Quill富文本编辑器(上)
1. 安装对应包环境 npm install vue-quill-editor --save
2. 对vue-quill-editor组件进行挂载引入,引入的话有两种方式:
2.1 用根组件全局挂载:
1 import Vue from 'vue' 2 import VueQuillEditor from 'vue-quill-editor' 3 4 import 'quill/dist/quill.core.css' // 引入样式 5 import 'quill/dist/quill.snow.css' // snow theme 6 import 'quill/dist/quill.bubble.css' // bubble theme 7 8 Vue.use(VueQuillEditor, /* { default global options } */)
2.2 在单组件中局部挂载:
1 import 'quill/dist/quill.core.css' 2 import 'quill/dist/quill.snow.css' 3 import 'quill/dist/quill.bubble.css' 4 5 import { quillEditor } from 'vue-quill-editor' 6 7 export default { 8 components: { 9 quillEditor 10 }
1 <template> 3 <quill-editor 4 ref="myQuillEditor" 5 v-model="content" 6 :options="editorOption" 7 @blur="onEditorBlur($event)" 8 @focus="onEditorFocus($event)" 9 @ready="onEditorReady($event)" 10 /> 11 </template> 12 13 <script> 15 import 'quill/dist/quill.core.css' 16 import 'quill/dist/quill.snow.css' 17 import 'quill/dist/quill.bubble.css' 18 19 import { quillEditor } from 'vue-quill-editor' 20 21 export default { 22 components: { 23 quillEditor 24 }, 25 data () { 26 return { 27 content: '<h2>I am Example</h2>', 28 editorOption: [ 29 ['bold', 'italic', 'underline', 'strike'], // 字体 30 ['blockquote', 'code-block'], 31 32 [{ 'header': 1 }, { 'header': 2 }], // 样式标题 33 // eslint-disable-next-line standard/object-curly-even-spacing 34 [{ 'list': 'ordered'}, { 'list': 'bullet' }], 35 // eslint-disable-next-line standard/object-curly-even-spacing 36 [{ 'script': 'sub'}, { 'script': 'super' }], // 下标、上标 37 // eslint-disable-next-line standard/object-curly-even-spacing 38 [{ 'indent': '-1'}, { 'indent': '+1' }], // 缩进 39 [{ 'direction': 'rtl' }], 40 41 [{ 'size': ['small', false, 'large', 'huge'] }], // 字体 42 [{ 'header': [1, 2, 3, 4, 5, 6, false] }], 43 44 [{ 'color': [] }, { 'background': [] }], 45 [{ 'font': [] }], 46 [{ 'align': [] }], 47 48 ['clean'] // 格式清除 49 ] 50 } 51 }, 52 methods: { 53 onEditorBlur (quill) { 54 console.log('editor blur!', quill) 55 }, 56 onEditorFocus (quill) { 57 console.log('editor focus!', quill) 58 }, 59 onEditorReady (quill) { 60 console.log('editor ready!', quill) 61 } 62 }, 63 computed: { 64 editor () { 65 return this.$refs.myQuillEditor.quill 66 } 67 }, 68 mounted () { 69 console.log('this is current quill instance object', this.editor) 70 } 71 } 72 </script>
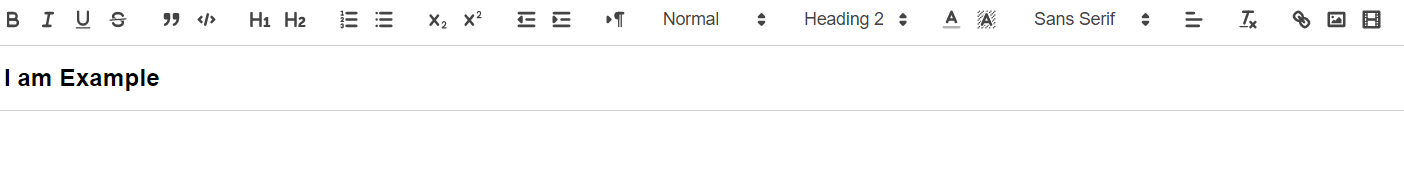
效果图如下:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本