Vue项目在IE报错SCRIPT1003: 缺少' : ',导致页面空白的解决方案
一、问题
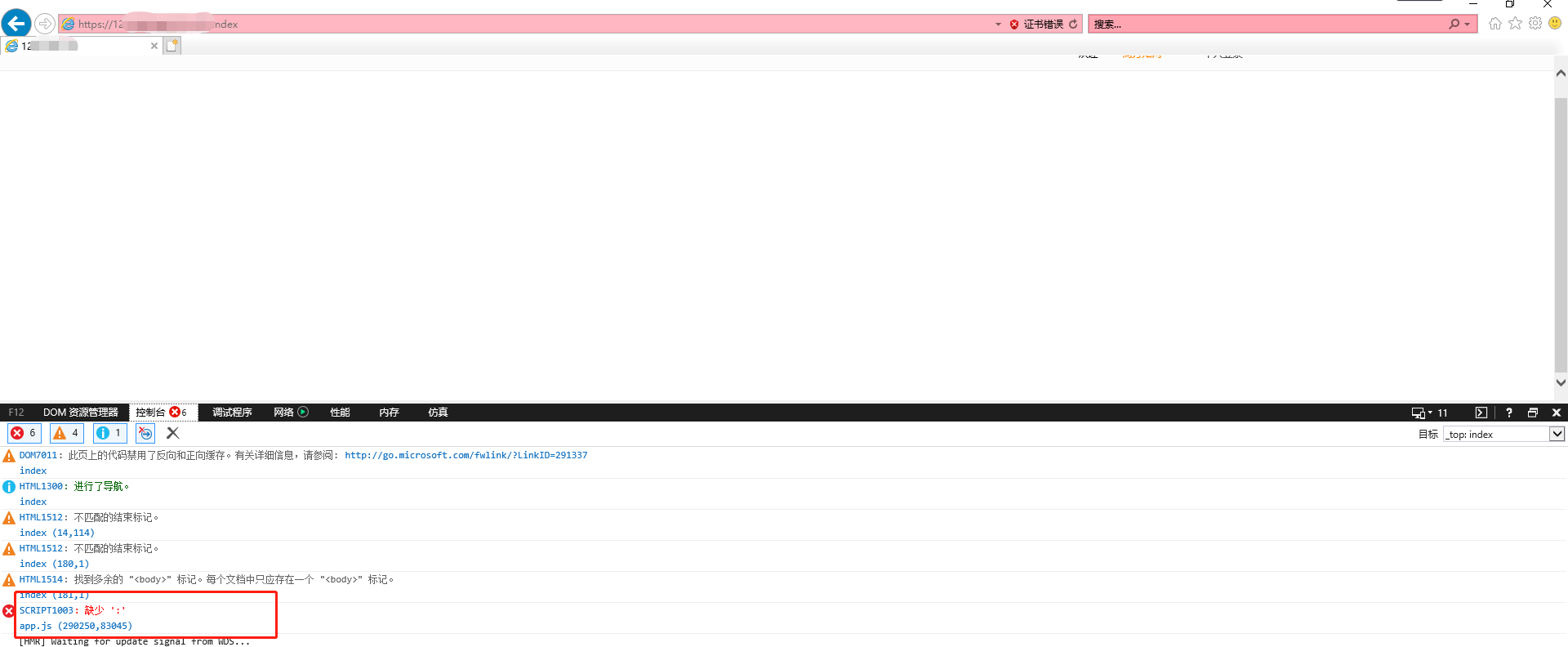
用IE浏览器访问系统,页面显示空白,控制台报错 SCRIPT1003: 缺少' : '

