css3-渐变
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
CSS3 定义了两种类型的渐变:
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向 -- linear-gradient
- 径向渐变(Radial Gradients)- 由它们的中心定义 -- radial-gradient
ps:重复渐变(repeating) -- repeating-linear-gradient, repeating-radial-gradient
尽量把渐变属性放到最后
线性渐变
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
从上到下(默认情况下)
background-image: linear-gradient(#e66465, #9198e5);
从左到右
background-image: linear-gradient(to right, red , yellow);
对角
从左上角开始(到右下角)
background-image: linear-gradient(to bottom right, red, yellow);
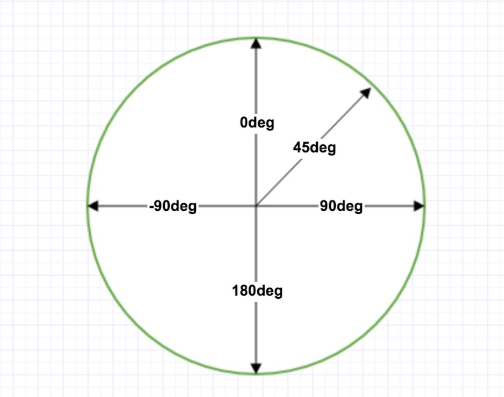
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
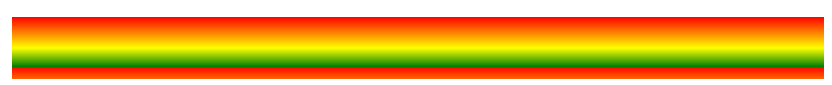
background-image: linear-gradient(-90deg, red, yellow);
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。

但是,请注意很多浏览器(Chrome、Safari、firefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
使用多个颜色结点
background-image: linear-gradient(red, yellow, green);
透明度(transparent)
使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
重复的线性渐变
background-image: repeating-linear-gradient(red, yellow 50%, green 80%);

第一个黄色在50%处结束,第一个绿色在80%处结束。然后按照该比例填充剩余空间。
径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
颜色结点均匀分布(默认情况下)
background-image: radial-gradient(red, yellow, green);
颜色结点不均匀分布
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
background-image: radial-gradient(circle, red, yellow, green);
尺寸
- closest-side
- farthest-side
- closest-corner
- farthest-corner
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);
两个百分比为圆心位置
重复的径向渐变
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);



 浙公网安备 33010602011771号
浙公网安备 33010602011771号