构造函数和原型
1.概述:
在典型的OOP的语言中(如Java) , 都存在类的概念,类就是对象的模板,对象就是类的实例,但在ES6之前, JS中并没用引入类的概念。 ES6,全称ECMAScript6.0 , 2015.06发版。但是目前浏览器的JavaScript是ES5版本,大多数高版本的浏 览器也支持ES6 ,不过只实现了ES6的部分特性和功能。 在ES6之前,对象不是基于类创建的,而是用一种称为构建函数的特殊函数来定义对象和它们的特征。
对象的三种创建方式--复习
-
字面量方式
var obj = {}; -
new关键字
var obj = new Object(); -
构造函数方式
function Person(name,age){
this.name = name;
this.age = age;
}
var obj = new Person('zs',12);
2.构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new一起使用。我 们可以把对象中一些公共的属性和方法抽取出来 ,然后封装到这个函数里面。
new在执行时会做四件事情:
①在内存中创建一个新的空对象。 ②让this指向这个新的对象。 ③执行构造函数里面的代码,给这个新对象添加属性和方法。 ④返回这个新对象(所以构造函数里面不需要return ) .
静态成员和实例成员
JavaScript的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的this.上添 加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
-
静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问
-
实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问
2.1实例成员
实例成员就是构造函数内部通过this添加的成员 如下列代码中uname age sing 就是实例成员,实例成员只能通过实例化的对象来访问
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Star('刘德华', 18);
console.log(ldh.uname);//实例成员只能通过实例化的对象来访问
//console.log(Star.uname); //不可以通过构造函数来访问实例成员
2.2静态成员
静态成员 在构造函数本身上添加的成员 如下列代码中 sex 就是静态成员,静态成员只能通过构造函数来访问
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
Star.sex = '男';
var ldh = new Star('刘德华', 18);
console.log(Star.sex);//静态成员只能通过构造函数来访问
//console.log(ldh.sex); //不能通过对象来访问
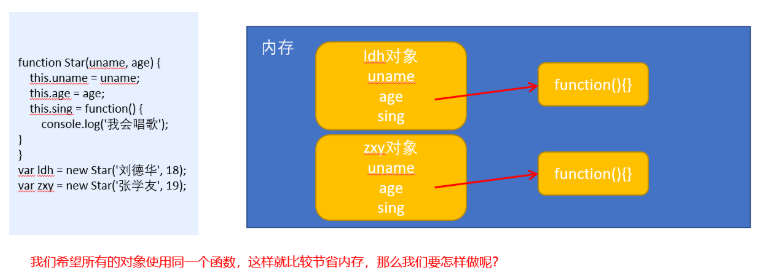
3.构造函数的问题
构造函数方法很好用,但是存在浪费内存的问题。

4.构造函数原型prototype(原型对象)
构造函数通过原型分配的函数是所有对象所共享的。
JavaScript 规定,每一个构造函数都有一个prototype 属性,指向另一个对象。
注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
Star.prototype.sing = function() {
console.log('我会唱歌');
}
var ldh = new Star('刘德华', 18);
var zxy = new Star('张学友', 19);
ldh.sing();//我会唱歌
zxy.sing();//我会唱歌
注意:
-
原型是一个对象prototype,我们也称为原型对象。
-
原型的作用是共享方法。
5.对象原型
对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,
就是因为对象有 __proto__ 原型的存在。
__proto__对象原型和原型对象 prototype 是等价的
__proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,
因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype

function Star( uname,age) {
this .uname = uname ;
this.age = age ;
}
Star.prototype.sing = function() {
console.log( '我会唱歌' );
}
var ldh = new Star('刘德华',18);
var zxy = new Star('张学友', 19);
1dh.sing();
console.log(1dh);
console.log(1dh.__proto__ === Star.prototype); //true
6.constructor构造函数
对象原型( __proto__)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称为构造函数,因为它指回构造函数本身。
constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
一般情况下,对象的方法都在构造函数的原型对象中设置。如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,
但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。
此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数如:
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
// 很多情况下,我们需要手动的利用constructor 这个属性指回 原来的构造函数
// Star.prototype.sing = function() {
// console.log('我会唱歌');
// };
// Star.prototype.movie = function() {
//console.log( '我会演电影');
// }
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star, // 手动设置指回原来的构造函数
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
var zxy = new Star('张学友', 19);
console.log(zxy)
// console.1og(Star.prototype);
// console.1og(1dh.__proto__) ;
//console.log(Star.prototype.constructor);
//console.1og(1dh.__proto__.constructor) ;
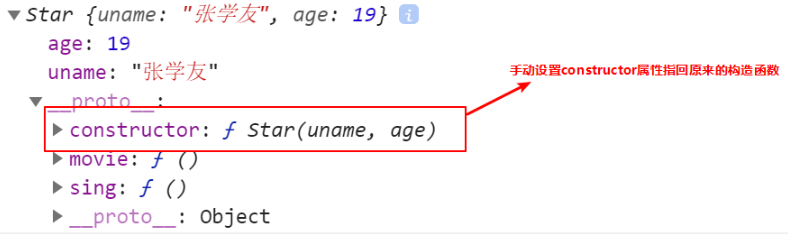
以上代码运行结果,设置constructor属性如图:

