vscode新手心得
Visual Studio Code(以下简称vscode)是一个轻量且强大的代码编辑器,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支持C++、C#、Python、PHP等其他语言。
1.官网地址:https://code.visualstudio.com/ 通过下图位置可以下载各种版本

2.插件的安装方法:
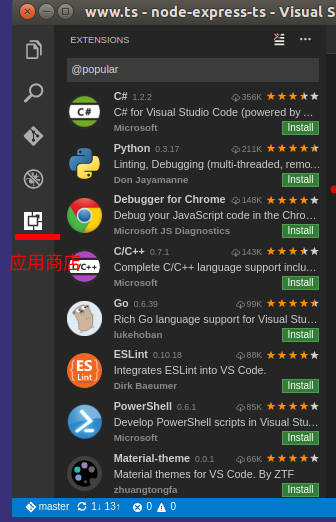
互联网开发可以直接通过应用商店查询下载各种插件

内网用户可以先去官网的插件模块下载合适插件后手动安装:
插件库:
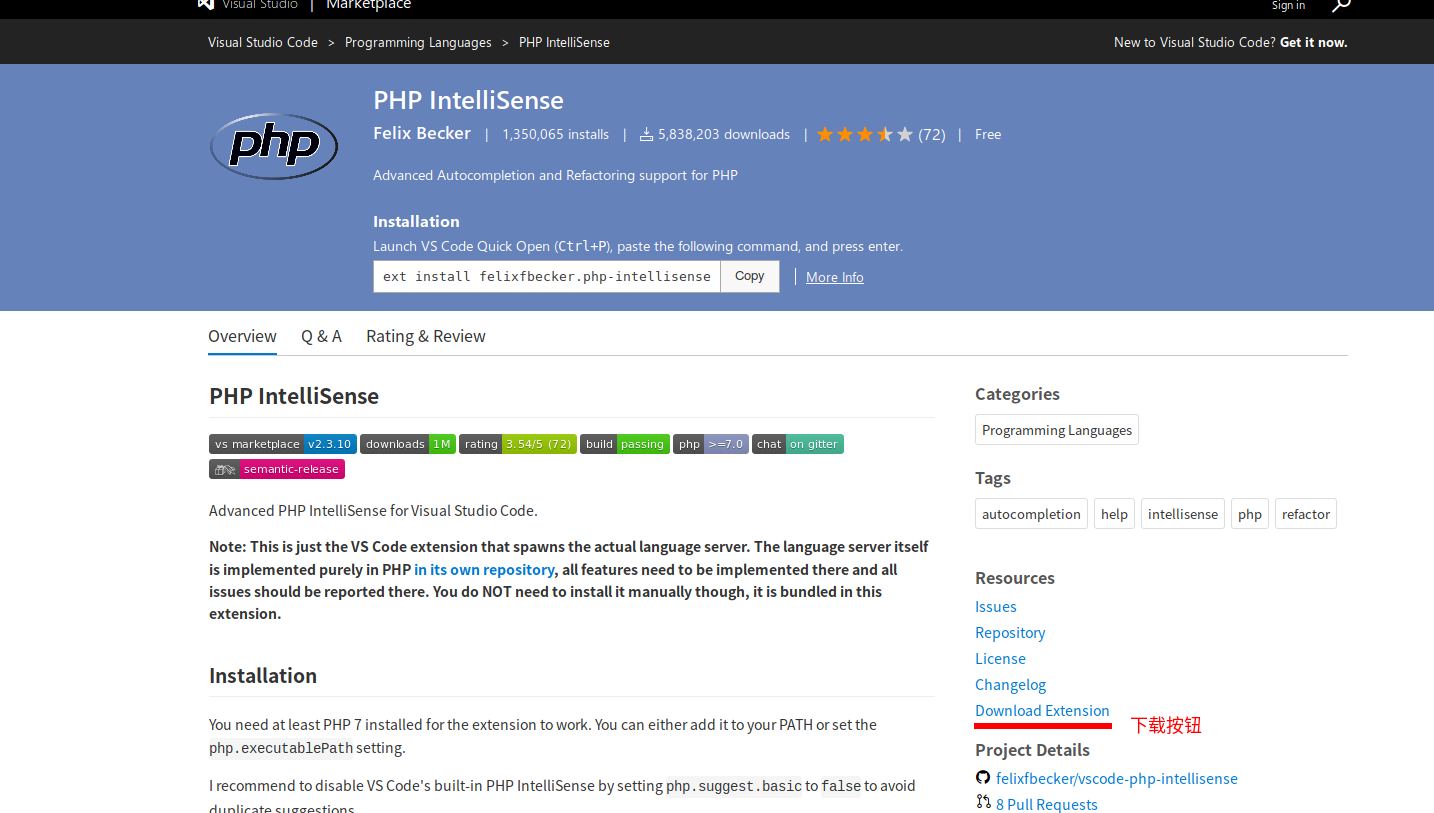
找到合适的插件点击下载:
手动安装:
3.常用插件:
Auto Rename Tag
自动重命名配对的HTML / XML标签
*********************************************************************************
Color-Highlight
在编辑器中高亮显示颜色。
********************************************************************************
Color Picker
代码的颜色选择器。
********************************************************************************
Css Peek
能在源代码中的字符串中找到对应的css(类和ID)。显示在那个css文件里,还有在第几行。
********************************************************************************
HTML Snippets
超级实用且初级的 H5代码片段以及提示
********************************************************************************
HTML CSS Support
让 html 标签上写class 智能提示当前项目所支持的样式
*******************************************************************************
jQuery Code Snippets
jquery 重度患者必须品
**********************************************************************************
Path Intellisense
自动路劲补全
*****************************************************************************
Atuo Rename Tag
修改 html 标签,自动帮你完成尾部闭合标签的同步修改
**************************************************************************
fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间
****************************************************************************




