nodejs打包成桌面程序(exe)的进阶之路
node js bat 前端 计划任务
前言:最近的研究,请大佬们细品
第一篇 - 任务计划程序篇
说真的研究到将nodejs打包成可执行的exe文件是个意外的方向。
刚开始我的需求就是想要在电脑开机时自启动nodejs的项目;因为自己目前是搞前端开发的,而nodejs现在对于前端来说还是很火的,我们也会经常接触到它,比如webpack、Vue、React等都要用到nodejs进行编译,转换成浏览器可识别的文件,在这里nodejs扮演的是一个工具人的角色,给它们提供一个编译的环境。
那么nodejs可以做一个网站的服务么,这是肯定的,它有着如express等框架提供一个快速服务开发,让它像php、java一样提供一个API,但是到这里又遇到了一个问题,我自己用nodejs开发了一个自己的工作系统,在自己的电脑跑,如果是linux的话,可以用pm2等守护进程工具,但是在window用这个工具,亲测过它占用的内存会越来越大,然后有说用nssm将nodejs注册成服务,亲测可以,但是呢我工作中要用到mockjs进行数据模拟,我将这一个也集成到了我的工作系统中,那么这时候,如果我修改了一下模拟系统的代码,就要手动重启这个服务了???,那么这个注册成服务对于我所需要的场景就有点废了。
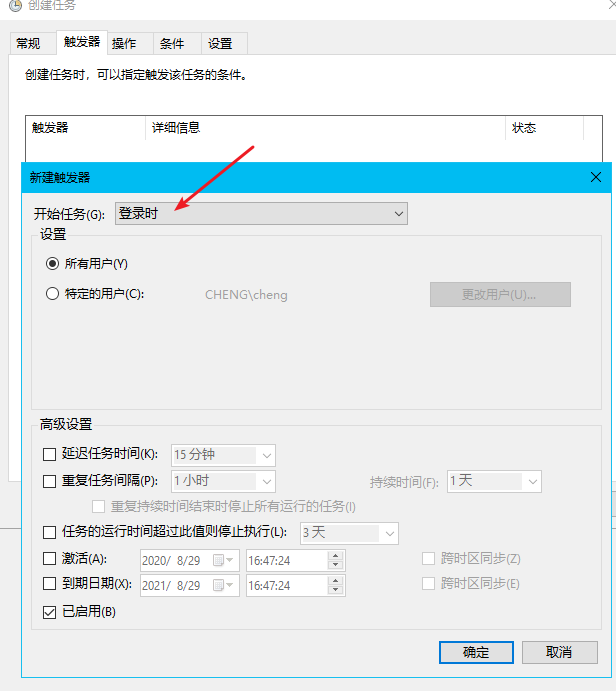
既然上面提到的被否定了,那么我又想了其他方法。之前我也仔细研究过window系统,从封装到重装,哈哈哈,所以我想到了一个和系统服务差不多的——任务计划程序,设置一个任务计划程序,让它在电脑登录的时候启动服务那么可行吗。
那么现在我就采用任务计划程序这一条方案,这个呢需要自己写一个bat文件,调用nodemon启动项目。
nodemon与node启动对比,nodemon会监听项目的代码修改,如果有修改则自动重启
@echo off
echo.
echo 光之旅star
echo.
