jQuery 选择器
原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
1. 基础选择器
$("选择器") // 里面选择器直接写 CSS 选择器即可,但是要加引号

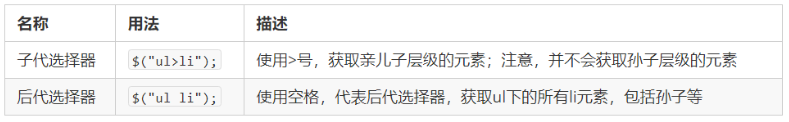
2. 层级选择器
层级选择器最常用的两个分别为:后代选择器和子代选择器。

基础选择器和层级选择器案例代码
<body>
<div>我是div</div>
<div class="nav">我是nav div</div>
<p>我是p</p>
<ul>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
</ul>
<script>
$(function() {
console.log($(".nav"));
console.log($("ul li"));
})
</script>
</body>
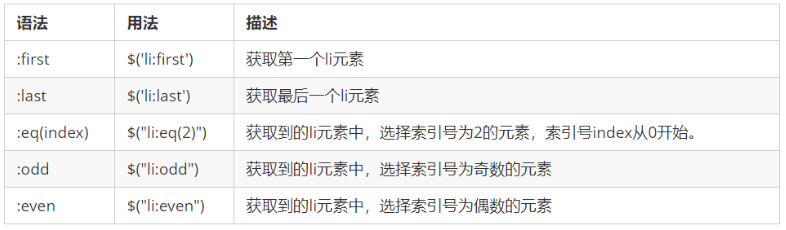
3. 筛选选择器
筛选选择器,顾名思义就是在所有的选项中选择满足条件的进行筛选选择。常见如下 :

4. 知识铺垫
-
jQuery 设置样式
$('div').css('属性', '值')
-
隐式迭代
// 遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
// 简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
$('div').hide(); // 页面中所有的div全部隐藏,不用循环操作
案例代码
<body>
<ul>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ul>
<ol>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ol>
<script>
$(function() {
$("ul li:first").css("color", "red");
$("ul li:eq(2)").css("color", "blue");
$("ol li:odd").css("color", "skyblue");
$("ol li:even").css("color", "pink");
})
</script>
</body>
5.筛选方法
重点: jQuery中还有一些筛选方法,类似DOM中的通过一个节点找另外一个节点,父、子、兄以外有所加强。
| 语法 | 用法 | 说明 |
|---|---|---|
| parent() | $("li"). parent(); | 查找最近一个父级 |
| children(selector) | $("u1"). children("li"); | 相当于$("ul>1i"),最近一级(亲儿子) |
| find(selector) | $("u1"). find("li"); | 相当于$("ul li"),后代选择器 |
| siblings(selector) | $(" . first").siblings("li"); | 查找兄弟节点,不包括自己本身 |
| nextAll([expr]) | $(".first"). nextAll() | 查找当前元索之后所有的同辈元素 |
| prevtAll([expr]) | $(" .last"). prevAll() | 查找当前元索之前所有的同辈元索 |
| hasClass(class) | $(' div' ). hasClass(" protected" ) | 检查当前的元素是否含有某个特定的类,如果有,则返回true |
| eq( index) | $("li").eq(2); | 相当于$("li:eq(2)"),index从0开始 |
重点记住: parent() children() find() siblings() eq()
6.新浪下拉菜单案例
<script>
$(function () {
// 鼠标经过显示
$('.nav>li').mouseover(function () {
// $(this) jQuery当前元素,this不要加引号
$(this).children('ul').show();
});
// 鼠标离开隐藏
$('.nav>li').mouseout(function () {
$(this).children('ul').hide();
});
})
</script>
7.jQuery 里面的排他思想
// 想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
$(this).css(“color”,”red”);
$(this).siblings(). css(“color”,””);
//案例代码
<script>
$(function () {
$('button').click(function () {
$(this).css('background', 'pink');
$(this).siblings('button').css('background', '');
})
})
</script>
-
链式编程
// 链式编程是为了节省代码量,看起来更优雅。
$(this).css('color', 'red').sibling().css('color', '');
8. 案例:淘宝服饰精品案例
思路分析: 1.核心原理:鼠标经过左侧盒子某个小li,就让内容区盒子相对应图片显示,其余的图片隐藏。 2.需要得到当前小li 的索引号,就可以显示对应索引号的图片 3.jQuery 得到当前元素索引号 $(this).index() 4.中间对应的图片,可以通过 eq(index) 方法去选择 5.显示元素 show() 隐藏元素 hide()
<script>
$(function(){
// 1.鼠标经过左侧的小li
$("#left 1i").mouseover(function() {
// 2.得到当前小li的索引号
var index = $(this).index();
console.log(index);
// 3.让我们右侧的盒子相应索引号的图片显示出来
$("#content div").eq(index).show();
// 4.让其余的图片(就是其他的兄弟)隐藏起来
$("#content div").eq(index).siblings().hide();
})
})
</script>
星辰ꦿ.大海






