Aptana 调试 javascript 图解教程
JQuery提示:菜单window->preferences->General->aptana->editors->javascript->code assist
将jquery 1.3选中即可
aptanadebugger要求相对应的Firebug版本号
常规 ---> 内容类型 ---> Text ---> 设置缺省编码 gbk
Firefox Debugger
参见:http://www.aptana.com/docs/index.php/Installing_the_JavaScript_debugger
前提是安装 Firebug 插件 和aptanadebugger 插件,他们的下载地址如下:
http://getfirebug.com/releases/firebug/1.2/firebug-1.2.0.xpi
http://firefox.aptana.com/update/aptanadebugger.xpi
参见:http://www.aptana.com/docs/index.php/Installing_the_JavaScript_debugger
前提是安装 Firebug 插件 和aptanadebugger 插件,他们的下载地址如下:
http://getfirebug.com/releases/firebug/1.2/firebug-1.2.0.xpi
http://firefox.aptana.com/update/aptanadebugger.xpi
以前一些用Dreamweaver ,并且已经有了自己配置的一套编码配色主题。改用aptana studio 3后,对它默认的配色极度不适应,于是自己动手DIY了一个,步骤如下:
1. 打开aptana studio 3 选择 Window;
2. 选择 Preferences
3. 在树型菜单中选择 Aptana Studio
4. 在展开的菜单中选择 Themes
5. 尽情发挥吧~
1. 打开aptana studio 3 选择 Window;
2. 选择 Preferences
3. 在树型菜单中选择 Aptana Studio
4. 在展开的菜单中选择 Themes
5. 尽情发挥吧~
开始调试:
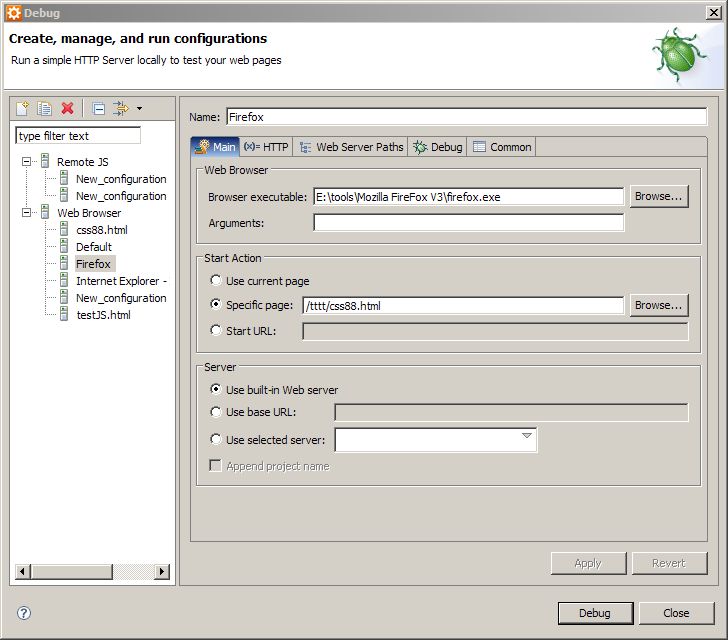
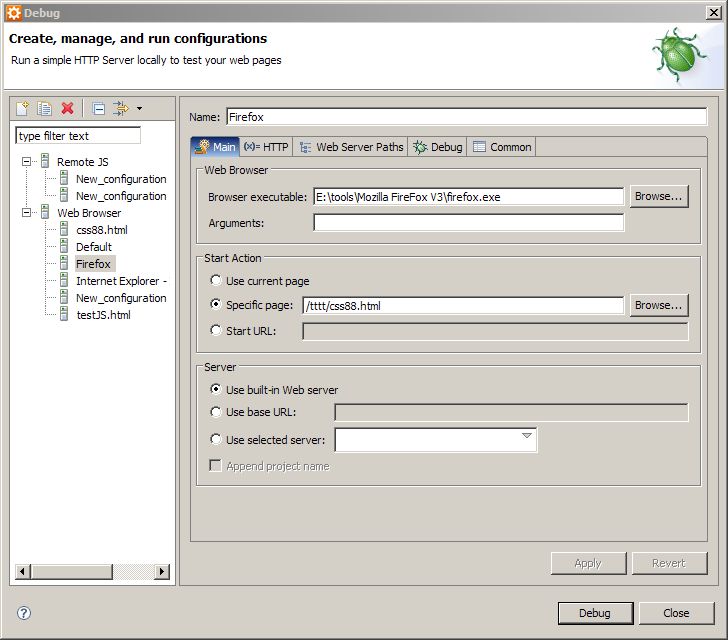
选择你所需要的调试的html文件,右键点击"Debug As" 下的 “Debug...” ,其中左侧菜单中要选用 “Web Browser”,右侧的"Main" 选项卡中的 "Browser executable"中一定要填写正确的firefox.exe文件的路径,其他的默认即可,如下图:
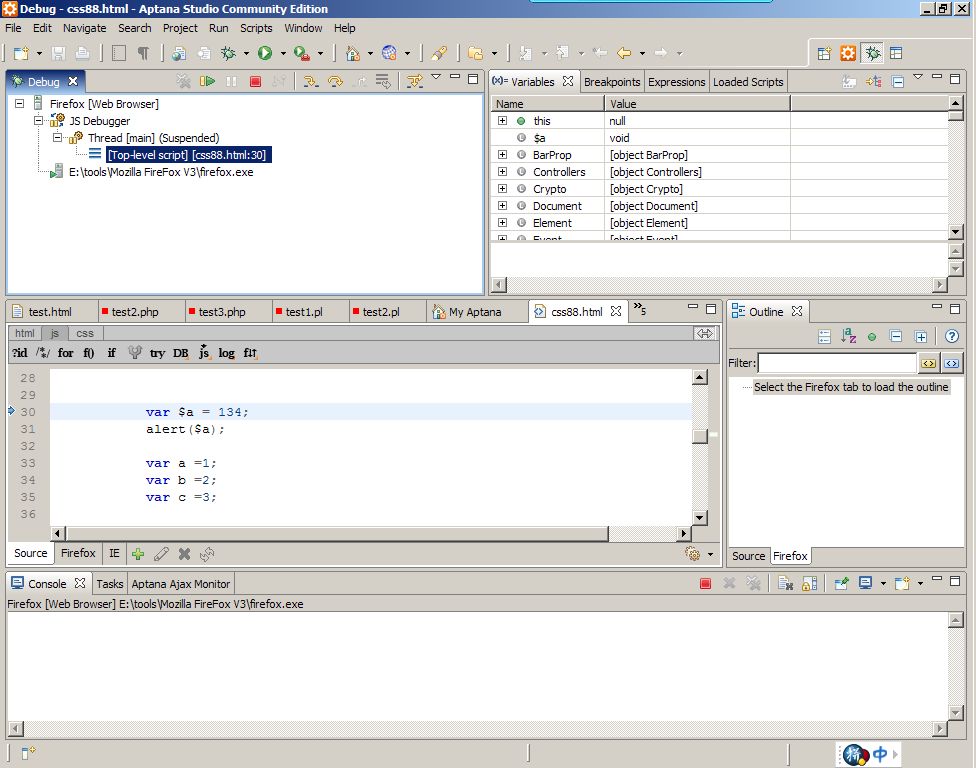
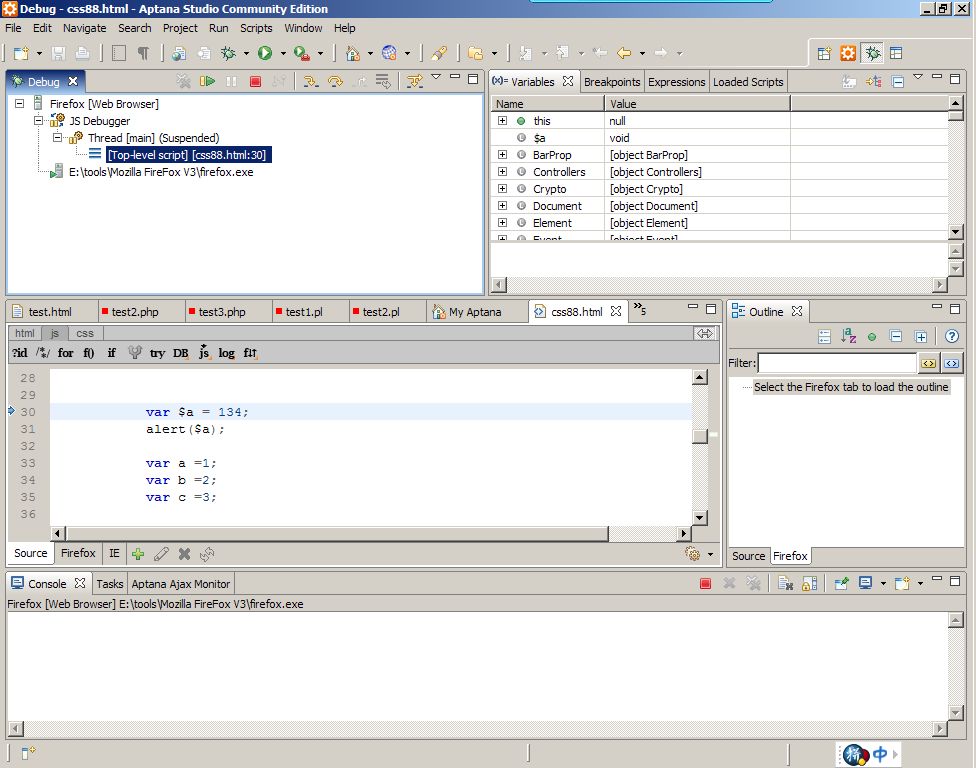
 点击 “Debug” 按钮进入调试视图,(aptana 同时会打开firefox浏览器),如下图:
点击 “Debug” 按钮进入调试视图,(aptana 同时会打开firefox浏览器),如下图:
 另外:
另外:
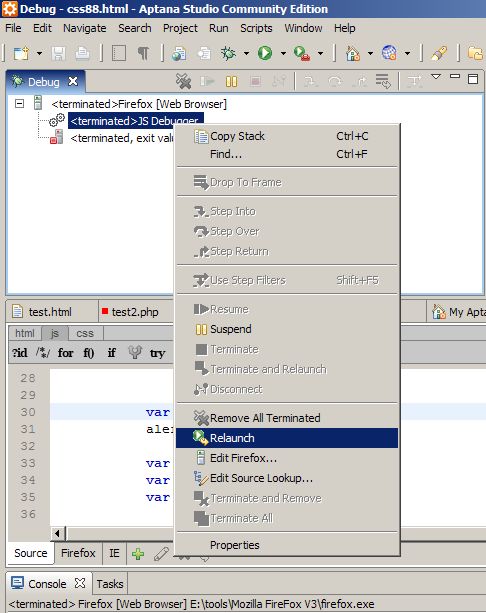
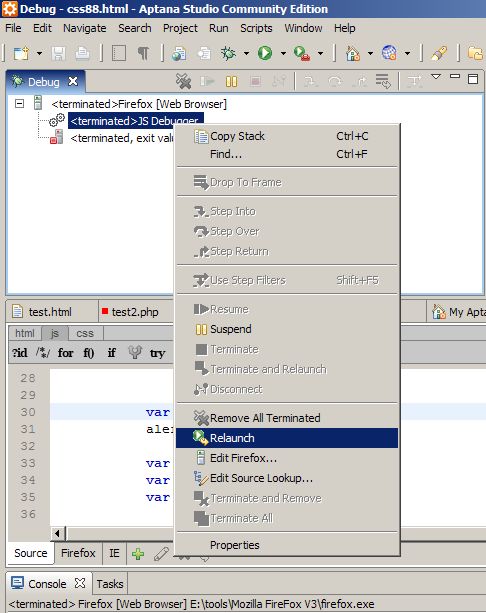
如果运行debug没有相应,可以右键点击“Relaunch” 在试,如图:
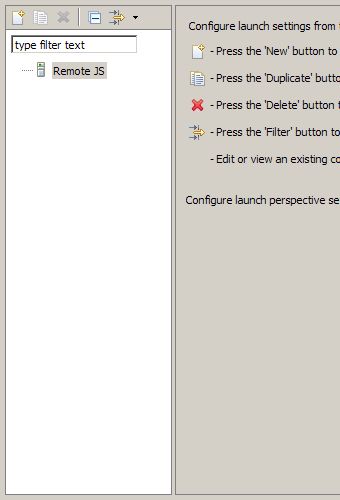
