BOM
1. 什么是BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。

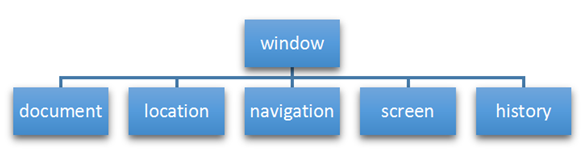
2. BOM的构成
BOM 比 DOM 更大,它包含 DOM。

3. 顶级对象window
window对象是浏览器的顶级对象,它具有双重角色。
-
它是JS访问浏览器窗口的一个接口。
-
它是一个全局对象。定义在全局作用域中的变量、 函数都会变成window对象的属性和方法。
在调用的时候可以省略window,前面学习的对话框都属于window对象方法,如alert0、prompt0等。
注意: window下的一个特殊属性window.name
4. window对象的常见事件
页面(窗口)加载事件(2种)
第1种

window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
注意:
-
有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕, 再去执行处理函数。
-
window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准。
-
如果使用addEventListener则没有限制
第2种

DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
IE9以上才支持!!!
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。
<script>
window.addEventListener('load', function() {
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
alert('点击我');
})
})
window.addEventListener('load', function() {
alert(22);
})
document.addEventListener('DOMContentLoaded', function() {
alert(33);
})
</script>
调整窗口大小事件

window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。
注意:
-
只要窗口大小发生像素变化,就会触发这个事件。
-
我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度
<script>
// 注册页面加载事件
window.addEventListener('load', function() {
var div = document.querySelector('div');
// 注册调整窗口大小事件
window.addEventListener('resize', function() {
// window.innerWidth 获取窗口大小
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
5. 定时器(两种)
window 对象给我们提供了 2 个非常好用的方法-定时器。
-
setTimeout()
-
setInterval()
1、setTimeout() 炸弹定时器
开启定时器

setTimeout()方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
注意:
-
window可以省略。
-
这个调用函数可以直接写函数,或者写函数名或者采取字符串 ‘函数名()‘ 三种形式。 第三种不推荐
-
延迟的毫秒数省略默认是0, 如果写,必须是毫秒。
-
因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
setTimeout()这个调用函数我们也称为回调函数callback
普通函数是按照代码顺序直接调用。
简单理解: 回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
例如:定时器中的调用函数,事件处理函数,也是回调函数。
以前我们讲的 element.onclick = function(){} 或者 element.addEventListener(“click”, fn);
里面的 函数也是回调函数。
<script>
// 1. setTimeout
// 语法规范: window.setTimeout(调用函数, 延时时间);
// 1. 这个window在调用的时候可以省略
// 2. 这个延时时间单位是毫秒 但是可以省略,如果省略默认的是0
// 3. 这个调用函数可以直接写函数 还可以写 函数名 还有一个写法 '函数名()'
// 4. 页面中可能有很多的定时器,我们经常给定时器加标识符 (名字)
// setTimeout(function() {
// console.log('时间到了');
// }, 2000);
// 回调函数是一个匿名函数
function callback() {
console.log('爆炸了');
}
// 回调函数是一个有名函数
var timer1 = setTimeout(callback, 3000);
var timer2 = setTimeout(callback, 5000);
// setTimeout('callback()', 3000); // 我们不提倡这个写法
</script>
案例:5秒后关闭广告

案例分析:
①核心思路: 5秒之后,就把这个广告隐藏起来
<body>
<img src="images/ad.jpg" alt="" class="ad">
<script>
// 获取要操作的元素
var ad = document.querySelector('.ad');
// 开启定时器
setTimeout(function() {
ad.style.display = 'none';
}, 5000);
</script>
</body>
停止定时器

clearTimeout ()方法取消了先前通过调用 setTimeout()建立的定时器。
注意:
-
-
里面的参数就是定时器的标识符。
<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
// 开启定时器
var timer = setTimeout(function() {
console.log('爆炸了');
}, 5000);
// 给按钮注册单击事件
btn.addEventListener('click', function() {
// 停止定时器
clearTimeout(timer);
})
</script>
2、setInterval() 闹钟定时器
开启定时器

setInterval0)方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
注意:
-
window可以省略。
-
这个调用函数可以直接写函数,或者写函数名或者采取字符串 '函数名()' 三种形式。
-
间隔的毫秒数省略默认是0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
-
因为定时器可能有很多,所以我们经常给定时器赋值一个标识符。
-
第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次。
<script>
// 1. setInterval
setInterval(function() {
console.log('继续输出');
}, 1000);
</script>
案例:倒计时

