学生档案管理案例
1.案例要求
目标:模板引擎应用,强化node.js项目制作流程。
知识点:http请求响应、数据库、模板引擎、静态资源访问。


2.制作流程
1.建立项目文件夹并生成项目描述文件
2.创建网站服务器实现客户端和服务器端通信
3.连接数据库并根据需求设计学员信息表
4.创建路由并实现页面模板呈递
5.实现静态资源访问
6.实现学生信息添加功能
7.实现学生信息展示功能
3.第三方模块router
功能:实现路由
使用步骤:
1.获取路由对象
2.调用路由对象提供的方法创建路由
3.启用路由,使路由生效
const getRouter = require('router')
const router = getRouter();
router.get('/add', (req, res) => {
res.end('Hello World!')
})
app.on('request', (req, res) => {
router(req, res,() => { })
})
4.第三方模块 serve-static
功能:实现静态资源访问服务
步骤:
1.引入serve-static模块获取创建静态资源服务功能的方法
2.调用方法创建静态资源服务并指定静态资源服务目录
3.启用静态资源服务功能
const serveStatic = require('serve-static')
const serve = serveStatic('public')
app.on('request', () => {
serve(req, res,() => { })
})
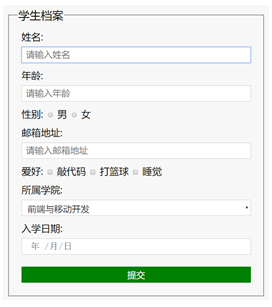
5.添加学生信息
1.在模板的表单中指定请求地址与请求方式
2.为每一个表单项添加name属性
3.添加实现学生信息功能路由
4.接收客户端传递过来的学生信息
5.将学生信息添加到数据库中
6.将页面重定向到学生信息列表页面
6.学生信息列表页
1.从数据库中将所有的学生信息查询出来
2.通过模板引擎将学生信息和HTML模板进行拼接
3.将拼接好的HTML模板响应给客户端
代码:
1.创建服务器及引入模块
// 引入http系统模块
const http = require('http');
// 导入数据库
require('./model/connect');
// 引入模板引擎
const template = require('art-template');
// 引入path模块
const path = require('path');
// 引入静态资源访问模块 返回值为方法
const serveStatic = require('serve-static');
// 引入处理日期的第三方模块
const dateformat = require('dateformat');
// 引入路由
const router = require('./route/index');
// 实现静态资源访问服务 参数为路径 返回值为方法
const serve = serveStatic(path.join(__dirname, 'public'));
// 配置模板的跟目录
template.defaults.root = path.join(__dirname, 'views');
//导入模板变量,处理日期格式
template.defaults.imports.dateformat = dateformat;
// 配置模板默认后缀
template.defaults.extname = '.art';
// 创建网站服务器
const app = http.createServer();
// 请求响应事件
app.on('request', (req, res) => {
// res.end('ok');
// router和serve 里面的第三个参数,回调函数必写
router(req, res, () => { });
serve(req, res, () => { });
});
// 监听端口
app.listen(80);
console.log('服务器启动成功');
2.连接数据库
// 引入数据库模块
const mongoose = require('mongoose');
// 连接数据库
mongoose.connect('mongodb://localhost/playground',
{ useNewUrlParser: true, useUnifiedTopology: true })
.then(() => console.log('数据库连接成功'))
.catch((error) => console.log(error, '数据库连接失败'));
3.创建数据库集合
const mongoose = require('mongoose');
// 创建学生集合规则
const studentsSchema = new mongoose.Schema({
name: {
type: String,
// required: true, 即name必写
required: true,
minlength: 2,
maxlength: 10
},
age: {
type: Number,
min: 16,
max: 25
},
sex: String,
email: String,
hobbies: [String],
collage: String,
enterDate: {
type: Date,
default: Date.now
}
});
// 使用规则创建学生信息集合
const Student = mongoose.model('Student', studentsSchema);
// 导出学生集合
module.exports = Student;
4.实现路由功能
// 引入路由模块 返回值为方法
const getRouter = require('router');
// 获取路由对象
const router = getRouter();
// 引入模板引擎
const template = require('art-template');
// 导入学生信息集合
const Student = require('../model/user');
// 导入系统模块querystring 用于将HTTP参数转换为对象格式
const querystring = require('querystring');
// 呈递学生档案信息页面
router.get('/add', (req, res) => {
// 参数1:模板路径,绝对路径 参数2:在模板中显示的数据 对象类型
let html = template('index', {});
res.end(html);
});
// 呈递学生档案信息列表页面
router.get('/list', async (req, res) => {
// 查询学生信息
const students = await Student.find();
console.log(students);
let html = template('list', {
students: students
});
res.end(html);
});
// 实现学生信息添加功能
router.post('/add', (req, res) => {
// 接收post请求参数
// 有参数传进来的时候就调用data事件
// 因为post参数是一步一步接收的,所以要声明一个变量接收
let formData = '';
req.on('data', param => {
formData += param;
});
// querystring.parse()方法,能把字符串转换成对象模式
req.on('end', async () => {
// 将用户提交的信息添加到数据库中
await Student.create(querystring.parse(formData));
// 重定向 实现页面跳转 重定向的状态码是301
res.writeHead(301, {
Location: '/list'
});
res.end();
});
});
module.exports = router;
5.列表页信息处理


