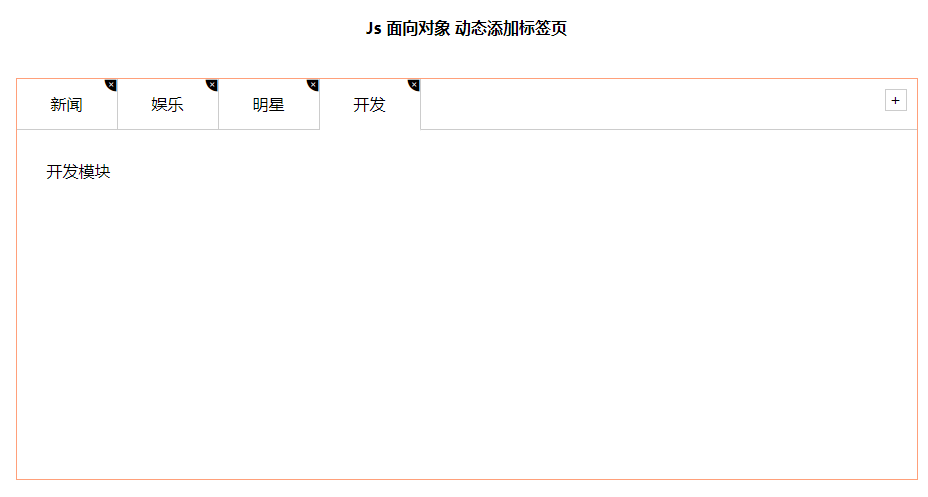
面向对象版tab 栏切换
-
点击 tab栏,可以切换效果.
-
点击 + 号, 可以添加 tab 项和内容项.
-
点击 x 号, 可以删除当前的tab项和内容项.
-
双击tab项文字或者内容项文字可以修改里面的文字内容

抽象对象: Tab对象
-
该对象具有切换功能
-
该对象具有添加功能
-
该对象具有删除功能
-
该对象具有修改功能
2、案例准备
-
获取到标题元素
-
获取到内容元素
-
获取到删除的小按钮 x号
-
新建js文件,定义类,添加需要的属性方法(切换,删除,增加,修改)
-
时刻注意this的指向问题
3、切换
-
为获取到的标题绑定点击事件,展示对应的内容区域,存储对应的索引
this.lis[i].index = i;
this.lis[i].onclick = this.toggleTab; -
使用排他,实现只有一个元素的显示
toggleTab() {
//将所有的标题与内容类样式全部移除
for (var i = 0; i < this.lis.length; i++) {
this.lis[i].className = '';
this.sections[i].className = '';
}
//为当前的标题添加激活样式
this.className = 'liactive';
//为当前的内容添加激活样式
that.sections[this.index].className = 'conactive';
}
4、添加
MDN Web文档:https://developer.mozilla.org 查询insertAdjacentHTML用法
-
点击+可以实现添加新的选项卡和内容
-
一步:创建新的选项卡li和新的内容section
-
第二步:把创建的两个元素追加到对应的父元素中.
-
以前的做法:动态创建元素createElement ,但是元素里面内容较多,需要innerHTML赋值在appendChild 追加到父元素里面.
-
现在高级做法:利用insertAdjacentHTML()可以直接把字符串格式元素添加到父元素中
-
appendChild不支持追加字符串的子元素, insertAdjacentHTML支持追加字符串的元素
-
为添加按钮+ 绑定点击事件
this.add.onclick = this.addTab; -
实现标题与内容的添加,做好排他处理
addTab() {
that.clearClass();
// (1) 创建li元素和section元素
var random = Math.random();
var li = '<li class="liactive"><span>新选项卡</span><span class="iconfont icon-guanbi"> </span></li>';
var section = '<section class="conactive">测试 ' + random + '</section>';
// (2) 把这两个元素追加到对应的父元素里面
that.ul.insertAdjacentHTML('beforeend', li);
that.fsection.insertAdjacentHTML('beforeend', section);
that.init();
}
5、删除
-
点击x可以删除当前的Ii选项卡和当前的section
-
x是没有索引号的,但是它的父亲li有索引号,这个索引号正是我们想要的索引号
-
所以核心思路是:点击x号可以删除这个索引号对应的Ii和section
-
为元素的删除按钮x绑定点击事件
this.remove[i].onclick = this.removeTab; -
获取到点击的删除按钮的所在的父元素的所有,删除对应的标题与内容
removeTab(e) {
e.stopPropagation(); // 阻止冒泡 防止触发li 的切换点击事件
var index = this.parentNode.index;
console.log(index);
// 根据索引号删除对应的li 和section remove()方法可以直接删除指定的元素
that.lis[index].remove();
that.sections[index].remove();
that.init();
// 当我们删除的不是选中状态的li 的时候,原来的选中状态li保持不变
if (document.querySelector('.liactive')) return;
// 当我们删除了选中状态的这个li 的时候, 让它的前一个li 处于选定状态
index--;
// 手动调用我们的点击事件 不需要鼠标触发
that.lis[index] && that.lis[index].click();
}
6、编辑
-
双击选项卡li或者section里面的文字可以实现修改功能
-
双击事件是: ondblclick
-
如果双击文字,会默认选定文字,此时需要双击禁止选中文字
-
window.getSelection? window.getSelection().removeAllRanges(): document.selection.empty();
-
核心思路:双击文字的时候,在里面生成一个文本框当失去焦点或者按下回车然后把文本框输入的值给原先元素即可.
-
为元素(标题与内容)绑定双击事件
this.spans[i].ondblclick = this.editTab;
this.sections[i].ondblclick = this.editTab; -
在双击事件处理文本选中状态,修改内部DOM节点,实现新旧value值的传递
editTab() {
var str = this.innerHTML;
// 双击禁止选定文字
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
// alert(11);
this.innerHTML = '<input type="text" />';
var input = this.children[0];
input.value = str;
input.select(); // 文本框里面的文字处于选定状态
// 当我们离开文本框就把文本框里面的值给span
input.onblur = function() {
this.parentNode.innerHTML = this.value;
};
// 按下回车也可以把文本框里面的值给span
input.onkeyup = function(e) {
if (e.keyCode === 13) {
// 手动调用表单失去焦点事件 不需要鼠标离开操作
this.blur();
}
}
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号