Vue模板语法
1.1 模板语法概述
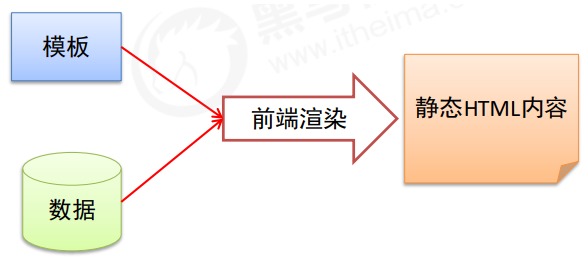
1.如何理解前端渲染?
把数据填充到HTML标签中

2.前端渲染方式
-
原生js拼接字符串
-
使用前端模板引擎
-
使用vue特有的模板语法
3.原生js拼接字符串
基本上就是将数据以字符串的方式拼接到HTML标 签中,前端代码风格大体上如下所示。
var d = data.weather;
var info = document.getElementById('info');
info.innerHTML = '';
for(var i=0;i<d.length;i++){
var date = d[i].date;
var day = d[i].info.day;
var night = d[i].info.night;
var tag = '';
tag += '<span>日期:'+date+'</sapn><ul>';
tag += '<li>白天天气:'+day[1]+'</li>'
tag += '<li>白天温度:'+day[2]+'</li>'
tag += '<li>白天风向:'+day[3]+'</li>'
tag += '<li>白天风速:'+day[4]+'</li>'
tag += '</ul>';
var div = document.createElement('div');
div.innerHTML = tag;
info.appendChild(div);
}
缺点:不同开发人员的代码风格差别很大,随着业 务的复杂,后期的维护变得逐渐困难起来。
4.使用前端模板引擎
下面代码是基于模板引擎art-template的一段代 码,与拼接字符串相比,代码明显规范了很多, 它拥有自己的一套模板语法规则。
优点:大家都遵循同样的规则写代码,代码可读性 明显提高了,方便后期的维护。
缺点:没有专门提供事件机制。
<script id="abc" type="text/html">
{{if isAdmin}}
<h1>{{title}}</h1>
<ul>
{{each list as value i}}
<li>索引 {{i + 1}} :{{value}}</li>
{{/each}}
</ul>
{{/if}}
</script>
5.模板语法概览
-
差值表达式
-
指令
-
事件绑定
-
属性绑定
-
样式绑定
-
分支循环结构
1.2 指令
1.什么是指令?
-
本质就是自定义属性
-
指令的格式:以v-开始(比如:v-cloak)
2. v-cloak指令用法
官网:https://cn.vuejs.org/v2/api/
-
插值表达式存在的问题:“闪动”
-
如何解决该问题:使用v-cloak指令
-
解决该问题的原理:先隐藏,替换好值之后再显示最终的值
<style type="text/css">
/*
1、通过属性选择器 选择到 带有属性 v-cloak的标签 让他隐藏
*/
[v-cloak]{
/* 元素隐藏 */
display: none;
}
</style>
<body>
<div id="app">
<!-- 2、 让带有插值 语法的 添加 v-cloak 属性
在 数据渲染完场之后,v-cloak 属性会被自动去除,
v-cloak一旦移除也就是没有这个属性了 属性选择器就选择不到该标签
也就是对应的标签会变为可见
-->
<div v-cloak >{{msg}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
// el 指定元素 id 是 app 的元素
el: '#app',
// data 里面存储的是数据
data: {
msg: 'Hello Vue'
}
});
</script>
</body>
</html>
3.数据绑定指令
-
v-text 填充纯文本
① 相比插值表达式更加简洁
-
v-html 填充HTML片段
① 存在安全问题
② 本网站内部数据可以使用,来自第三方的数据不可以用
-
v-pre 填充原始信息
① 显示原始信息,跳过编译过程(分析编译过程)
v-text
-
v-text指令用于将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题
-
如果数据中有HTML标签会将html标签一并输出
-
注意:此处为单向绑定,数据对象上的值改变,插值会发生变化;但是当插值发生变化并不会影响数据对象的值
