继承
1.call()
ES6之前并没有给我们提供extends继承。我们可以通过构造函数+原型对象模拟实现继承,被称为组合继承
调用这个函数并且修改函数运行时的this指向
fun. call (thisArg, arg1, arg2, ...)
-
thisArg : 当前调用函数this的指向对象
-
arg1 , arg2 :传递的其他参数
function fn(x, y) {
console.log(this);
console.log(x + y);
}
var o = {
name: 'andy'
};
fn.call(o, 1, 2);//调用了函数此时的this指向了对象o,

-
call()可以调用函数
-
call()可以修改this的指向,使用call()的时候 参数一是修改后的this指向,参数2,参数3..使用逗号隔开连接
2.子构造函数继承父构造函数中的属性
核心原理:通过call()把父类型的this指向子类型的this , 这样就可以实现子类型继承父类型的属性。
-
先定义一个父构造函数
-
再定义一个子构造函数
-
子构造函数继承父构造函数的属性(使用call方法)
// 1. 父构造函数
function Father(uname, age) {
// this 指向父构造函数的对象实例
this.uname = uname;
this.age = age;
}
// 2 .子构造函数
function Son(uname, age, score) {
// this 指向子构造函数的对象实例
//3.使用call方式实现子继承父的属性
Father.call(this, uname, age);
this.score = score;
}
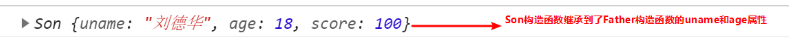
var son = new Son('刘德华', 18, 100);
console.log(son);

3.借用原型对象继承方法
// 1. 父构造函数
function Father(uname, age) {
// this 指向父构造函数的对象实例
this.uname = uname;
this.age = age;
}
Father.prototype.money = function() {
console.log(100000);
};
// 2 .子构造函数
function Son(uname, age, score) {
// this 指向子构造函数的对象实例
//3.使用call方式实现子继承父的属性
Father.call(this, uname, age);
this.score = score;
}
// Son.prototype = Father.prototype; 这样直接赋值会有问题,如果修改了子原型对象,父原型对象也会跟着一起变化
Son.prototype = new Father();
// 如果利用对象的形式修改了原型对象,别忘了利用constructor 指回原来的构造函数
Son.prototype.constructor = Son;
// 这个是子构造函数专门的方法
Son.prototype.exam = function() {
console.log('孩子要考试');
}
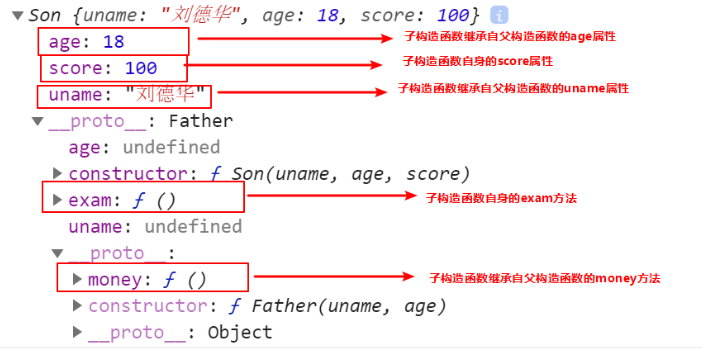
var son = new Son('刘德华', 18, 100);
console.log(son);
如上代码结果如图:

星辰ꦿ.大海





