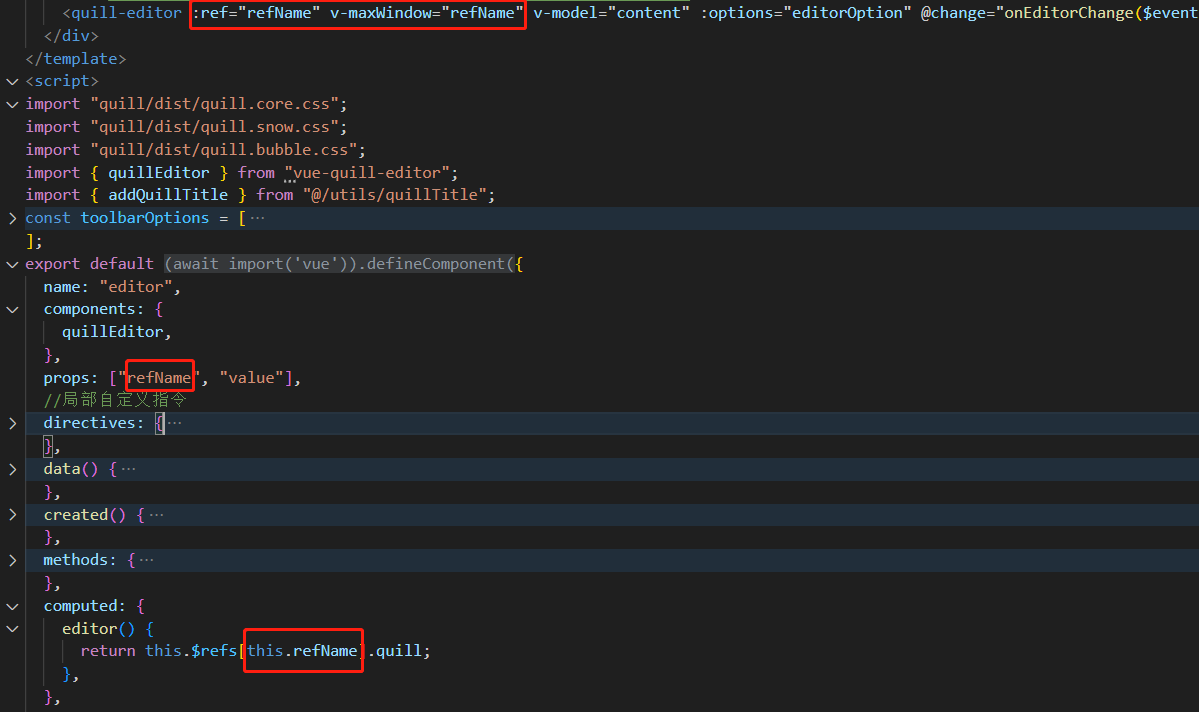
子组件:

说明:v-maxWindow="refName" 自定义指定动态传参为了给全屏功能赋值不同的id