递归
1.什么是递归
递归:如果一个函数在内部可以调用其本身,那么这个函数就是递归函数。
简单理解:函数内部自己调用自己, 这个函数就是递归函数
注意:递归函数的作用和循环效果一样,由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件return。
2.利用递归求1~n的阶乘
//利用递归函数求1~n的阶乘 1 * 2 * 3 * 4 * ..n
function fn(n) {
if (n == 1) { //结束条件
return 1;
}
return n * fn(n - 1);
}
console.log(fn(3));
//详细思路 假如用户输入的是3
//return 3*fn(2)|
//return 3*(2*fn(1))
//return 3*(2*1)
//return 3*(2)
//return 6
3.利用递归求斐波那契数列
// 利用递归函数求斐波那契数列(兔子序列) 1、1、2、3、5、8、13、21...
// 用户输入一个数字 n 就可以求出 这个数字对应的兔子序列值
// 我们只需要知道用户输入的n 的前面两项(n-1 n-2)就可以计算出n 对应的序列值
function fb(n) {
if (n === 1 || n === 2) {
return 1;
}
return fb(n - 1) + fb(n - 2);
}
console.log(fb(3));
4.利用递归遍历数据
// 我们想要做输入id号,就可以返回的数据对象
var data = [{
id: 1,
name: '家电',
goods: [{
id: 11,
gname: '冰箱',
goods: [{
id: 111,
gname: '海尔'
}, {
id: 112,
gname: '美的'
},
]
}, {
id: 12,
gname: '洗衣机'
}]
}, {
id: 2,
name: '服饰'
}];
//1.利用 forEach 去遍历里面的每一个对象
function getID(json, id) {
var o = {};
json.forEach(function(item) {
// console.log(item); // 2个数组元素
if (item.id == id) {
// console.log(item);
o = item;
return o;
// 2. 我们想要得里层的数据 11 12 可以利用递归函数
// 里面应该有goods这个数组并且数组的长度不为 0
} else if (item.goods && item.goods.length > 0) {
o = getID(item.goods, id);
}
});
return o;
}
5.浅拷贝和深拷贝
-
浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用(地址)
-
深拷贝拷贝多层, 每一级别的数据都会拷贝.
-
Object.assign( target, ...sources) es6新增方法可以浅拷贝
-
Object.assign( target, ...sources) 第一个参数为拷贝到的对象,后一个参数为要拷贝的对象
浅拷贝
<script>
var obj = {
uname: 'an',
age: 18,
msg: {
id: 1
}
}
var o = {};
// 老方法遍历拷贝
// for (var k in obj) {
// o[k] = obj[k];
// }
// es6新增方法 浅拷贝
Object.assign(o, obj);
o.msg.id = 3;
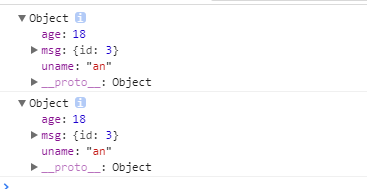
console.log(o);
console.log(obj); //浅拷贝obj属性值受影响
</script>

深拷贝:
<script>
var obj = {
uname: 'an',
age: 18,
msg: {
id: 1
},
color: ['red', 'pink', 'green']
}
var o = {};
// 封装一个函数
function deepCopy(newObj, oldObj) {
for (var k in oldObj) {
// 判断属性值属于那种类型
// 1.获取属性值
var item = oldObj[k];
// 数组也属于对象,如果先筛选对象,就会把数组当对象处理,所以先筛选数组
// 2.判断值是否是数组
if (item instanceof Array) {
// 创建一个空数组
newObj[k] = [];
// 递归 ,调用函数
deepCopy(newObj[k], item)
} else if (item instanceof Object) {
// 3.判断值是否是对象
// 创建一个新对象
newObj[k] = {};
deepCopy(newObj[k], item)
} else {
// 4.简单数据类型
newObj[k] = item;
}
}
}
deepCopy(o, obj);
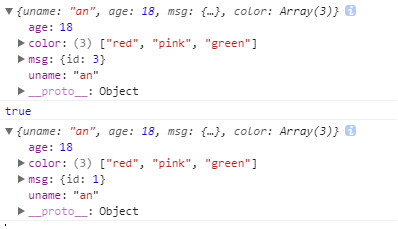
console.log(o);
console.log(Array instanceof Object); //true 数组属于对象类型
o.msg.id = 3; //修改o 对象中的属性值 obj不受影响
console.log(obj);
</script>

星辰ꦿ.大海





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步