<div id="app">
<!--
注意:在指令中不要写插值语法 直接写对应的变量名称
在 v-text 中 赋值的时候不要在写 插值语法
一般属性中不加 {{}} 直接写 对应 的数据名
-->
<p v-text="msg"></p>
<p>
<!-- Vue 中只有在标签的 内容中 才用插值语法 -->
{{msg}}
</p>
</div>
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
v-html
-
用法和v-text 相似 但是他可以将HTML片段填充到标签中
-
可能有安全问题, 一般只在可信任内容上使用
v-html,永不用在用户提交的内容上 -
它与v-text区别在于v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出。
<div id="app">
<p v-html="html"></p> <!-- 输出:html标签在渲染的时候被解析 -->
<p>{{message}}</p> <!-- 输出:<span>通过双括号绑定</span> -->
<p v-text="text"></p> <!-- 输出:<span>html标签在渲染的时候被源码输出</span> -->
</div>
<script>
let app = new Vue({
el: "#app",
data: {
message: "<span>通过双括号绑定</span>",
html: "<span>html标签在渲染的时候被解析</span>",
text: "<span>html标签在渲染的时候被源码输出</span>",
}
});
</script>
v-pre
-
显示原始信息跳过编译过程
-
跳过这个元素和它的子元素的编译过程。
-
一些静态的内容不需要编译加这个指令可以加快渲染
<span v-pre>{{ this will not be compiled }}</span>
<!-- 显示的是{{ this will not be compiled }} -->
<span v-pre>{{msg}}</span>
<!-- 即使data里面定义了msg这里仍然是显示的{{msg}} -->
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
4.数据响应式
-
如何理解响应式
① html5中的响应式(屏幕尺寸的变化导致样式的变化)
② 数据的响应式(数据的变化导致页面内容的变化)
-
什么是数据绑定
① 数据绑定:将数据填充到标签中
-
v-once 只编译一次
① 显示内容之后不再具有响应式功能
v-once
-
执行一次性的插值【当数据改变时,插值处的内容不会继续更新】
v-once的应用场景:如果显示的信息后续不需要再修改,你们可以使用v-once,这样可以提高性能。
<!-- 即使data里面定义了msg 后期我们修改了 仍然显示的是第一次data里面存储的数据即 Hello Vue.js -->
<span v-once>{{ msg}}</span>
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
1.3双向数据绑定
-
当数据发生变化的时候,视图也就发生变化
-
当视图发生变化的时候,数据也会跟着同步变化
1.v-model
-
v-model是一个指令,限制在
<input>、<select>、<textarea>、components中使用
<div id="app">
<div>{{msg}}</div>
<div>
当输入框中内容改变的时候, 页面上的msg 会自动更新
<input type="text" v-model='msg'>
</div>
</div>
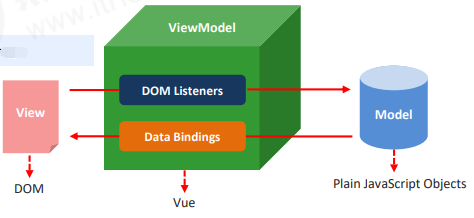
2.mvvm
-
MVC 是后端的分层开发概念; MVVM是前端视图层的概念,主要关注于 视图层分离,也就是说:MVVM把前端的视图层,分为了 三部分 Model, View , VM ViewModel
-
m model
-
数据层 Vue 中 数据层 都放在 data 里面
-
-
v view 视图
-
Vue 中 view 即 我们的HTML页面
-
-
vm (view-model) 控制器 将数据和视图层建立联系
-
vm 即 Vue 的实例 就是 vm
-

1.4 事件绑定
1.Vue如何处理事件?
