【uni-app】第1节构建、运行项目
1、安装开发工具HBuilderx
下载地址: https://www.dcloud.io/hbuilderx.html
2、构建项目
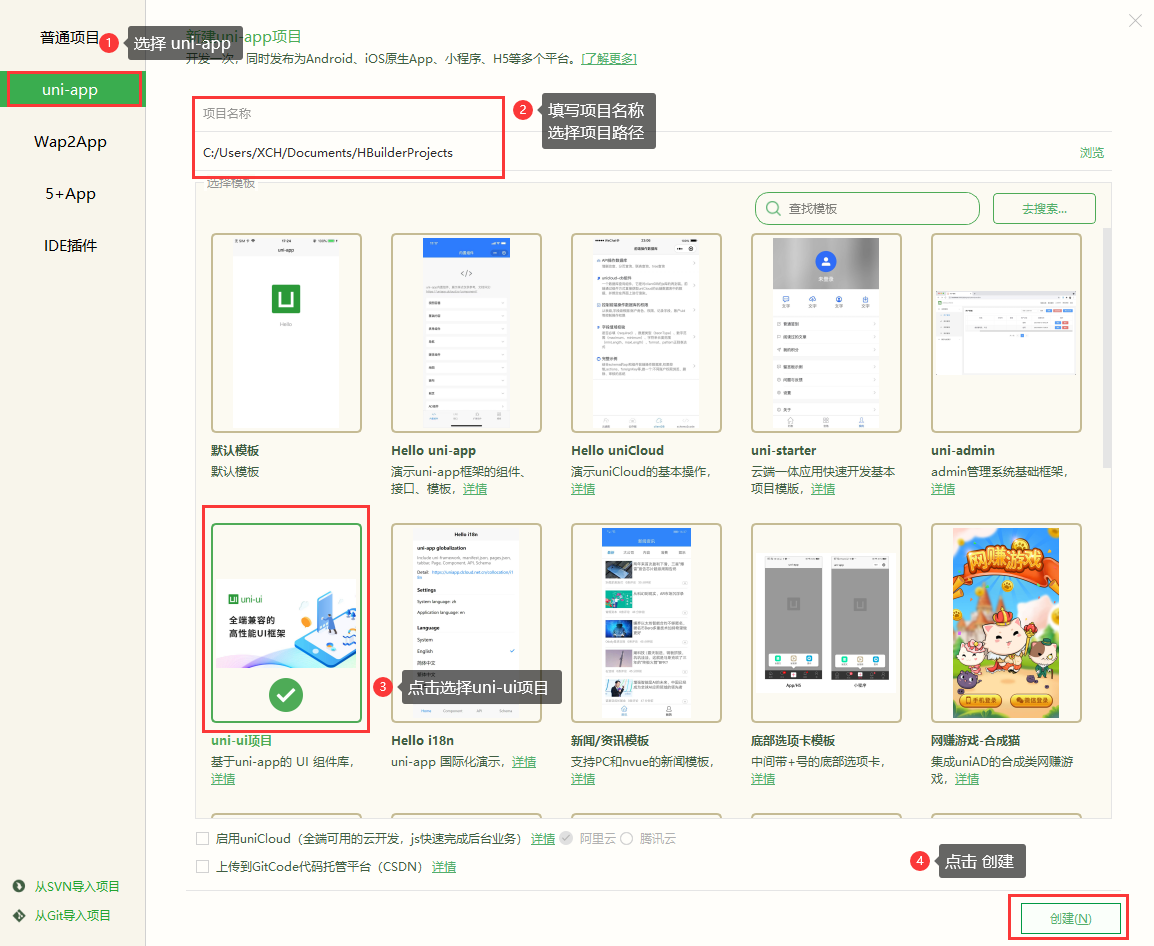
打开HBuilderx - 【文件】- 【新建】 - 【项目】 出现如下弹出窗口,按照提示完成即可
说明:选择【uni-ui项目】因为有很多扩展组件可以直接用,具体组件看下官网:https://uniapp.dcloud.io/component/

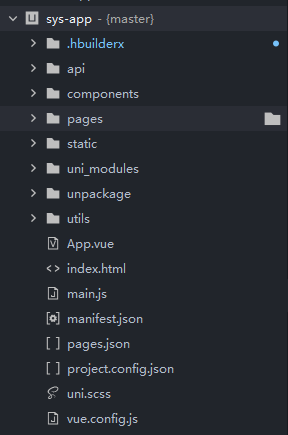
3、目录结构

说明:红色标注的文件是后期自己根据项目实际需求增加的,后面的笔记会说明具体怎么使用
api:接口文件
components:组件目录
pages:页面目录
static:静态资源(比如:图片等)
uni_modules:扩展组件(uni-ui)
unpackage:项目编译目录
utils: 自己封装的工具类
App.vue:应用配置,用来配置App全局样式以及监听应用生命周期
index.html :基础模板入口文件
main.js : 项目的入口文件
manifest.json:项目的基础参数配置(比如:配置应用名,打包版本,appid,logo等打包信息的配置文件)
pages.json:项目的全局配置文件(比如模块路由、app基础样式还有底部菜单等)
uni.scss:内置的常用样式变量
vue.config.js: 本项目用于配置跨域代理
4、运行