color 0a
set AutoPath=%~dp0
%AutoPath:~0,2%
pushd %AutoPath%
cd /d %AutoPath%
cd ../server
nodemon bin/www
pause
上面就是我启动服务所用的server.bat文件
-
color 0a :设置cmd窗口颜色
-
set AutoPath=%~dp0 :将当前文件所在的目录赋值给一个变量
-
cd ../server :找到项目的根目录
-
nodemon bin/www :用nodemon启动服务(项目用的是Express 应用程序生成器创建的:
express-generator)
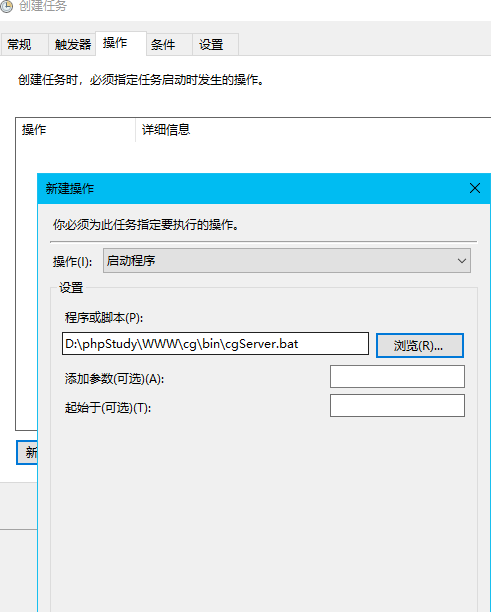
然后将这个bat文件添加到任务计划程序中




这样保存后,重新启动电脑登录,就会自动调用这个bat文件启动服务
本来到这里就完了,完美的实现了我的需求,但是呢。。。。。。
这样就会出现一个cmd窗口,如果关闭了cmd窗口,服务就会停止,嗯,这是正常的情况,我们常常要用到nodejs的时候也是有这个窗口的,但是呢。。。。。。
这个窗口一直在任务栏占着一个位置,强迫症让我想要关掉它,这可以实现么,所以就来到了我们的第二篇研究中,请看第二篇。。。。。。
第二篇 - cmd打包成exe篇
如何在启动服务的时候不显示cmd窗口呢,之前我有用VBScript写过一些脚本程序,这个呢可以不显示cmd窗口在后台执行,那我这次是要用这个么,当然不是,为什么呢
VBScript写的脚本程序相信有些人有用过,就是后缀为.vbs的可执行文件,但是有些病毒正是利用这个特点写了一些病毒脚本,比如在U盘插进电脑的时候就触发运行,导致电脑中毒的情况,最经典的就是 U盘文件变成快捷方式 的病毒,想要了解的可以看我另外一个博文,这里就不赘述,运行这个后缀的程序是window自带的wscript.exe文件,所以我把它删除了。
那么我要用什么呢,在这里我需要借助一个工具(cmd to exe converter),这个工具可以将bat文件打包成exe,并且可以设置该打包的文件隐身运行,那么这样就达到了我所需要的在后台运行的需求,下面看操作
将之前的bat文件用cmd to exe converter 打开,如图进行相关设置,然后点击菜单栏的转换即可打包出exe文件
然后将exe文件参照第一篇在 任务计划程序 中使用
bat文件如果是ANSI格式的,引入到cmd to exe converter 中,中文可能乱码,因为cmd to exe converter 默认是UTF8编码
cmd窗口默认不解析UTF8编码的中文,可以在bat文件中添加代码让cmd窗口解析UTF8编码
chcp 65001

上面我们生成了exe文件,并且点击exe文件会在后台启动服务,但是我们多点击几下exe文件,在任务管理器中我们可以看到会同时启动好多这个文件,并不是只允许当前点击的这个文件,那么这并不是我们需要的,这个怎么解决呢
看上面的代码,我们可以再建立一个bat文件,我将它命名为start.bat。
里面先关掉之前的进程,再去调用,这样就保证了每次都只存在一个实例
taskkill /f /t /im cgServer.exe
start cgServer.exe
在这一篇中,我们所讲的是将cmd打包成exe文件,解决了我希望启动的程序在后台运行的情况,但并没有将我的项目也打包成exe,这和标题有些不符合,那么接下来要怎么做呢,请看下一篇
第三篇 - nodejs打包成exe
我在思考,cmd可以打包成exe,那么用nodejs做的项目可以打包成exe吗,打包成exe后就可以将项目发给别人看,且不需要安装node环境
首先想到的是 Electron ,它是目前使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序最常用的解决方案,但是要用它的话,就要遵循它的规范,说不定还要重构我的程序,且学习起来还是需要一些成本在里面的,基于这些情况,我把它抛弃了。
那么还有什么解决方案呢,这时候一个pkg的node包映入了我的眼帘,它的作用就是 打包node为可执行文件(.exe)的工具 ,接下来我们直接用
npm install -g pkg
pkg server.js
pkg -t win server.js
-
npm install -g pkg :全局安装pkg
-
pkg server.js : 将 api.js 编译成 api.exe 可执行文件
-