v-on指令用法
<input type=‘button' v-on:click='num++'/>
v-on简写形式
<input type=‘button' @click='num++'/>
v-on
-
用来绑定事件的
- 形式如:v-on:click 缩写为 @click;

2.事件函数的调用方式
-
直接绑定函数名称
<button v-on:click='say'>Hello</button>
-
调用函数
<button v-on:click='say()'>Say hi</button>
3.v-on事件函数中传入参数
<body>
<div id="app">
<div>{{num}}</div>
<div>
<!-- 如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数 -->
<button v-on:click='handle1'>点击1</button>
<!-- 2、如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,
并且事件对象的名称必须是$event
-->
<button v-on:click='handle2(123, 456, $event)'>点击2</button>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
num: 0
},
methods: {
handle1: function(event) {
console.log(event.target.innerHTML)
},
handle2: function(p, p1, event) {
console.log(p, p1)
console.log(event.target.innerHTML)
this.num++;
}
}
});
</script>
4.事件修饰符
-
.stop 阻止冒泡
<a v-on:click.stop="handle">跳转</a> -
.prevent 阻止默认行为
<a v-on:click.prevent="handle">跳转</a>
-
在事件处理程序中调用
event.preventDefault()或event.stopPropagation()是非常常见的需求。 -
Vue 不推荐我们操作DOM 为了解决这个问题,Vue.js 为
v-on提供了事件修饰符 -
修饰符是由点开头的指令后缀来表示的
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 即阻止冒泡也阻止默认事件 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
5.按键修饰符
-
.enter 回车键
<input v-on:keyup.enter='submit'> -
.esc 退出键
<input v-on:keyup.delete='handle'>
-
在做项目中有时会用到键盘事件,在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为
v-on在监听键盘事件时添加按键修饰符
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">
<!-- -当点击enter 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit">
<!--当点击enter或者space时 时调用 `vm.alertMe()` -->
<input type="text" v-on:keyup.enter.space="alertMe" >
常用的按键修饰符
.enter => enter键
.tab => tab键
.delete (捕获“删除”和“退格”按键) => 删除键
.esc => 取消键
.space => 空格键
.up => 上
.down => 下
.left => 左
.right => 右
<script>
var vm = new Vue({
el:"#app",
methods: {
submit:function(){},
alertMe:function(){},
}
})
</script>
6.自定义按键修饰符别名
全局 config.keyCodes 对象
-
在Vue中可以通过
config.keyCodes自定义按键修饰符别名
<div id="app">
预先定义了keycode 116(即F5)的别名为f5,因此在文字输入框中按下F5,会触发prompt方法
<input type="text" v-on:keydown.f5="prompt()">
</div>
<script>
Vue.config.keyCodes.f5 = 116;
let app = new Vue({
el: '#app',
methods: {
prompt: function() {
alert('我是 F5!');
}
}
});
</script>
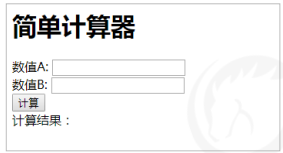
案例:简单计算器

需求:实现简单的加法计算,分别输入数值a和数值b ,点击计算按钮,结果显示在下面。
① 通过v-model指令实现数值a和数值b的绑定
② 给计算按钮绑定事件,实现计算逻辑
③ 将计算结果绑定到对应位置
<div id="app">
<h1>简单计算器</h1>
<div>
<span>数值A:</span>
<span>
<input type="text" v-model='a'>
</span>
</div>
<div>
<span>数值B:</span>
<span>
<input type="text" v-model='b'>
</span>
</div>
<div>
<button v-on:click='handle'>计算</button>
</div>
<div>
<span>计算结果:</span>
<span v-text='result'></span>
</div>
</div>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
a: '',
b: '',
result: ''
},
methods: {
handle: function () {
this.result = parseInt(this.a) + parseInt(this.b);
}
}
})
</script>
1.5 属性绑定
1. Vue如何动态处理属性?
v-bind
-
v-bind 指令被用来响应地更新 HTML 属性
-
v-bind:href 可以缩写为 :href;
<div id="app">
<a v-bind:href="url">百度</a>
<button @click="handle">切换</button>
</div>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
url: "http://www.baidu.com"
},
methods: {
handle: function () {
this.url = "http://cnblogs.com/xc-dh"
},
}
})
</script>
2. v-model的低层实现原理分析
<input v-bind:value="msg" v-on:input="msg=$event.target.value">
1.6 样式绑定
1.class样式处理
对象语法
-
我们可以给v-bind:class 一个对象,以动态地切换class。
-
注意:v-bind:class指令可以与普通的class特性共存
//1、 v-bind 中支持绑定一个对象 如果绑定的是一个对象 则 键为 对应的类名 值 为对应data中的数据
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.active {
width: 100px;
height: 100px;
border: 1px solid red;
}
.bgc {
background-color: pink;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="{active: isActive, bgc: isBgc}">样式绑定</div>
<button v-on:click="handle">切换</button>