案例分析:
①这个倒计时是不断变化的,因此需要定时器来自动变化(setInterval)
②三个黑色盒子里面分别存放时分秒
③三个黑色盒子利用innerHTML放入计算的小时分钟秒数
④第一次执行也是间隔亳秒数,因此刚刷新页面会有空白
<div>
<span class="hour">1</span>
<span class="minute">2</span>
<span class="second">3</span>
</div>
<script>
// 1. 获取元素(时分秒盒子)
var hour = document.querySelector('.hour'); // 小时的黑色盒子
var minute = document.querySelector('.minute'); // 分钟的黑色盒子
var second = document.querySelector('.second'); // 秒数的黑色盒子
var inputTime = +new Date('2019-5-1 18:00:00'); // 返回的是用户输入时间总的毫秒数
countDown(); // 我们先调用一次这个函数,防止第一次刷新页面有空白
// 2. 开启定时器
setInterval(countDown, 1000);
function countDown() {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h; // 把剩余的小时给 小时黑色盒子
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>
停止定时器

clearInterval()方法取消了先前通过调用setInterval ()建立的定时器。 注意:
-
window可以省略。
-
里面的参数就是定时器的标识符。
<script>
var begin = document.querySelector('.begin');
var stop = document.querySelector('.stop');
var timer = null; // 这里需要定义全局变量 null是一个空对象
begin.addEventListener('click', function () {
timer = setInterval(function () {
console.log('开启');
}, 1000)
});
stop.addEventListener('click', function () {
clearInterval(timer);
})
</script>
案例:发送短信倒计时
点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信。

案例分析:
①按钮点击之后,会禁用disabled为true
②同时按钮里面的内容会变化,注意button里面的内容通过innerHTML修改
③里面秒数是有变化的,因此需要用到定时器
④定义一个变量,在定时器里面,不断递减
手机号码: <input type="number"> <button>发送</button>
<script>
var btn = document.querySelector('button');
// 全局变量,定义剩下的秒数
var time = 3;
// 注册单击事件
btn.addEventListener('click', function() {
// 禁用按钮
btn.disabled = true;
// 开启定时器
var timer = setInterval(function() {
// 判断剩余秒数
if (time == 0) {
// 清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
} else {
btn.innerHTML = '还剩下' + time + '秒';
time--;
}
}, 1000);
});
</script>
6. this指向问题
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象。
现阶段,我们先了解一下几个this指向
-
全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
-
方法调用中谁调用this指向谁
-
构造函数中this指向构造函数的实例
<button>点击</button>
<script>
// this 指向问题 一般情况下this的最终指向的是那个调用它的对象
// 1. 全局作用域或者普通函数中this指向全局对象window( 注意定时器里面的this指向window)
console.log(this);
function fn() {
console.log(this);
}
window.fn();
window.setTimeout(function() {
console.log(this);
}, 1000);
// 2. 方法调用中谁调用this指向谁
var o = {
sayHi: function() {
console.log(this); // this指向的是 o 这个对象
}
}
o.sayHi();
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
console.log(this); // 事件处理函数中的this指向的是btn这个按钮对象
})
// 3. 构造函数中this指向构造函数的实例
function Fun() {
console.log(this); // this 指向的是fun 实例对象
}
var fun = new Fun();
</script>
7. location对象
什么是 location 对象
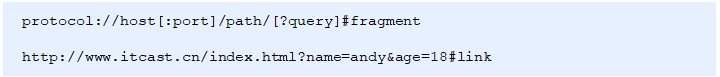
URL


location 对象的属性

案例:5分钟自动跳转页面

案例分析:
①利用定时器做倒计时效果
<button>点击</button>
<div></div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.addEventListener('click', function() {
// console.log(location.href);
location.href = 'http://www.itcast.cn';
})
var timer = 5;
setInterval(function() {
if (timer == 0) {
location.href = 'http://www.itcast.cn';
} else {
div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页';
timer--;
}
}, 1000);
</script>
案例:获取URL参数

案例分析:
①第一个登录顶面,里面有提交表单,action 提交到index.html页面
②第二个页面,可以使用第一 个页面的参数,这样实现了一-个数据不同页面之间的传递效果
③第二个页面之所以可以使用第一个页面的数据, 是利用了URL里面的location.search参数
④在第二个页面中,需要把这个参数提取。
⑤第一步去掉? 利用substr
⑦第一个数组就是键,第二个数组就是值
<div></div>
<script>
console.log(location.search); // ?uname=andy
// 1.先去掉? substr('起始的位置',截取几个字符);
var params = location.search.substr(1); // uname=andy
console.log(params);
// 2. 利用=把字符串分割为数组 split('=');
var arr = params.split('=');
console.log(arr); // ["uname", "ANDY"]
var div = document.querySelector('div');
// 3.把数据写入div中
div.innerHTML = arr[1] + '欢迎您';
</script>
location对象的常见方法

<button>点击</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// 记录浏览历史,所以可以实现后退功能
// location.assign('http://www.itcast.cn');
// 不记录浏览历史,所以不可以实现后退功能
// location.replace('http://www.itcast.cn');
location.reload(true);
})
</script>
8. navigator对象
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|
IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
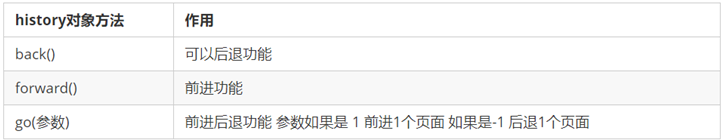
9. history对象
window对象给我们提供了一个 history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。

history对象一般在实际开发中比较少用,但是会在一些 OA 办公系统中见到。






