Vue中v-if和v-for一起使用时的优先级
问题:Vue2.0中v-if和v-for一起使用时报错,怎么解决呢?
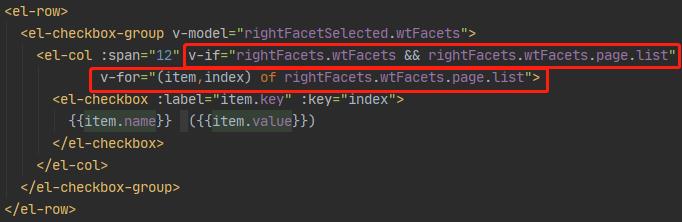
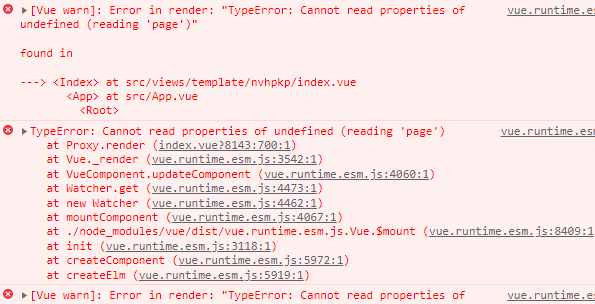
代码和报错信息如下


原因和解决办法:
在处于同一节点的时候,v-for 优先级比 v-if 高。这意味着 v-if 将分别重复运行于每个 v-for 循环中。先运行v-for 的循环,然后在每一个v-for 的循环中,再进行 v-if 的条件对比。所以不推荐v-if和v-for同时使用。
所以把v-if放在外层标签上面即可(上面的例子把v-if放在el-row上)
- 在 vue 2.x 中,在一个元素上同时使用 v-if 和 v-for 时,v-for 会优先作用。
- 在 vue 3.x 中,v-if 总是优先于 v-for 生效。