</div>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
isActive: true,
isBgc: true
},
methods: {
handle: function () {
// 控制isActive的值在true和false之间进行替换
this.isActive = !this.isActive;
this.isBgc = !this.isBgc;
}
}
})
</script>
</body>
数组语法
//2、 v-bind 中支持绑定一个数组 数组中classA和 classB 对应为data中的数据
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.active {
width: 100px;
height: 100px;
border: 1px solid red;
}
.bgc {
background-color: pink;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="[activeClass,bgcClass]">样式绑定</div>
<button v-on:click="handle">切换</button>
</div>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
activeClass: 'active',
bgcClass: 'bgc'
},
methods: {
handle: function () {
this.activeClass = '';
}
}
})
</script>
</body>
绑定对象和绑定数组 的区别
-
绑定对象的时候 对象的属性 即要渲染的类名 对象的属性值对应的是 data 中的数据
-
绑定数组的时候数组里面存的是data 中的数据
2. style样式处理
对象语法
<div v-bind:style="{ color: activeColor, fontSize: fontSize }"></div>
数组语法
<div v-bind:style="[baseStyles, overridingStyles]"></div>
<div id="app">
<div v-bind:style="{width: widthStyle, background: bgStyle, height: heightStyle}"></div>
<!-- 数组语法可放多个样式对象 -->
<div v-bind:style="[objStyle,overStyles]"></div>
<button v-on:click="handle">切换</button>
</div>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
widthStyle: "100px",
bgStyle: 'red',
heightStyle: '200px',
// 对象简写
objStyle: {
border: '1px solid red',
width: '100px',
height: '100px'
},
overStyles: {
border: '1px solid blue',
height: '200px'
}
},
methods: {
handle: function () {
this.heightStyle = '100px',
this.objStyle.width = '200px'
}
}
})
</script>
1.7 分支循环结构
1. 分支结构
v-if 使用场景
-
1- 多个元素 通过条件判断展示或者隐藏某个元素。或者多个元素
-
2- 进行两个视图之间的切换
<div id="app">
<!-- v-if 只渲染符合条件的部分 -->
<div v-if="score>=90">优秀</div>
<div v-else-if="score<90 && score>=80">良好</div>
<div v-else-if="score<80 && score>=70">中等</div>
<div v-else-if="score<70 && score>=60">合格</div>
<div v-else="score<60 ">较差</div>
<!-- 控制元素显示隐藏 -->
<div v-show="flag">测试v-show</div>
<button v-on:click="handle">切换</button>
</div>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
score: 68,
flag: true
},
methods: {
handle: function () {
this.flag = !this.flag;
}
}
})
</script>
2.v-show 和 v-if的区别
-
v-show本质就是标签display设置为none, 控制元素是否显示(已经渲染到了页面)
-
v-show只编译一次,后面其实就是控制css,而v-if不停的销毁和创建,故v-show性能更好一点。
-
-
v-if是动态的向DOM树内添加或者删除DOM元素 控制元素是否渲染到页面
-
v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件
-
3.循环结构
v-for遍历数组
-
用于循环的数组里面的值可以是对象,也可以是普通元素
<!-- 循环结构-遍历数组
item 是我们自己定义的一个名字 代表数组里面的每一项
fruits对应的是 data中的数组名-->
<div id="app">
水果列表
<ul>
<li v-for='item in fruits'>{{item}}</li>
<li v-for='(item,index) in fruits'>{{item + '----' + index}}</li>
<!-- 遍历复杂数组 -->
<li v-for='item in myFruits'>
<span>{{item.ename}}</span>
<span>----</span>
<span>{{item.cname}}</span>
</li>
</ul>
</div>
<script src="./js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
fruits: ['apple', 'banana', 'orange'],
myFruits: [{
cname: '苹果',
ename: 'apple'
}, {
cname: '香蕉',
ename: 'banana'
}, {
cname: '橘子',
ename: 'orange'
}]
}
})
</script>
key的作用:帮助Vue区分不同的元素,从而提高性能
-
key来给每个节点做一个唯一标识
-
key的作用主要是为了高效的更新虚拟DOM
<li :key='item.id' v-for='(item,index) in list'>{{item}} + '---' {{index}}</li>
v-for遍历对象
<div v-for='(value, key, index) in object'></div>
-
不推荐同时使用
v-if和v-for -
当
v-if与v-for一起使用时,v-for具有比v-if更高的优先级。
<!-- 循环结构-遍历对象
v 代表 对象的value
k 代表对象的 键
i 代表索引
--->
<div id="app">
<!-- 遍历对象 -->
<!-- 当值等于19时才遍历 结果为 19---age---1-->
<div v-if="v==19" v-for='(v,k,i) in obj'>{{v + '---'+ k +'---' + i}}</div>
</div>
<script src="./js/vue.js"></script>
<script>
// 原生js循环
var obj = {
uname: 'zhangsan',
age: '19',
sex: '女'
}
for (var k in obj) {
console.log(k, obj[k]);
};
//Vue循环
var vm = new Vue({
el: '#app',
data: {
obj: {
uname: 'zhangsan',
age: '19',
sex: '女'
}
}
});
</script>