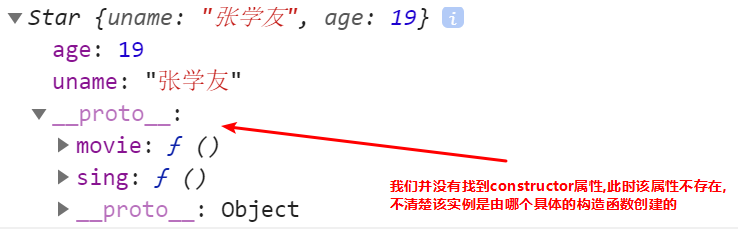
如果未设置constructor属性,如图:

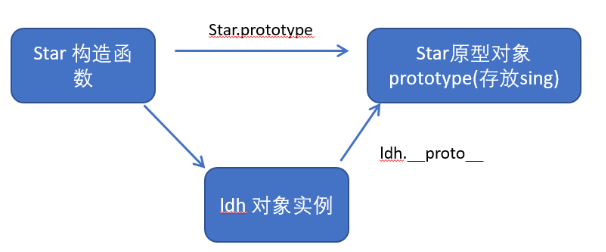
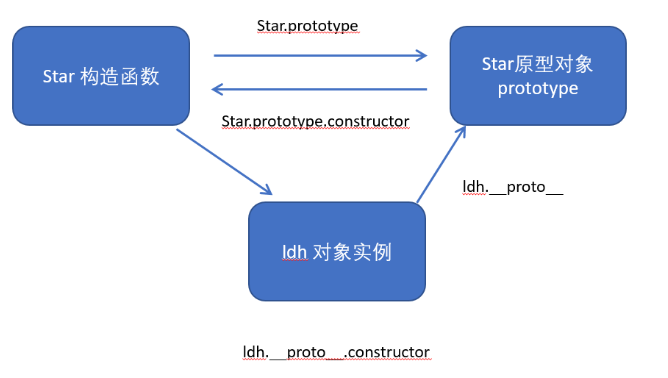
7. 构造函数实例和原型对象三角关系
1.构造函数的prototype属性指向了构造函数原型对象
2.实例对象是由构造函数创建的,实例对象的__proto__属性指向了构造函数的原型对象
3.构造函数的原型对象的constructor属性指向了构造函数,实例对象的原型的constructor属性也指向了构造函数

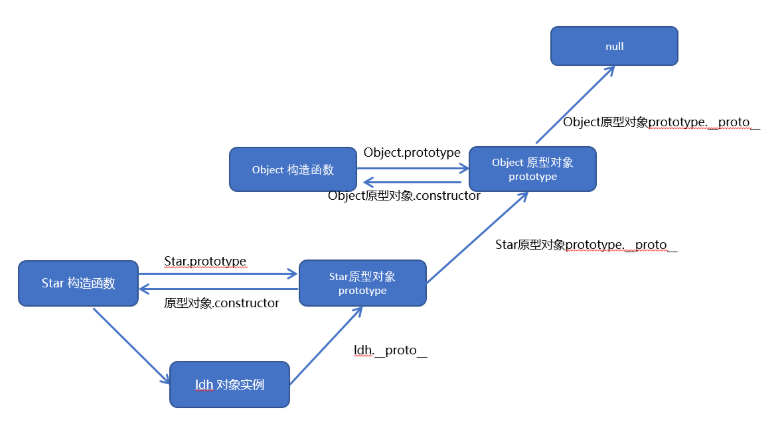
8.原型链
每一个实例对象又有一个__proto__属性,指向的构造函数的原型对象,构造函数的原型对象也是一个对象,也有__proto__属性,这样一层一层往上找就形成了原型链。

9.原型链和JavaScript的成员查找机制
任何对象都有原型对象,也就是prototype属性,任何原型对象也是一个对象,该对象就有__proto__属性,这样一层一层往上找,就形成了一条链,我们称此为原型链;
注意:如果访问的对象本身有这个属性,这个对象的原型也有此属性时,实行就近原则,得到的是对象本身的这个属性值
1、当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
2、如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)。
3、如果还没有就查找原型对象的原型(Object的原型对象)。
4、依此类推一直找到 Object 为止(null)。
5、__proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
10.原型对象中this指向
构造函数中的this和原型对象的this,都指向我们new出来的实例对象
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
var that;
Star.prototype.sing = function() {
console.log('我会唱歌');
that = this;
}
var ldh = new Star('刘德华', 18);
// 1. 在构造函数中,里面this指向的是对象实例 ldh
ldh.sing();
// 2.原型对象函数里面的this 指向的是 实例对象 ldh
console.log(that === ldh);//true
11.通过原型为数组扩展内置方法
可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
注意:数组和字符串内置对象不能给原型对象覆盖操作Array.prototype= { },
只能是Arrayprototype.xx = function(){}的方式。
Array.prototype.sum = function() {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
};
//此时数组对象中已经存在sum()方法了 可以使用 数组.sum()进行数据的求和





