vue打包添加时间戳,实现更新项目自动清除缓存
本来vue打包会自动用chunkhash来解决缓存问题,但是部分浏览器不会自动更新,因此可以通过后面t=${ }的不同来实现自动重新加载文件,保持最新的界面
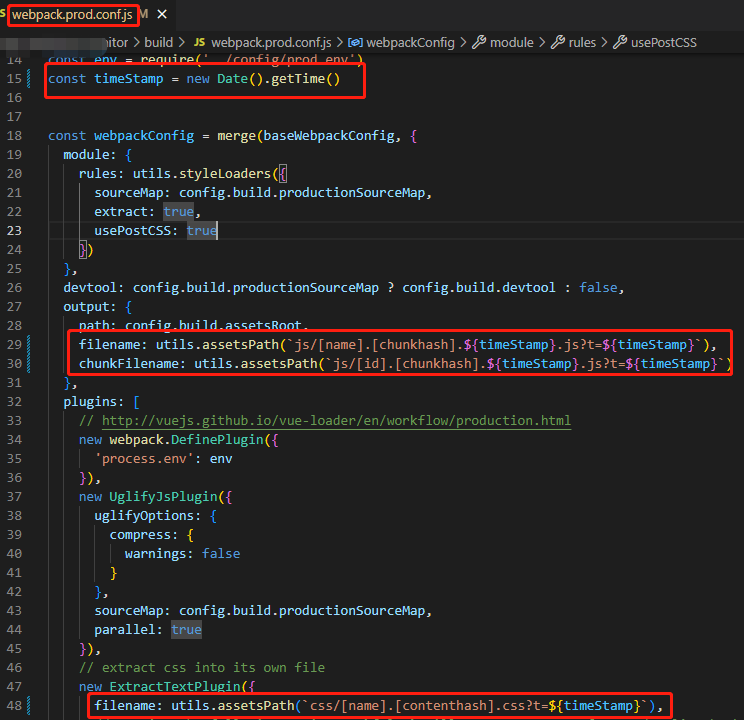
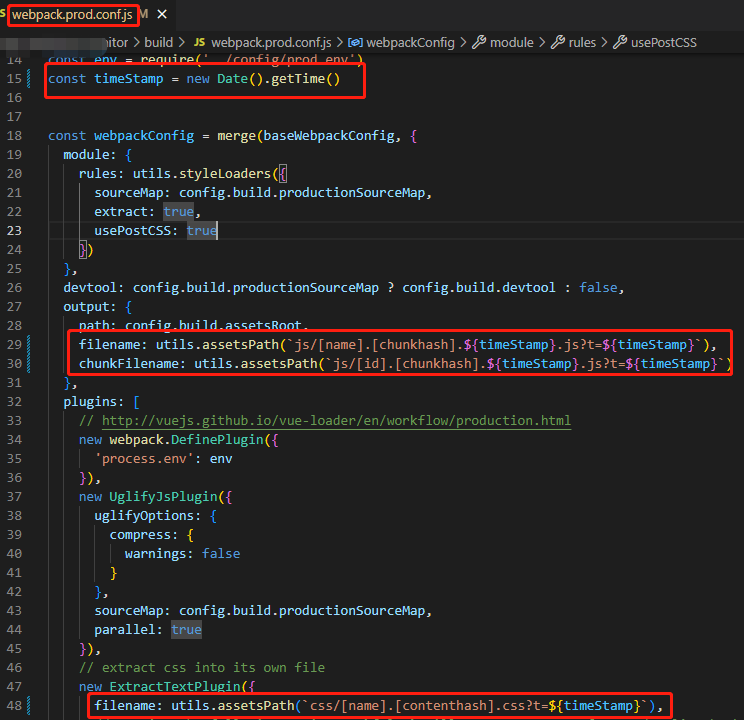
(1)、webpack打包:修改build/webpack.prod.conf.js文件

