fabric使用
在vue项目中使用
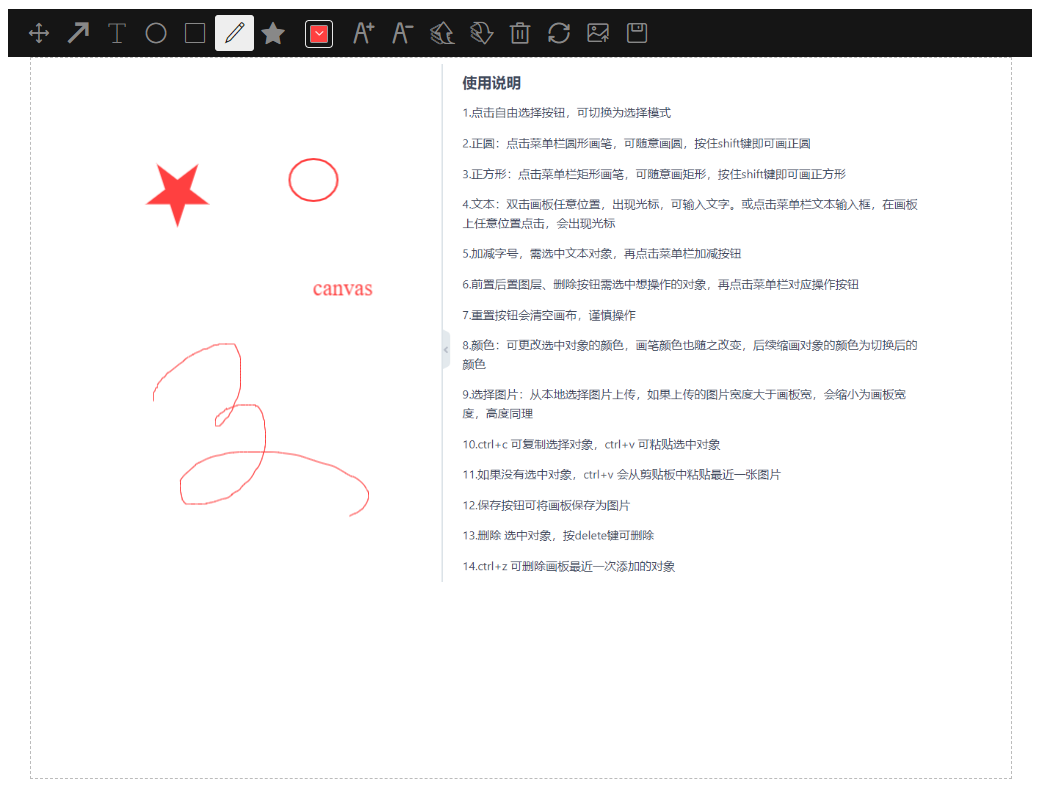
网上参考很多方法做了一个画板,gitee地址放这啦,需要的小伙伴自取

https://gitee.com/xc-dh/vue-fabric-canvas
以下是一些使用笔记:
安装
npm install fabric(或yarn add fabric)
main.js中引入
import fabric from 'fabric' Vue.use(fabric);
使用
一、在页面中声明画布
<body>
<canvas id="canvas"></canvas>
</body>
var canvas =new fabric.Canvas('canvas');
二、绘制图形
1、规则图形
例:
var rect = new fabric.Rect({ left:100,//距离画布左侧的距离,单位是像素 top:100,//距离画布上边的距离 fill:'red',//填充的颜色 width:30,//方形的宽度 height:30//方形的高度 });
//添加图形至画布
canvas.add(rect);
Fabric提供了7种基本的对象类
- fabric.Circle //圆形
- fabric.Ellipse //椭圆
- fabric.Line //线
- fabric.Polygon //多边形
- fabric.Polyline //交叉线 折线
- fabric.Rect //矩形
- fabric.Triangle//三角形
这些实例都继承fabric.Object,如果你想画一些图形,并且需要一些公共方法。这时候就可以在fabric.Object上定义一个方法,来让子类继续。
比如我们定一个方法getAngleInRadians 方法在fabric.Object对象上:
fabric.Object.prototype.getAngleInRadians = function() { return this.get('angle') / 180 * Math.PI; }; var rect = new fabric.Rect({ angle: 45 }); rect.getAngleInRadians(); // 0.785... var circle = new fabric.Circle({ angle: 30, radius: 10 }); circle.getAngleInRadians(); // 0.523... circle instanceof fabric.Circle; // true circle instanceof fabric.Object; // true
2、绘制不规则图形
使用路径绘图:用点和线的移动的方式进行绘图。通过对 线、曲线、弧的应用绘制非常复杂的图形。
在fabric.Path( )方法中,“M”代表“移动”命令,这个“M 00” 代表把画笔移动到(0,0)点坐标。
“L”代表“线”,“L 200 100 ”的意思是使用钢笔画一条线,从(0,0)坐标画到(200,100)坐标。 “z” 代表让图形闭合路径。
画好三角形后,我们可以用set( )方法对三角形的位置、颜色、角度、透明度等属性进行设置。
var path = new fabric.Path('M 0 0 L 200 100 L 170 200 z'); path.set({ left: 120, top: 120,fill:'red' }); canvas.add(path);
三、对图片的操作
HTML插入图片
<body>
<canvas id="canvas" width='800' height='800'></canvas>
<img src="./2.png" id="img">
</body>
<script>
var canvas = new fabric.Canvas('canvas');//声明画布
var imgElement = document.getElementById('img');//声明我们的图片
var imgInstance = new fabric.Image(imgElement,{ //设置图片位置和样式
left:100,
top:100,
width:200,
height:100,
angle:30//设置图形顺时针旋转角度
});
canvas.add(imgInstance);//加入到canvas中
</script>
JavaScript插入图片
var canvas = new fabric.Canvas('canvas'); fabric.Image.fromURL('./2.png', function(oImg) { oImg.scale(0.1);//图片缩小10倍 canvas.add(oImg); });
四、交互
对画布的交互
