模板引擎语法
1.模板语法
-
art-template同时支持两种模板语法:标准语法和原始语法。
-
标准语法可以让模板更容易读写,原始语法具有强大的逻辑处理能力。
标准语法: {{ 数据}}
原始语法: <%= 数据%>
2.输出
将某项数据输出在模板中,标准语法和原始语法如下:
-
标准语法:{{数据}}
-
原始语法: <%= 数据%>
<!-- 标准语法 -->
<h2>{{value}}</h2>
<h2>{{a ? b : c}}</h2>
<h2>{{a + b}}</h2>
<!-- 原始语法 -->
<h2><%= value %></h2>
<h2><%= a ? b : c %></h2>
<h2><%= a + b %></h2>
3.原文输出
如果数据中携带HTML标签,默认模板引擎不会解析标签,会将其转义后输出。
要解析标签,语法如下:
-
标准语法: {{@数据}}
-
原始语法: <%-数据%>
<!-- 标准语法 -->
<h2>{{@ value }}</h2>
<!-- 原始语法 -->
<h2><%- value %></h2>
4.条件判断
<!-- 标准语法 -->
{{if 条件}} ... {{else}}… {{/if}}
{{if v1}} ... {{else if v2}} ... {{/if}}
<!-- 原始语法 --> 原始语法里面能写所有原生js代码
<% if (value) { %> ... <% } %>
<% if (v1) { %> ... <% } else if (v2) { %> ... <% } %>
5.循环
-
标准语法: {{leach 数据}} {{/each}}
-
原始语法: <% for() {%> <%} %>
<!-- 标准语法 -->
{{each target}}
{{$index}} {{$value}}
{{/each}}
<!-- 原始语法 -->
<% for(var i = 0; i < target.length; i++){ %>
<%= i %> <%= target[i] %>
<% } %>
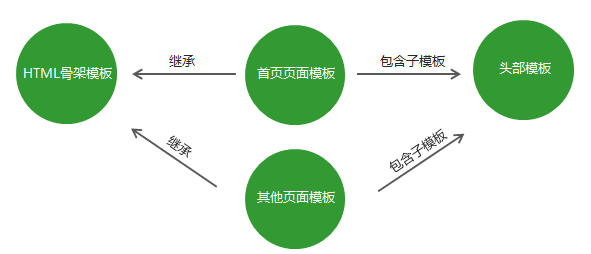
6.子模版
使用子模板可以将网站公共区块(头部、底部)抽离到单独的文件中。
-
标准语法: {{include '模 板路径'}}
-
原始语法: <%include( "模板路径") %>
<!-- 标准语法 -->
{{include './header.art'}}
<!-- 原始语法 -->
<% include('./header.art') %>
7.模板继承
使用模板继承可以将网站HTML骨架抽离到单独的文件中,其他页面模板可以继承骨架文件。


继承案例
<!--index.art 首页模板-->
{{extend './layout.art'}}
{{block 'head'}} <link rel="stylesheet" href="custom.css"> {{/block}}
{{block 'content'}} <p>This is just an awesome page.</p> {{/block}}
8.模板配置
-
向模板中导入变量template.defaults.imports.变量名 =变量值;
-
设置模板根目录template.defaults.root = 模板目录
-
设置模板默认后缀template.defaults.extname = ' .art'
// 导入模板引擎
const template = require('art-template');
// path拼接路径字符串
const path = require('path');
//导入时间模板
const dateFormat = require('dateformat');
//导入模板变量
template.defaults.imports.dateFormat = dateFormat;
// 设置模板根目录
template.defaults.root = path.join(__dirname, 'views');
// 配置模板默认后缀
template.defaults.extname = '.art';
// 告诉模板引擎要拼接的数据和模板在哪
// 参数1:模板路径,绝对路径 参数2:在模板中显示的数据 对象类型
// 返回拼接好的字符串
const html = template('04', {
time: new Date()
});
console.log(template('04.html', {}));
console.log(html);
星辰ꦿ.大海