pkg -t win server.js : 上面的命令会同时编译出 linux 、windows 、mac 版的 exe,加 -t win 就可以只编译 windows 下的
//server.js
//用express做的简单服务
const express = require("express");
const app = express();
const path = require("path");
app.use(express.static(path.join(__dirname, "dist"))); //注意这里使用path.join(__dirname, 'dist')而不是'dist',虽然在命令行中执行起来效果是一样的,不过pkg打包会无法识别到dist目录
var server = app.listen(8081, function () {
var host = server.address().address;
var port = server.address().port;
console.log(`AIbuy agents server start successfully on http://${host}:${port}`);
});
编译完成后,会生成server.exe文件,双击该文件,浏览器访问http://localhost:8081即可
注意在编译的过程中(pkg -t win server.js)可能会出现报错的情况,如下
> pkg@4.3.0
> Fetching base Node.js binaries to PKG_CACHE_PATH
fetched-v12.18.1-win-x64 [ ] 0%
> Error! connect ETIMEDOUT 13.229.188.59:443
> Asset not found by direct link:
{"tag":"v2.6","name":"uploaded-v2.6-node-v12.18.1-win-x64"}
这是因为编译的时候要从github下载uploaded-v2.6-node-v12.18.1-win-x64包,由于下载不了导致的,
这时我们可以先去github下载到这个包,放到当前用户下,如C:\Users\cheng\.pkg-cache\v2.6
,让包的名字改为 fetched-v12.18.1-win-x64 ,再次运行编译即可。
要下载什么版本的包看自己的报错需要什么版本。
github地址:https://github.com/vercel/pkg-fetch/releases
正常下载网速很慢,推荐使用 IDM 进行下载
注:pkg除了根据文件名打包,还可以根据package.json文件打包,要注意的是项目中引用文件的方式,pkg只会打包使用 require 或者 通过 __filename 和 __dirname 的文件
这一篇我们讲了将nodejs打包成exe,但是不知道你们有没有注意到,我们上面的操作都只是为了启动nodejs的服务,但是要访问的话,还是需要在浏览器中访问,那么如果代码中用了es6的语法,是不是还要带个谷歌浏览器让其他要访问你页面的人安装呢,这是一个值得思考的问题,我们继续看下一篇
第四篇 - 加个浏览器的壳
上面我们提到站点访问的问题,可能会说的比较极端,但是确实也是我当时在考虑的问题,那么这个要怎么解决呢。
这次就不卖关子了,直接使用npm的easy-window包
地址:https://gitee.com/zha2/easy-window
可以直接下载,或者使用git克隆下来
里面有一些案例感兴趣的可以看看
我们所需要的是里面的 easy-window.exe 文件,将该文件拷贝到第二篇或者第三篇文件所在的目录中,比如我们用第二篇的目录为例,创建一个bat文件,内容如下
start easy-window.exe -url http://localhost:3000/ -title "管理系统" -maxbox true -topmost true
-
-url :要用的url地址
-
-title :标题
-
-maxbox :允许窗口最大化
-
-topmost :将窗口置顶
运行后就可以弹出一个的窗口,我们上面输入的地址内容就在这个窗口里面运行,这就像是给我们的项目加了一个壳,让我们项目在我们给定的壳里运行,这个壳是一个精简版的浏览器
需要注意的是easy-window里面运行传统的网页没问题,但是运行单页应用就会出问题。
easy-window各种参数

结尾
到此我的 nodejs打包成桌面程序(exe)的进阶之路 就算是一个摸索的结点,上面提到的都不用怎么去学新的技术,而是将多种工具组合灵活使用。