canvas.add(imgInstance);//加入到canvas中 var canvas = new fabric.Canvas('canvas'); canvas.on('mouse:down', function(options) { console.log(options.e.clientX, options.e.clientY) })
注:常用监听事件如下:
mouse:down:鼠标按下时mouse:move:鼠标移动时mouse:up:鼠标抬起时
对画布上对象的操作
var canvas = new fabric.Canvas('canvas'); var rect = new fabric.Rect({ width: 100, height: 50, fill: 'green' }); rect.on('selected', function() {//选中监听事件 console.log('selected a rectangle'); }); var circle = new fabric.Circle({ radius: 75, fill: 'blue' }); circle.on('selected', function() { console.log('selected a circle'); }); canvas.add(rect); canvas.add(circle);
注:常用监听事件如下:
after:render:画布重绘后object:selected:对象被选中object:moving:对象移动object:rotating:对象被旋转object:added:对象被加入object:removed:对象被移除
五、组合
new fabric.Group(): 接受两个参数:要组合对象名称组成的数组、组合到一起的对象的共同属性。
var canvas = new fabric.Canvas('canvas'); var circle = new fabric.Circle({//绘制圆形 radius: 100, fill: '#f00', scaleY: 0.5, originX: 'center',//调整中心点的X轴坐标 originY: 'center'//调整中心点的Y轴坐标 }); var text = new fabric.Text('Hello World', {//绘制文本 fontSize: 30, originX: 'center', originY: 'center' }) //进行组合 var group = new fabric.Group([circle, text], { left: 150, top: 100, angle: 10 }) canvas.add(group);
六、序列化与反序列化
序列化(将画布图形转为JSON数据)
canvas.toJSON()
var canvas = new fabric.Canvas('canvas'); var rect = new fabric.Rect({ width: 100, height: 100, fill: 'red' }); canvas.add(rect); console.log(JSON.stringify(canvas.toJSON()));
反序列化(将JSON数据转为画布图形)
canvas.loadFromJSON(JSONDATA)
canvas.loadFromJSON(getcanvasJson)
转为SVG图片
canvas.toSVG();
保存为png图片
var canvas = document.getElementById('canvas') var imgSrc = canvas.toDataURL('png'); // 保存当前画布为png图片 save() { var canvas = document.getElementById('canvas') var imgSrc = canvas.toDataURL('png'); imgSrc = imgSrc.replace('image/png', 'image/octet-stream'); console.log(imgSrc,'imgSrc'); // 下载后的文件名,可自由指定 var filename = 'drawingboard_' + (new Date()).getTime() + '.' + 'png'; this.saveFile(imgSrc, filename); }, // 保存为文件 saveFile(data, filename) { var save_link = document.createElement('a'); save_link.href = data; save_link.download = filename; var event = document.createEvent('MouseEvents'); event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null); save_link.dispatchEvent(event); },
星辰ꦿ.大海