二、查看报错
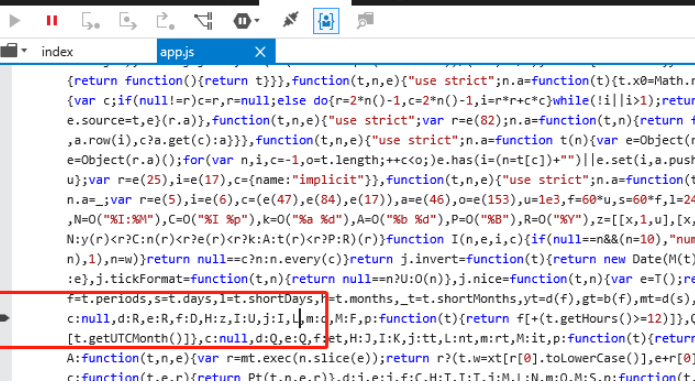
2.1、点击控制台报错,进入app.js,咋一看代码看不懂,不要慌,一直往上看就可以看到具体是哪个库报的错

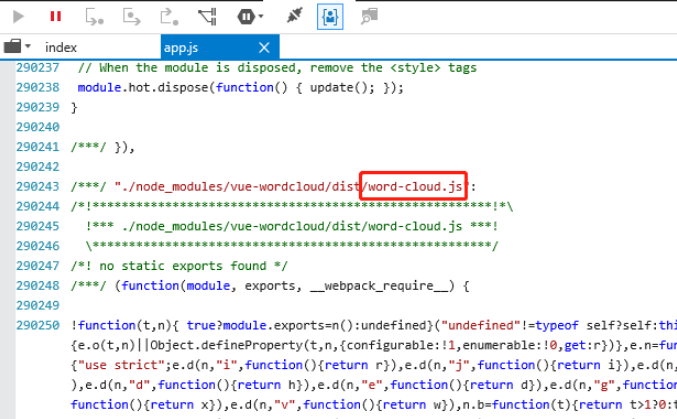
2.2 、我的项目是word-cloud报错了

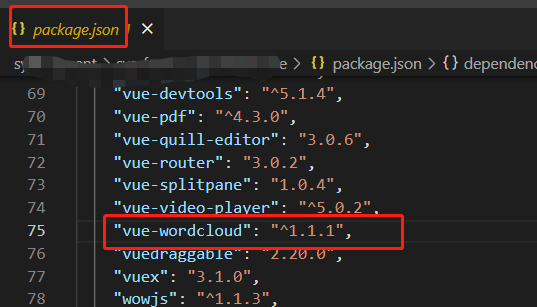
2.3、 在package.json找到相关依赖

三、解决方法
3.1、先安装babel-polyfill
安装命令: npm install --save babel-polyfill
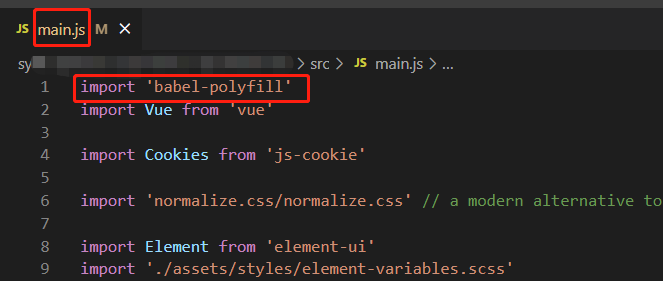
3.2 、在main.js引入

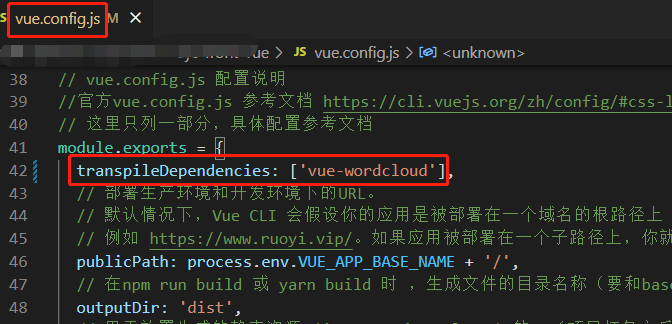
3.3、在vue.config.js里配置
说明:node_modules里的依赖默认是不会编译的,会导致es6语法在ie中的语法报错,所以需要在vue.config.js中使用transpileDependencies属性配置node_modules中指定哪些文件夹或文件需要编译.

四、配置完成后,重新启动项目进行验证,这时候发现可以成功访问系统了,到此为止这个问题也就解决了。
分类:
VUE





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)