服务器请求响应原理
1.服务器端基础概念
1.1网站的组成
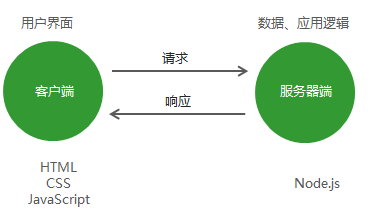
网站应用程序主要分为两大部分:客户端和服务器端。
客户端:在浏览器中运行的部分,就是用户看到并与之交互的界面程序。使用HTML、CSS、 JavaScript构建。
服务器端:在服务器中运行的部分,负责存储数据和处理应用逻辑。


1.2 Node网站服务器
能够提供网站访问服务的机器就是网站服务器,它能够接收客户端的请求,能够对请求做出响应。
其实就是满足下面三个条件
-
是一台电脑
-
安装Node运行环境
-
使用node.js创建一个接收请求和响应请求的对象
实际上就是创建软件层面上的服务器
网站服务器一般都是放置在专门的网络机房中,服务器电脑可以没有鼠标键盘显示器等,甚至可以只有一台主机,程序员一般通过远程控制去控制服务器。
1.3 IP地址
互联网中设备的唯一标识。 IP是Internet Protocol Address的简写,代表互联网协议地址.

1.4域名
由于IP地址难于记忆,所以产生了域名的概念,所谓域名就是平时上网所使用的网址。
http://www.itheima.com => http://124.165.219.100/
虽然在地址栏中输入的是网址,但是最终还是会将域名转换为ip才能访问到指定的网站服务器。
1.5端口
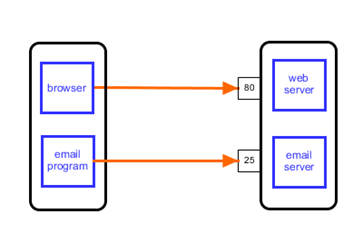
端口是计算机与外界通讯交流的出口,用来区分服务器电脑中提供的不同的服务.

左边是客户端电脑,右边是服务器端电脑。端口号就是数字,用来区分不同的服务

1.6 URL
统一资源定位符,又叫URL (Uniform Resource Locator), 是专为标识Internet网上资源位置而设的一种编址方式,我们平时所说的网页地址指的即是URL。
URL的组成
-
传输协议://服务器IP或域名:端口/资源所在位置标识
-
http://www.itcast.cn/news/20181018/09152238514.html
-
http:超文本传输协议,提供了一种发布和接收HTML页面的方法。
网站应用大多使用的是80端口,没有输入端口的情况下,浏览器在请求的时候会默认加上80端口
1.7开发过程中客户端和服务器端说明
在开发阶段,客户端和服务器端使用同一台电脑,即开发人员电脑。

本机域名: localhost 本地IP:127.0.0.1
2. 创建web服务器
//引用系统模块
const http = require('http') ;
//创建web服务器对象
const app = http.createServer () ; //返回值是网站服务器对象
//当客户端发送请求的时候
app.on('request', (req, res) => { // app.on第一个参数是事件名称,第二个参数是事件处理函数,
处理函数中req代表请求对象,存储和请求相关的信息比如请求地址,请求IP,请求方式等。
res是response简写,代表响应对象。我们要使用res中提供的方法对客户端发来的请求做出响应
//响应
res.end('<h1>hi, user</h1>') ;
}) ;
//监听3000端口
app.listen(3000) ;
console.log('服务器已启动,监听3000端口,请访问localhost:3000')
node.js 是基于事件驱动的语言,所以客户端的请求在服务器端是通过事件来触发的