以运行到浏览器和微信开发者工具为例:
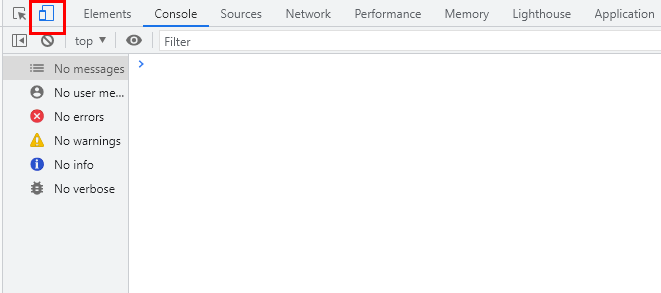
- 运行到浏览器 按F12后点击小手机图标

-
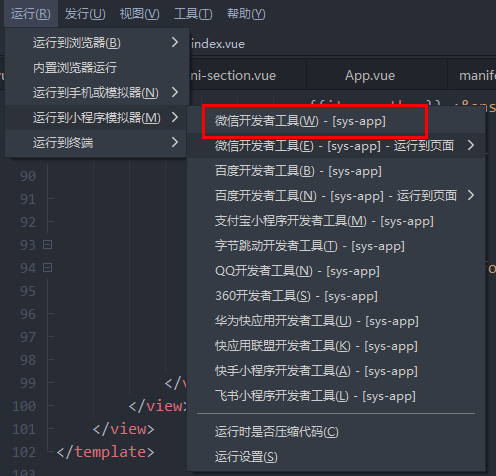
运行到微信开发者工具

准备工作:
(1)安装微信开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
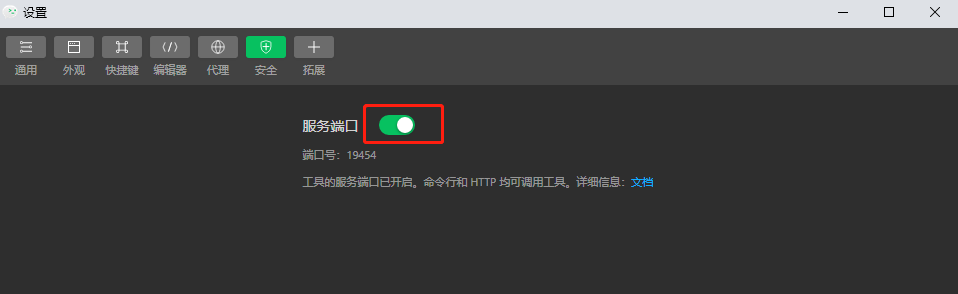
(2)微信开发者工具设置-安全设置-开启服务端口

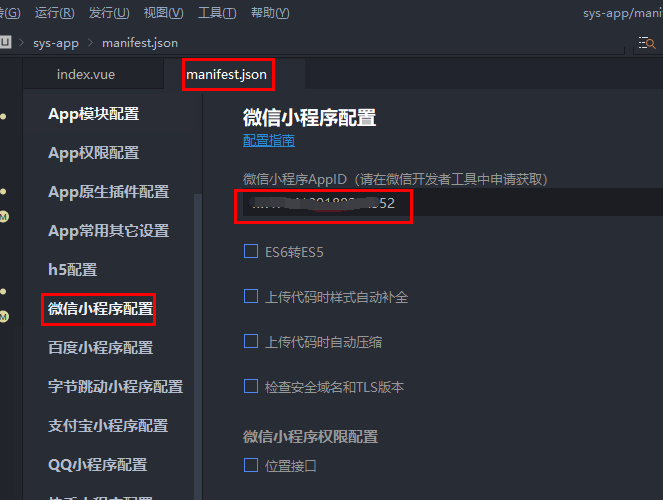
(3)HBuilderX中manifest.json配置微信小程序AppID
说明:AppID需要在微信小程序官网申请

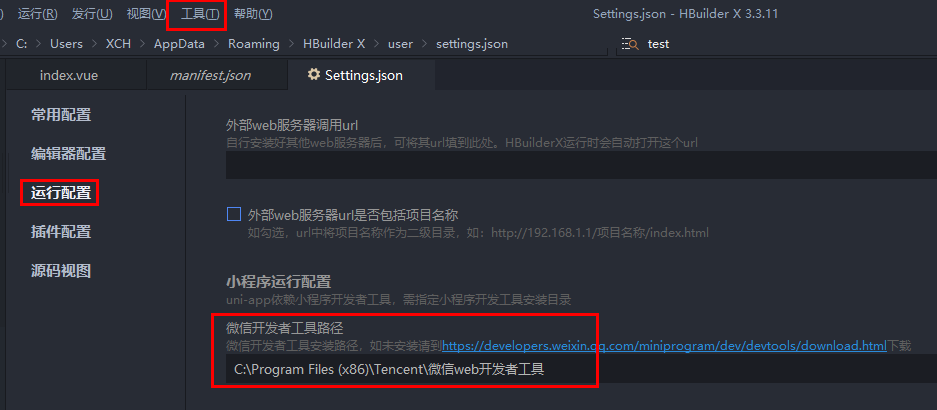
(4)HBuilderX中工具-运行配置

分类:
uni-app





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下