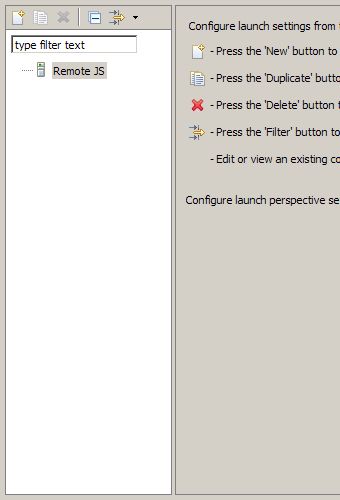
 有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,如图:
有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,如图:
 解决办法如下:
解决办法如下:
“Window” -> "Preferences" -> "Run/Debug" -> Launching -> Launch Configuration
将右侧 "Web Browser" 中的勾去掉。
选择你所需要的调试的html文件,右键点击"Debug As" 下的 “Debug...” ,其中左侧菜单中要选用 “Web Browser”,右侧的"Main" 选项卡中的 "Browser executable"中一定要填写正确的firefox.exe文件的路径,其他的默认即可,如下图:
 点击 “Debug” 按钮进入调试视图,(aptana 同时会打开firefox浏览器),如下图:
点击 “Debug” 按钮进入调试视图,(aptana 同时会打开firefox浏览器),如下图: 另外:
另外:如果运行debug没有相应,可以右键点击“Relaunch” 在试,如图:
 有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,如图:
有的时候在Debug选项面板中没有 "Web Browser" 菜单 只有 “Remote JS” 菜单,如图: 解决办法如下:
解决办法如下:“Window” -> "Preferences" -> "Run/Debug" -> Launching -> Launch Configuration
将右侧 "Web Browser" 中的勾去掉。