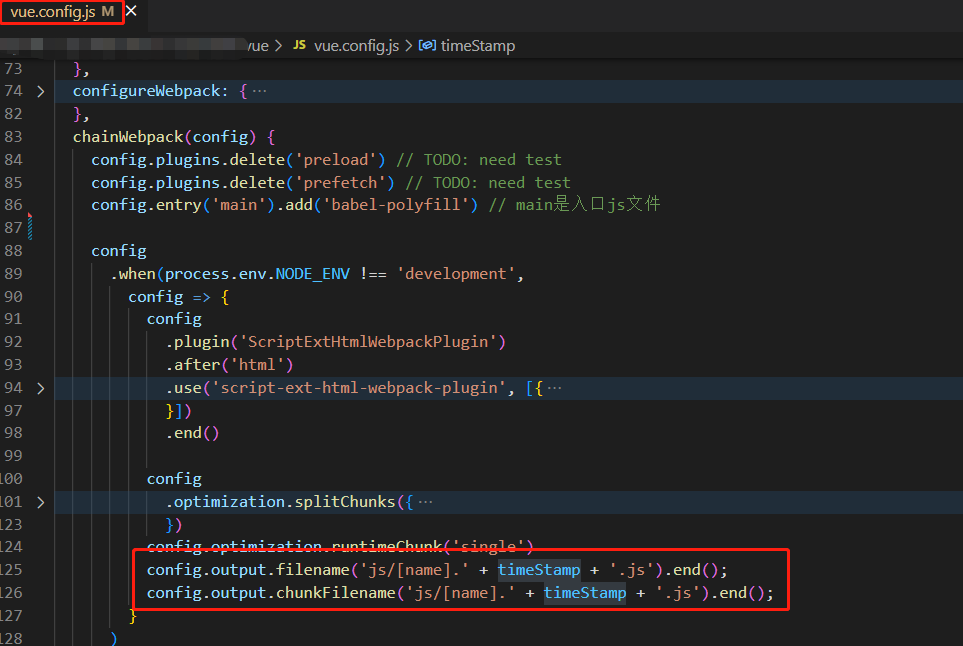
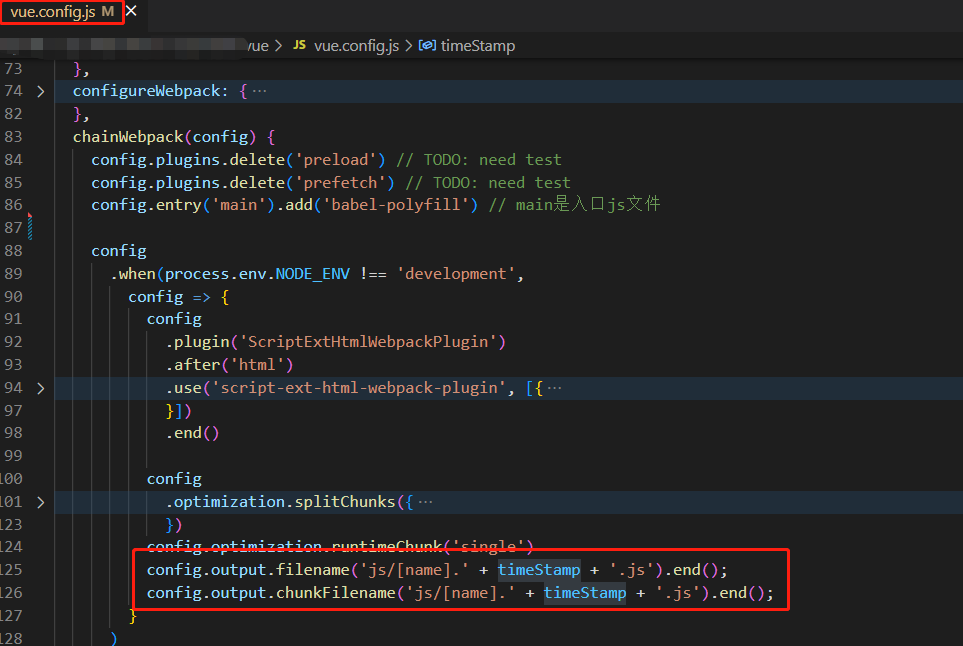
(2)、使用vue-cli打包:修改vue.config.js文件
const timeStamp = new Date().getTime();

分类:
VUE
本来vue打包会自动用chunkhash来解决缓存问题,但是部分浏览器不会自动更新,因此可以通过后面t=${ }的不同来实现自动重新加载文件,保持最新的界面
(1)、webpack打包:修改build/webpack.prod.conf.js文件

(2)、使用vue-cli打包:修改vue.config.js文件
const timeStamp = new Date().getTime();

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)