函数的定义和调用
1.1函数的定义方式
-
方式1 函数声明方式 function 关键字 (命名函数)
function fn(){} -
方式2 函数表达式(匿名函数)
var fn = function(){} -
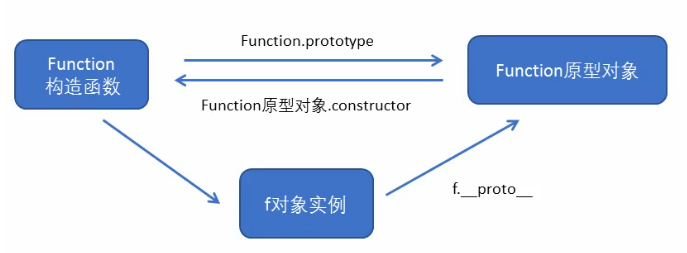
方式3 new Function( '参数1', '参数2',' 函数体');
var f = new Function('a', 'b', 'console.log(a + b)');
f(1, 2);
console.1og(f instanceof Object ); //instanceof判断前者是否属于后者 这里是true
var fn = new Function('参数1','参数2'
4.所有函数都是 Function 的实例(对象)

1.2函数的调用
/* 1. 普通函数 */
function fn() {
console.log('人生的巅峰');
}
fn(); 或 fn.call(); // 调用者是window window.fn();
/* 2. 对象的方法 */
var o = {
sayHi: function() {
console.log('人生的巅峰');
}
}
o.sayHi();
/* 3. 构造函数*/
function Star() {};
new Star();
/* 4. 绑定事件函数*/
btn.onclick = function() {}; // 点击了按钮就可以调用这个函数
/* 5. 定时器函数*/
setInterval(function() {}, 1000); 这个函数是定时器自动1秒钟调用一次
/* 6. 立即执行函数(自调用函数)*/
(function() {
console.log('人生的巅峰');
})(); //立即执行函数是自动调用
星辰ꦿ.大海




